开发工具与关键技术:Visual Studio 与javascript
作者:黄灿
撰写时间:2019.5.27
Layui插件初始化table表格,目前在layui官网上的数据表格当中的全部参数一览表没有找到table表格中可以把单元格设置成为下拉框或输入框的属性,没有达到我想要的数据录入,感觉只有查询数据才有表格出来,每增加一行数据,layui的table表格在查询的数据当中就多一行,不会多出多余的空余行。在没有查询数据的时候,layui的table初始化必须先把数据赋值为空,data:[],,不然初始化的layui的table表格连表头行都无法显示出来,只会先显示一个加载

把数据先赋值为空,表头行加载出来了,但是table表格当中只显示无数据,不会先table表格的空余行

没有空余行出现,使用layui插件初始化的table表格,也无法动态新增行和删除行
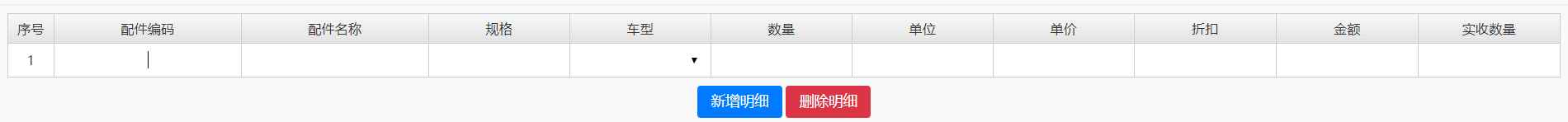
使用jquery.bsgrid-1.37版本的插件,可以出现空余行也可以在tr当中放置下拉框标签和输入框标签,把嵌套在table表格当中的select标签和input标签的边框样式设置为border:none;再把select标签和input标签的宽度和高度设置为单元格同等宽高或则差不多大小,能得到你想要的效果就好,这样子就差不多像是在table表格当中填写和录入数据了。在表格下面放置两个按钮,一个调用动态新增行的方法,一个调用动态删除行的方法

