今天如往常编写程序时,突然发现,用了表格分页后,突然不能全选了。。。。各种纠结! 最后使利用Vue中的监听属性完成了项目要求;接下来步入正题!!!
侦听属性
一、侦听属性使用Vue实例的watch选项实现
二、格式一:书写在Vue实例内部。
例:
watch:{
被侦听的变量:function(newValue,oldValue){
……
}
}
侦听属性的参数:
newValue 表示被侦听的变量变化后的值
oldValue 表示备侦听的变量变化前的值
三、
侦听属性必须是出现在Vue实例data区中的变量。
四、
侦听属性的含义:当被侦听的变量发生变化时,执行侦听属性所对应的函数。
五、
侦听属性的高级选项:
① immediate:设置侦听属性对应的函数是否在Vue实例创建时立即执行。默认值为false,表示默认情况下不立即执行。
② deep:设置侦听属性是否采用深度侦听模式,即是否希望侦听一个对象类型的变量中所有的成员。默认值为false。
例:
对一个对象类型的变量进行侦听。当该对象变量中任何一个键名的值发生变化时都执行侦听函数。
var obj={
a:10,b:20};
watch:{
obj:{
handler:function(newValue,oldValue){
… },
deep:true
}
}
今天我们利用侦听属性中的《深度侦听》来解决我们遇到的问题!!
