在使用layer.open弹出到窗口中,使用布局一直不起作用。
开始到写法如下, 目的是一行分成左右两块,比例为8:4等分。
<div class="layui-fluid"> <div class="layui-row layui-col-space10"> <div class="layui-col-md8"> <div class="layui-card"> <div class="layui-card-header"> 最近更新 <a lay-href="http://www.layui.com/doc/base/changelog.html" class="layui-a-tips">全部更新</a> </div> <div class="layui-card-body">body</div> </div> </div> <div class="layui-col-md4"> <div class="layui-card"> <div class="layui-card-header">便捷导航</div> <div class="layui-card-body"> body </div> </div> </div> </div> </div>
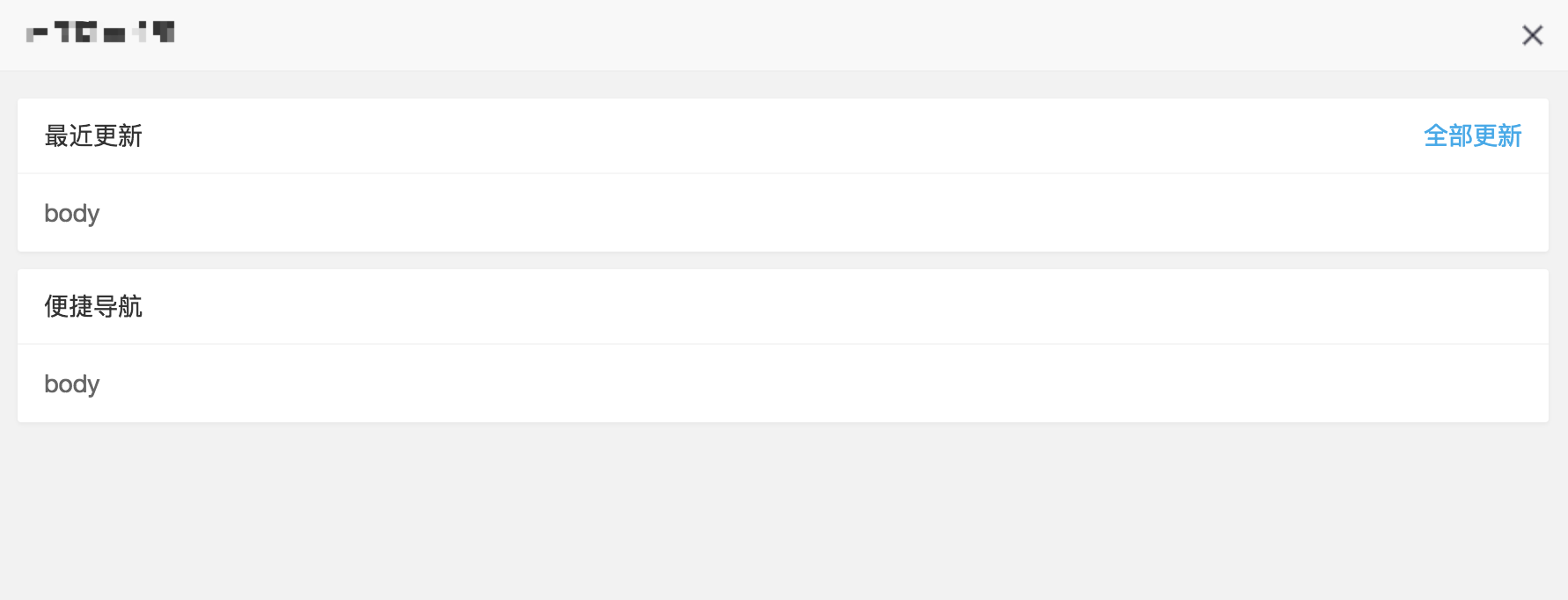
但是显示出的页面如下,变成2行,显然不是我想要的:

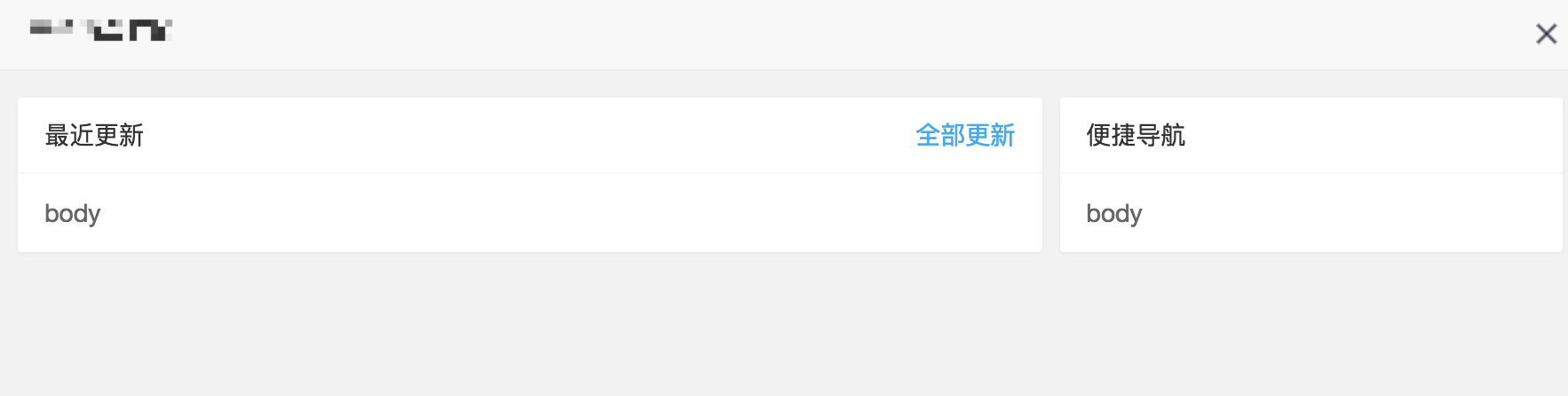
最后调整了layui-col属性,将layui-col-md8,layui-col-md4修改为 layui-col-sm8, layui-col-sm4 , 显示如下,得到了我想要的结果:

官方文档中 layui-col-xxx数字 后的xxx有 xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),4种属性,在实际使用中需要自行调整使用。