
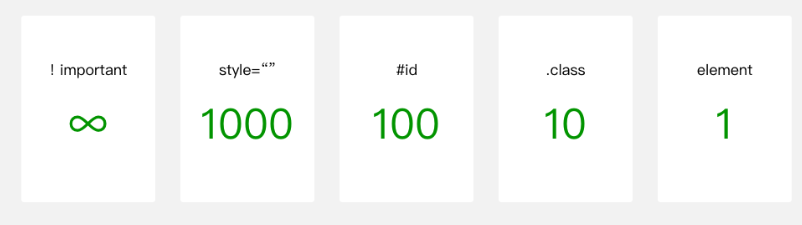
都知道CSS选择器有权重优先级,权重大的优先展示。
但部分人可能不清楚,权重值也是可以叠加计算的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>element</title>
<style>
.classArea{
width: 100px;
height: 100px;
background: red;
}
#idArea{
background: yellow;
}
div#idArea{
background: pink;
}
</style>
</head>
<body>
<div class="classArea" id="idArea"></div>
</body>
</html>

分析:
view{ // 权重为 1
color: blue
}
.ele{ // 权重为 10
color: red
}
#ele{ // 权重为 100
color: pink
}
view#ele{ // 权重为 1 + 100 = 101,优先级最高,元素颜色为orange
color: orange
}
view.ele{ // 权重为 1 + 10 = 11
color: green
}
.