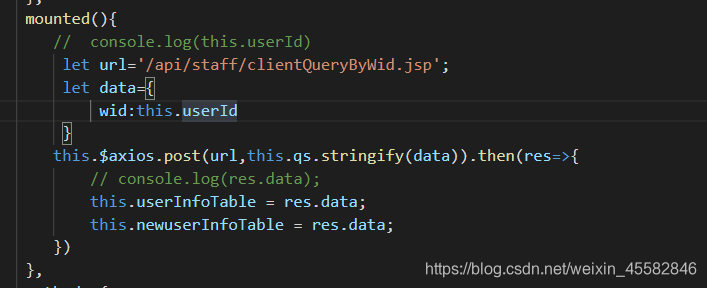
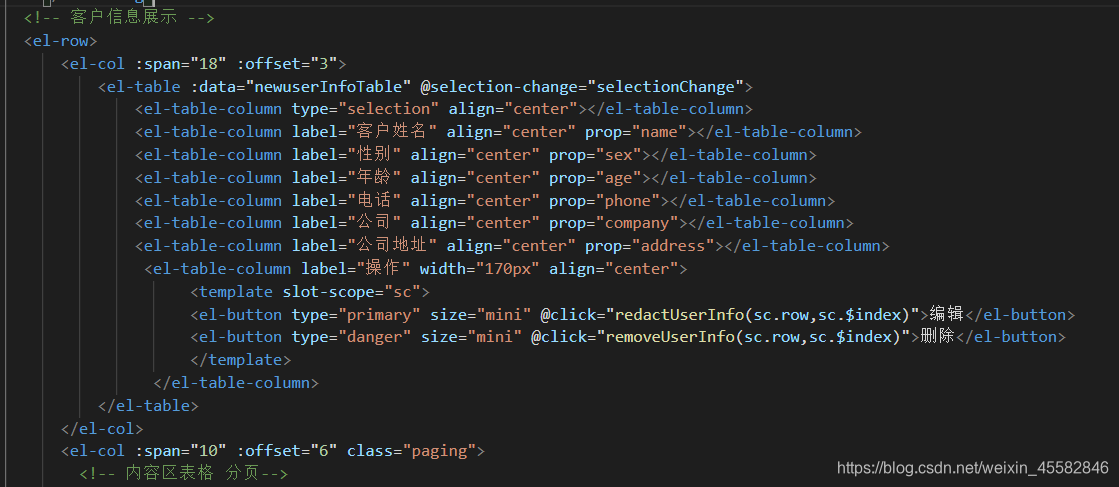
本vue页面中,使用接口调取后台数据,并绑定显示到页面中,代码如下:

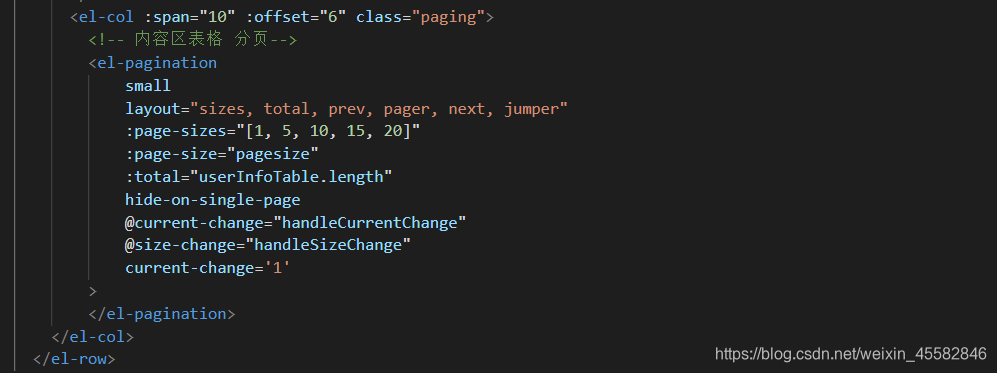
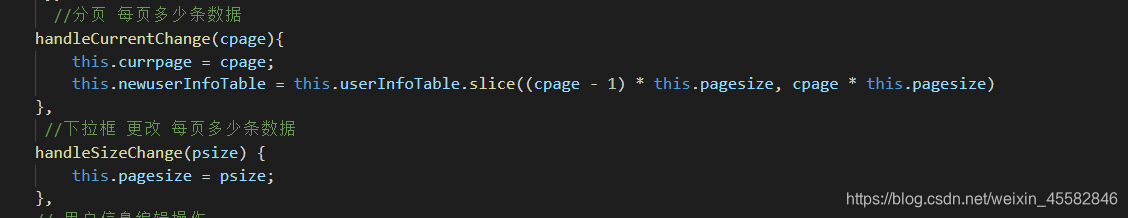
在钩子函数中 获取数据,并赋值给数据区变量,然后绑定到表格中,渲染显示数据,并利用pagination进行分页;
我们在添加数据区变量时,需要制作两个数组,一个数组用来操作,一个数组用来显示。


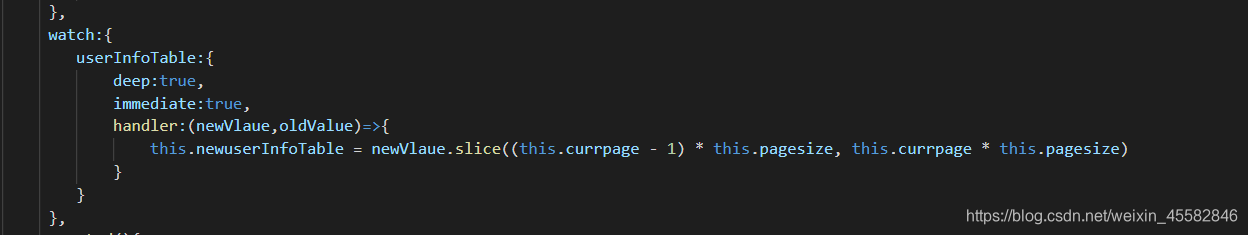
