需要先安装Tomcat
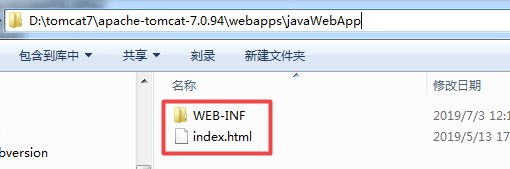
然后在tomcat的安装目录的webapps目录中,新建一个文件夹用于放置我们的javaWeb程序,命名:javaWebApp
在javaWebApp中,新建一个index.html页面和一个文件夹WEB-INF

Index.html
<!DOCTYPE html> <html> <head> <title>首页</title> </head> <body> <h1>欢迎您,这是javaWebApp!</h1> </body> </html>
这是我们登录站点的欢迎界面
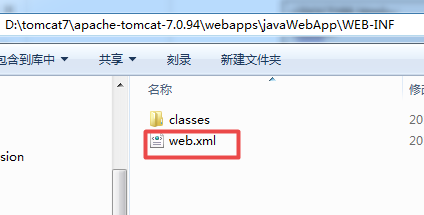
在文件夹WEB-INF中新建一个文件web.xml
这里还有一个classes文件夹,用来放class文件的,暂时不用管,可以不建立

Web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
注意我们的欢迎界面是在这里指定的:
<welcome-file>index.html</welcome-file>
然后运行tomcat,通过浏览器访问站点:
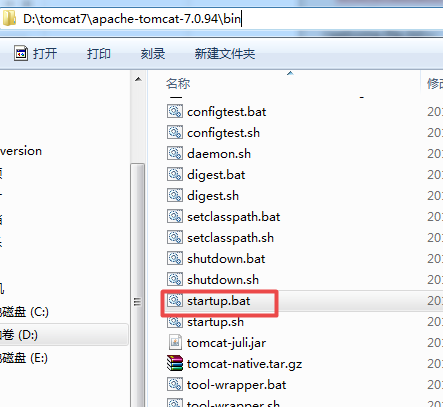
在tomcat的bin文件夹中找到start.bat,双击运行

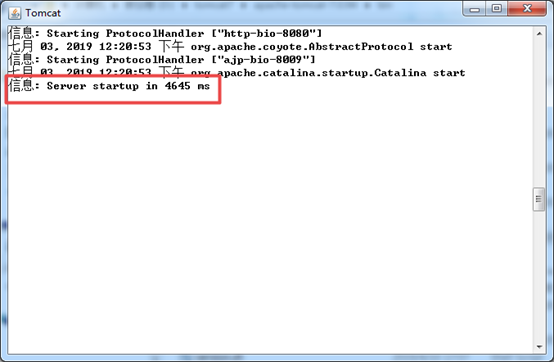
Tomcat启动了:

打开google浏览器,输入:http://localhost:8080/
如下图所示,表示tomcat正常启动了

在地址栏输入:http://localhost:8080/javaWebApp/

Ok,第一个javaWeb搭建好了!