溢出padding-box区才叫溢出。
overflow,定义内容溢出边框的处理方式,有下面几种属性值:
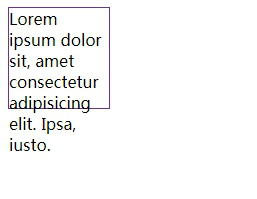
visible(默认,内容无视边框全部可见)
hidden(超过边框部分被剪切)
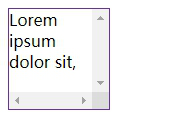
scroll(始终添加滚动条)
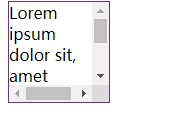
auto(自动模式,若内容超过边框则出现滚动条)。
div{
width: 100px;
height: 100px;
border:solid 1px rebeccapurple;
}
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ipsa, iusto.</div>

div{
width: 100px;
height: 100px;
border:solid 1px rebeccapurple;
overflow:auto;
}
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ipsa, iusto.</div>

div{
width: 100px;
height: 100px;
border:solid 1px rebeccapurple;
overflow:scroll;
}
<div>Lorem ipsum dolor sit, </div>

div{
width: 100px;
height: 100px;
border:solid 1px rebeccapurple;
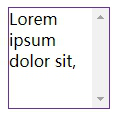
overflow-y:scroll;
}
<div>Lorem ipsum dolor sit, </div>

div{
width: 100px;
height: 100px;
border:solid 1px rebeccapurple;
overflow-x:scroll;
}
<div>Lorem ipsum dolor sit, </div>

单行文本溢出
div{
width: 300px;
height: 100px;
border:solid 1px rebeccapurple;
/* 使文本显示成一行 */
white-space:nowrap;
/* 将多余的隐藏 */
overflow:hidden;
text-overflow: ellipsis;
}
<div>这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时</p>

多行文本溢出:
div {
width: 200px;
border:solid 1px red;
display: -webkit-box;
/* 显示几行 */
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
}
<div>
月光照耀着春江,随着波浪闪耀千万里,所有地方的春江都有明亮的月光。江水曲曲折折地绕着花草丛生的原野流淌,月光照射着开遍鲜花的树林好像细密的雪珠在闪烁
</div>

这里使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 在这里我们显示4行
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。