利用侦听属性进行变量值的深度侦听

在侦听属性中,开启deep与immediate,取值为true
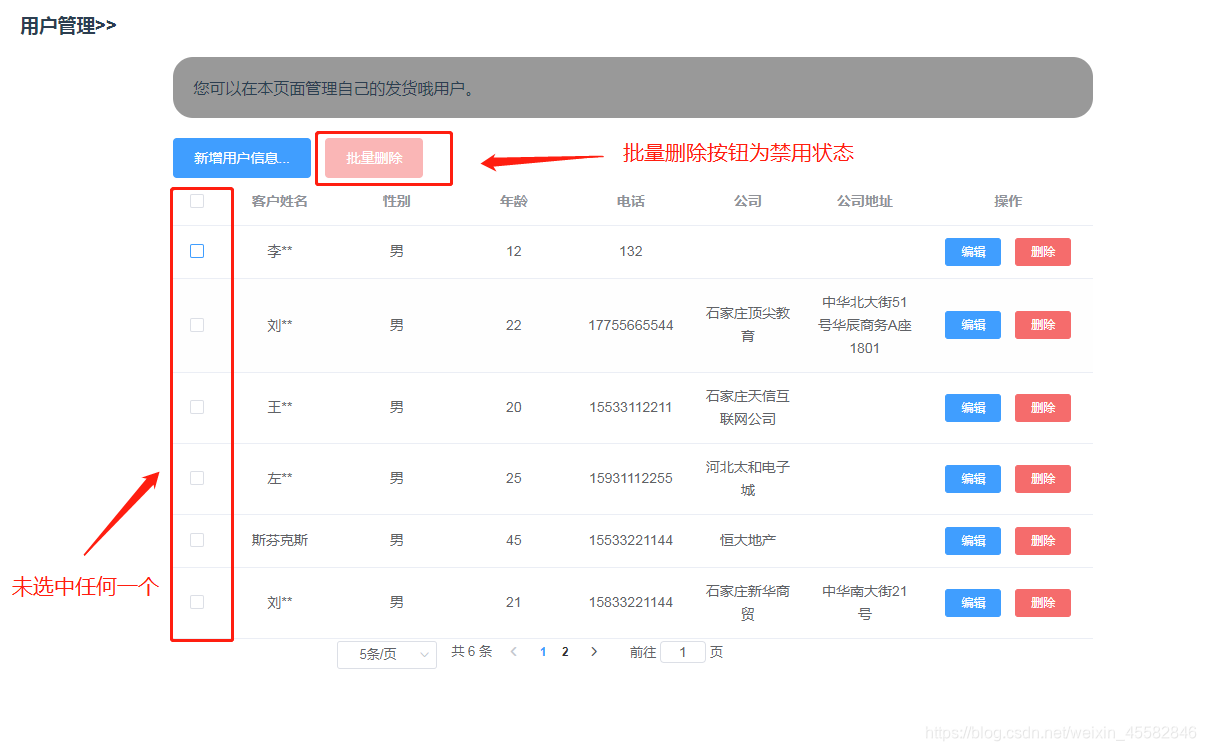
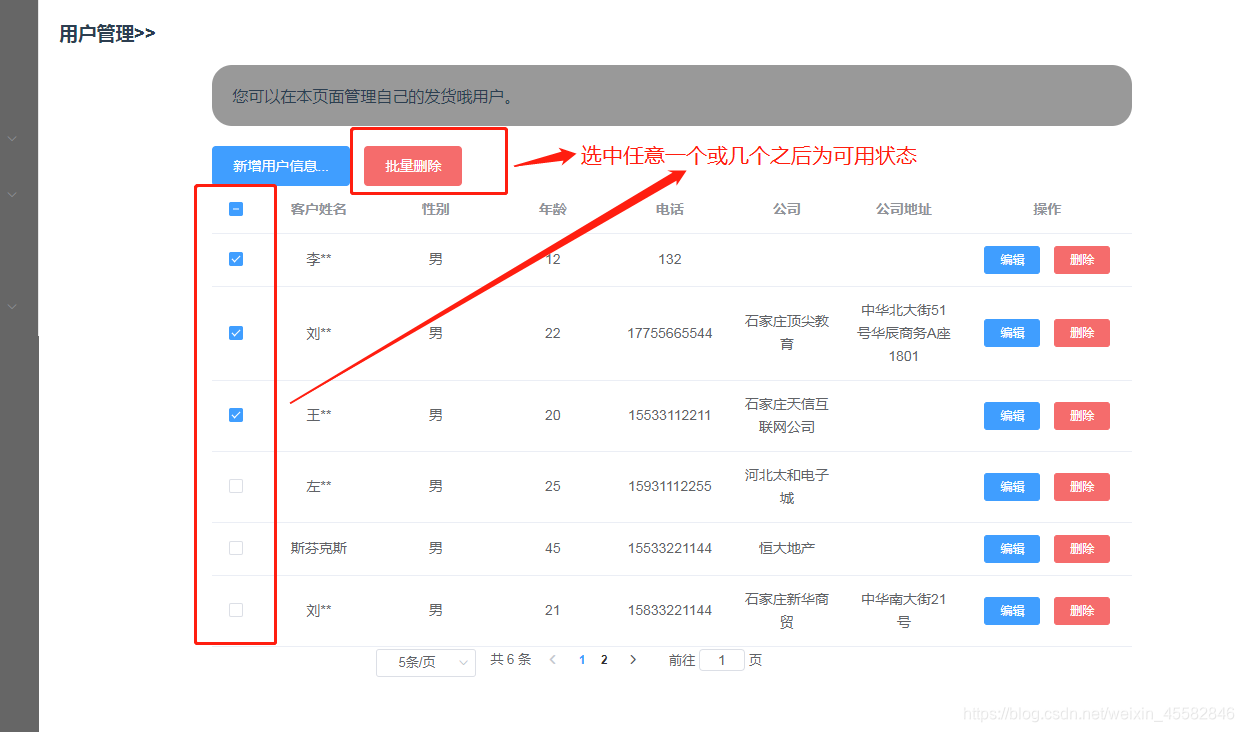
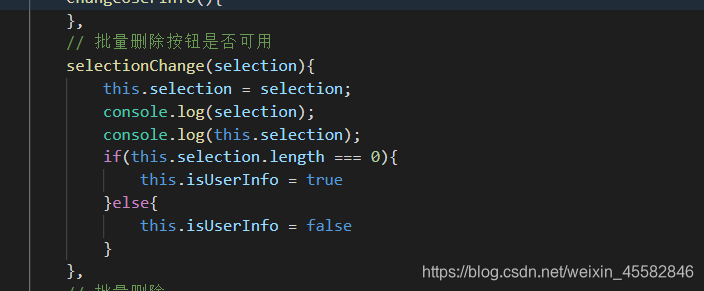
判断批量删除按钮是否可用

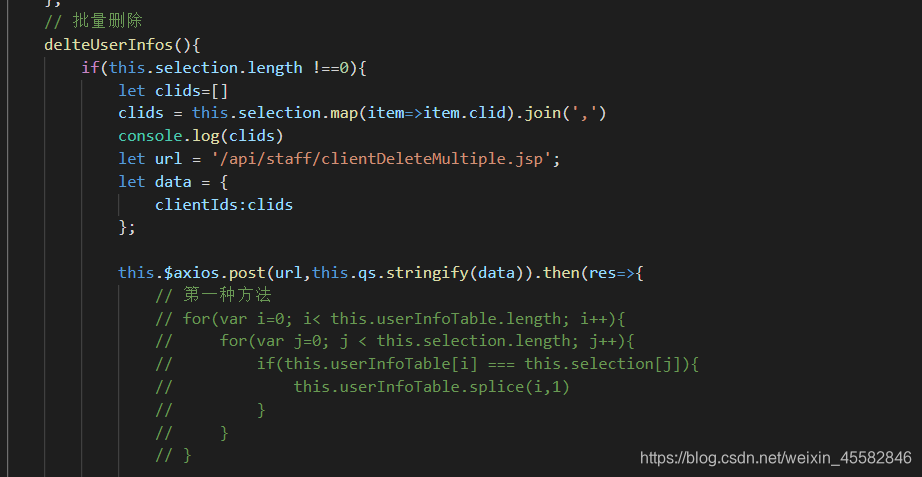
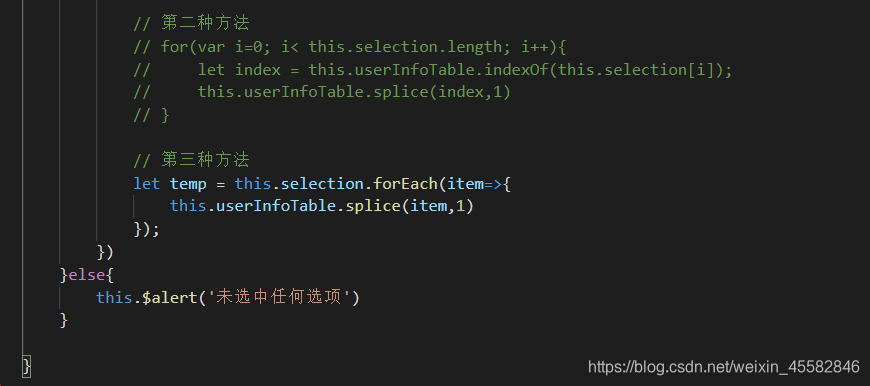
点击批量删除按钮进行批量删除


以下为页面显示效果