使用jQuery获取对象的方法及步骤
1.在文件中导入jQuery文件
2.在title位置导入
3.使用jQuery方法调用div或被调用元素的id 此处以div为例
$("#id名");即获取jq对象
4.调用jq对象的方法:
1.对象.html();获得对象本身
2.对象.html(“新的内容”);即显示新的内容 原有标签内容被修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--1.导入jQuery文件-->
<script src="jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="d1">每当我听到雨声</div>
<div id="d2">就像听到了心底的迷茫</div>
<script type="text/javascript">
// 使用jQuery获取元素对象
// 2.通过jquery获得id
// 使用方法 $("#id名");
var a = $("#d1");
// jquery对象更改标签内容的方法
// 1. jQyery对象.html();括号内不写值 读取标签内容本身
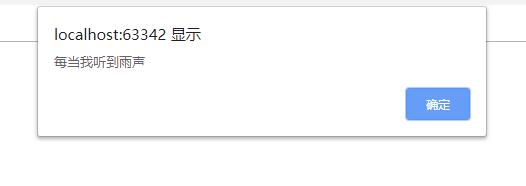
alert(a.html())
</script>
</body>
</html>
效果图:


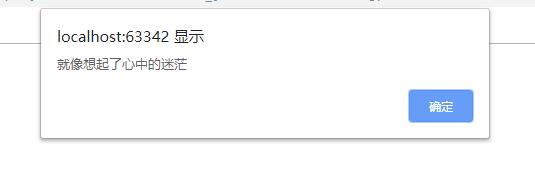
标签内写值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--1.导入jQuery文件-->
<script src="jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="d1">每当我听到雨声</div>
<div id="d2">就像听到了心底的迷茫</div>
<script type="text/javascript">
// 使用jQuery获取元素对象
// 2.通过jquery获得id
// 使用方法 $("#id名");
var aa = $("#d1");
// jquery对象更改标签内容的方法
// jQyery对象.html("新的内容");括号内写值 即为新的内容 修改标签内原来的信息
aa.html("就像想起了心中的迷茫");
alert(aa.html());
</script>
</body>
</html>
效果图