Django 富文本CKEditor上传图片
CKEditor的安装
在对应的虚拟环境下载
pip install django-ckeditor
pip install pillow
在 settings.py 中的配置
INSTALLED_APPS = [
'ckeditor', # 将django-ckeditor 注册到该列表中
'ckeditor_uploader', # 富文本编译器上传图片的模块
]
# ckeditor 富文本编译器
CKEDITOR_CONFIGS = {
# 将这份配置命名为 my_config
'my_config': {
'toolbar': 'full', # 工具条功能
'height': 300, # 编辑器高度
'width': 800, # 编辑器宽
},
}
CKEDITOR_UPLOAD_PATH = ''
# 上传图片保存路径,如果没有图片存储或者使用自定义存储位置,那么则直接写 '' ,如果是使用django本身的存储方式,那么你就指名一个目录用来存储即可。
# MEDIA_URL = '/media/'
# # 放在django项目根目录,同时也需要创建media文件夹
# MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
注意: CKEDITOR_UPLOAD_PATH 这个参数是上传图片保存路径,如果没有图片存储或者使用自定义存储位置,那么则直接写 ‘’ ,如果是使用django本身的存储方式,那么你就指名一个目录用来存储即可。
设置CKEditor路由器
在主路由器的urls.py中添加:
如果是使用django本身的存储方式:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
如果没有图片存储或者使用自定义存储位置:
urlpatterns = [
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
]
应用
在 models.py 文件下使用:
# from ckeditor.fields import RichTextField
from ckeditor_uploader.fields import RichTextUploadingField
# 博客模型
class Blog(models.Model):
title = models.CharField(max_length=50)
# 博客的内容为 RichTextField 对象
body = RichTextUploadingField(config_name='my_config')
def __str__(self):
return self.title
说明:
- ckeditor.fields.RichTextField 不支持上传文件的富文本字段
- ckeditor_uploader.fields.RichTextUploadingField 支持上传文件的富文本字段
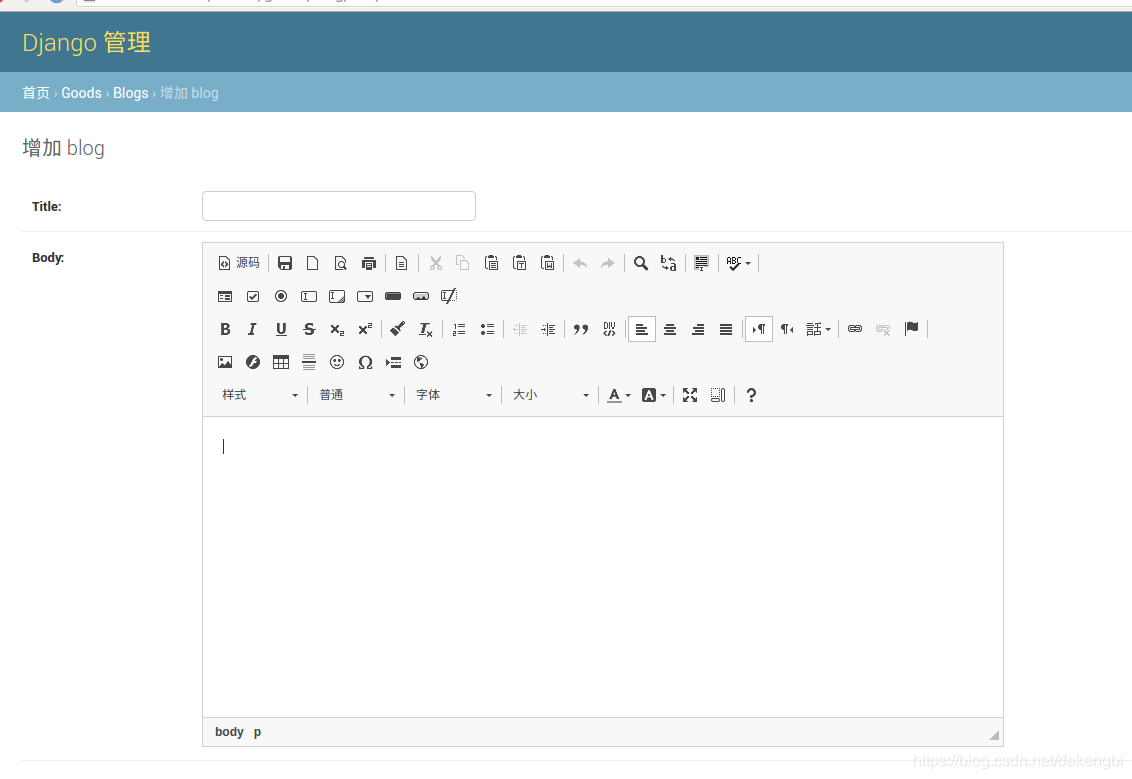
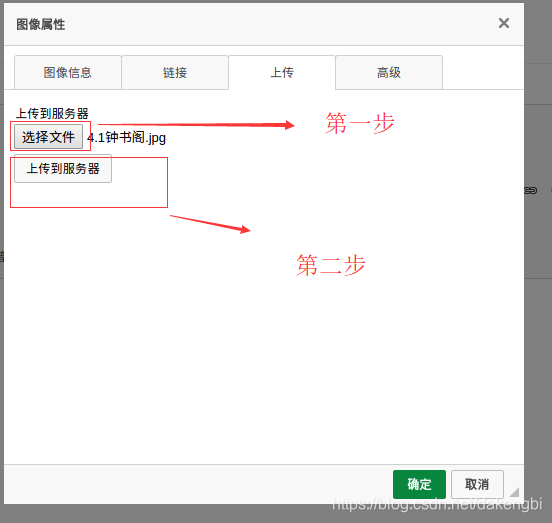
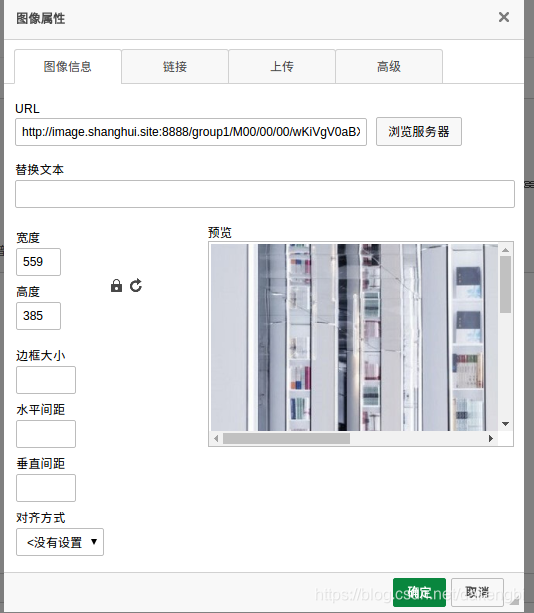
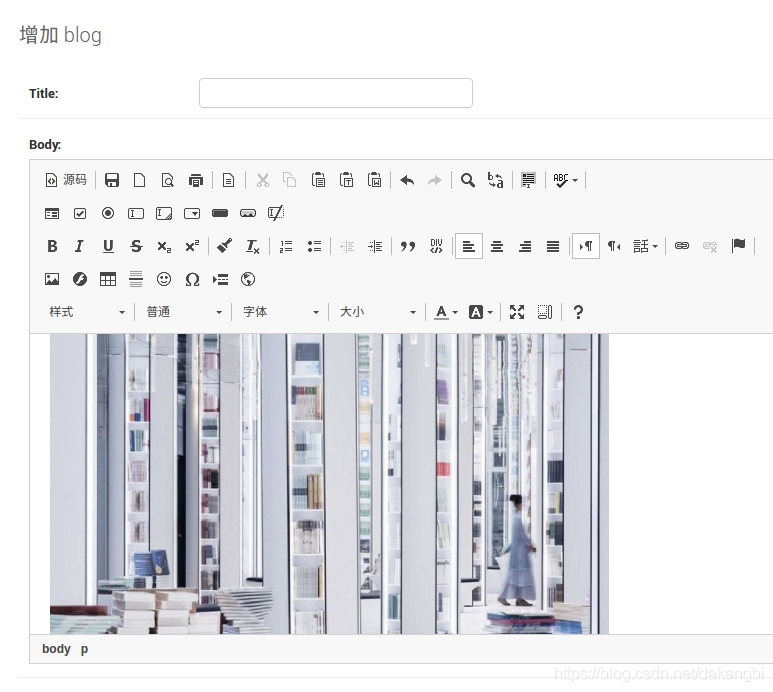
效果图: