Vue+Element-ui+jQuery结合代码
当前环境
已存在 npm
已安装 node (检查版本: node -v)
已全局安装vue-cli(检查是否成功安装 vue --version)
Vue安装
打开小黑板( Ctril+R 输入cmd 回车)
小黑板输入内容 “#”号后面都是解释不是输入内容
进入文件夹内(盘的切换直接 “c:”,进盘里的文件 cd+空格+ 文件名 )
npm install --global vue-cli #全局安装vue-cli (如果已经安装,就不要在安装了,不然会出错4058,所以在第一次安装后,以后再用init创建项目的时候就不用安装vue-cli了)
vue init webpack name #name是自己自定义的文件夹名字。(这里会有漫长的等待)
name #除了第一个Project name 后面输入你的文件名外,其余的直接enter即可,进入等待…
cd name #进入文件夹内
cnpm install
npm run dev #运行后自己从浏览器打开网址,有时候会自己默认打开,算了,这不重要
这时候,vue项目就加载完毕了,往下开始引入Element-ui
引入Element-ui
小黑板
npm i element-ui -S
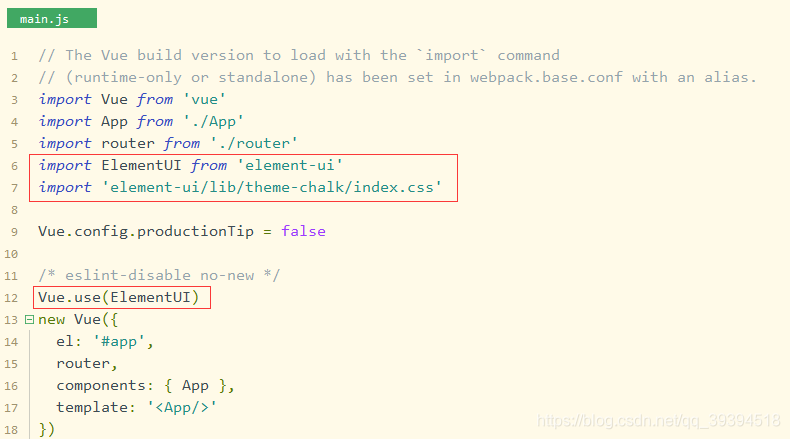
在src/main.js中引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
就是这样子

引入jQuery
npm install jquery --save-dev
在build/webpack.base.conf.js中加
var webpack = require("webpack")
并在module.exports的最后添加
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
最后再src/main.js中加
import $ from 'jquery'
然后就ok了