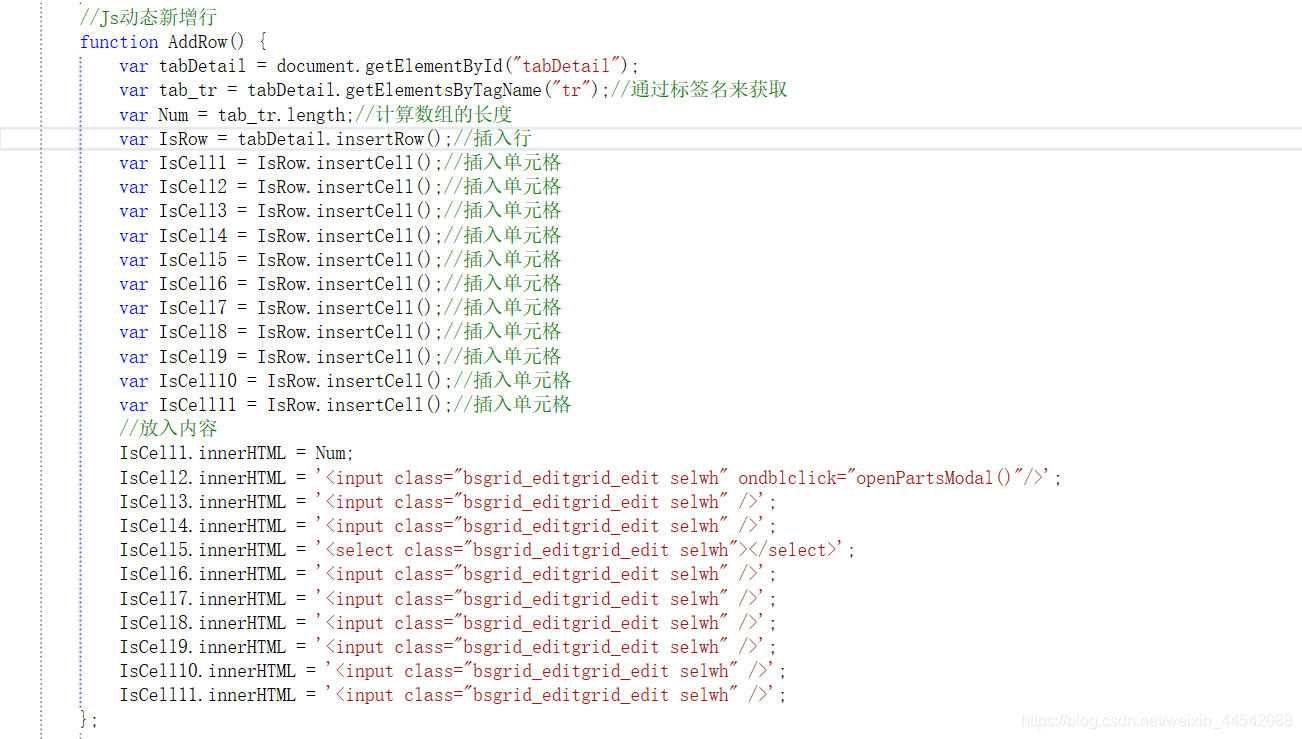
动态新增行,使用javascript写,首先是需要申明变量,根据table的ID获取到这个table表格,再通过table表格的标签名来获取到tr标签,tr标签就是一个行,申明一个变量计算行的长度,以便把这个长度在table表格当中以序号显示,每动态新增一行数据,行的序号自+1(即行的长度+1),然后申明变量往table表格当中插入行(insertRow是新增行的意思),插入行之后往行里插入单元格,在表头中需要多少个字段就往行里添加插入多少个单元格对应数据库里的数据字段,最后就是往每一个单元格里插入内容,因为table表格是无法输入内容和设置单元格下拉款的,所以往这些单元格里插入input标签和select标签。因为在表格当中的数据可以在模态框当中选择并回填到table表格当中,所以在动态新增时插入的input标签里写入一个双击调用方法。

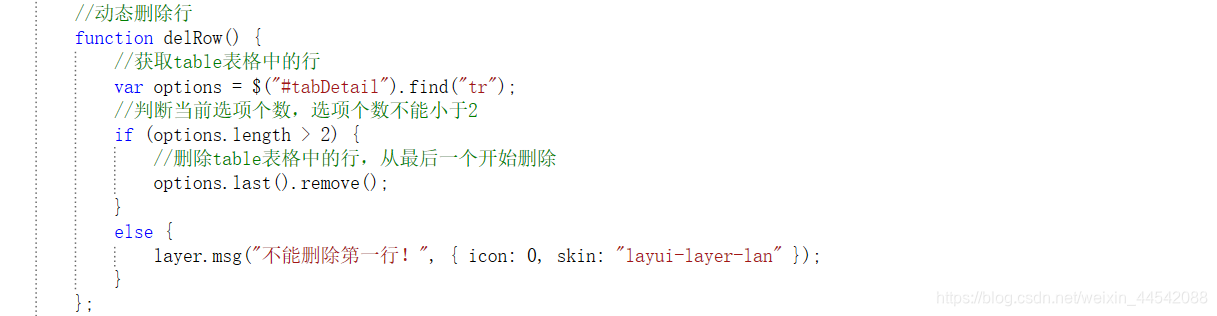
动态删除行,首先是要申明变量获取到table表格中的tr(即table表格中的行),删除行是从最后一行开始删除,不能从第一行开始删除,如果从第一行开始删除的话会先删除掉表头行的,而表头行是不允许删除的,删除掉表头行则就会不知道table表格中的数据是哪一些数据。先判断获取到的table表格中的行是否大于两行,大于两行从所有行中最后一行开始删除,等于两行的话提示用户不能删除第一行,这里提示用户的第一行指的是除了表头行之外的行的第一行。在整个table表格中的第一行是表头行。