开发工具与关键技术:Visual Studio 与Bootstarp
作者:黄灿
撰写时间:2019.5.23
Bootstarp翻译成中文是引导程序/辅助程序的意思,Bootstarp是一个开源的前端插件,把各种各样的css样式都封装好了,引入Bootstarp外部文件之后直接引用Bootstarp定义好的class就可以直接使用Bootstarp的样式,不需要自己再手动写样式,这样可以节约很多开发时间。在开发过程中我们最重要的是节约资源利用好资源,Bootstarp是别人封装好的一个资源,利用好这个资源可以为我们节约一大段开发时间,使程序员有更多的时间可以把项目做得更好。
Bootstarp当中封装了一个很好的页面布局:栅格布局,栅格布局是一个强大的网格系统、灵活多变的媒体对象和响应式的工具类,可以说栅格布局的基础是响应式布局和Flex弹性布局(也可以说是Flex流式布局)。
启动Bootstarp栅格布局有一个必不可少的前置条件——container容器。container容器是窗口布局的最基本元素,我们推荐所有样式都定义在.container或.container-fluid容器之中,它们分别对应选择一个响应式的、固定宽度的容器,或者选择一个流式自适应浏览器或容器最大合法宽度的窗口(意味着任何时候它的宽度总是100%)。.container容器可以被嵌套,但是大多数布局并不需要这么做,使用 .container-fluid 类,可以使div宽度扩展到整个宽度(如果没有被其它CSS容器包含,则应是浏览器运行时的宽度,否则应是父容器中允许的最大宽度,一般视为100%宽度)。[源自Bootstarp官网]
通过Bootstarp官网一个简单的表格查看Bootstrap的网格系统在各种屏幕和设备上的细节约定

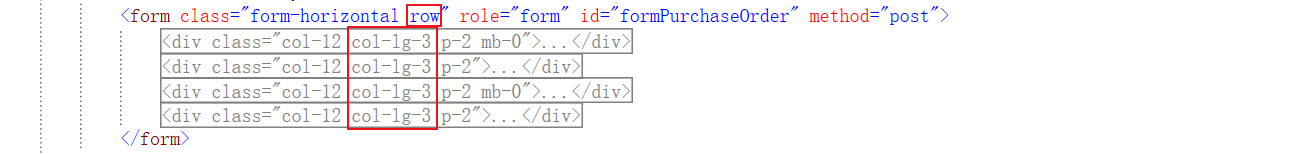
写智百盛汽修汽配web网页版系统使用的是栅格系统,使用Bootstarp插件中的行(.row)和列(.col)是必定的,Bootstarp栅格系统中用的最多的类肯定就是列的类,列的类有五个栅格等级:特小.col-、小.col-sm-、中.col-md-、大.col-lg-、特大(大、特大也可以称为宽、超宽).col-xl-*。*可以是数字1-12,1-12指的是每一行可以分为12份,在行当中如果你想要多少等份的列则可以在这五个栅格等级中分成12份之几,需要4个相同等份的则在行(.row)当中的四个div中给上五个栅格等级中的其中一个等级的12份之3(如:col-lg-3)。

得到的页面布局效果如图所示,在行(.row)当中分成4份等份,四个div中每个div占据页面的的3/12(即:1/4),在这四个div当中任何一个div中放置的任何内容都会在这个行(.row)当中相应div的1/4列中。

在行(.row)还可以嵌套行(.row),就像.container容器可以被嵌套一样,虽然可以被嵌套,但是最少层次的嵌套构建出的网页更优雅。行(.row)嵌套行(.row)还可以进行列的五个栅格等级平分等份,列的五个栅格等级不单单只是可以平分,也可以任意分配,只要行(.row)的下一级所有同等级子元素分配的列累加起来等于12就可以了。

具体布局还需具体分析,小农初来乍到,如有错误请指正,谢谢