做echarts图表时有时需要用到markLine,但是数据是由接口传递来的,需要根据接口是否有这个来参数来确定是否需要渲染markLine。
如果是在同一个表上渲染不同的数据,而且上一个接口有markLine需要用到的参数别的接口没有markLine需要用到的参数,那么上一次渲染出来的markLine就要进行隐藏。
看官网api的时候,尝试过设施label:{false},但是并不管用(也许是我姿势不对??),在网上搜索,也只有添加markLine的方法,并没有隐藏或者删除markLine的方法。
最后,还是被我研究出一种方法,直接上代码:
添加markLine:
markLine:{
data:[{
yAxis: '30', //数值
lineStyle:{
normal:{
color: 'red', //颜色
type: 'solid' //线条样式
}
}
}]
}
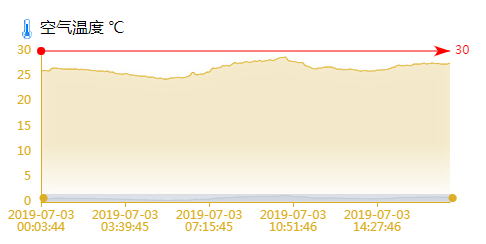
最终效果:

扫描二维码关注公众号,回复:
6716449 查看本文章


隐藏markLine:
markLine:{
data:[{
yAxis: '', //清空数值,清空后默认为0,不知道是不是echarts的设置
lineStyle:{
normal:{
color:'white', 设置背景色为白色,因为我背景色就是白色
opacity:0, //线条透明度设置为0
}
}
}]
}
最终效果:
