CSS外边距折叠(margin)
外边距折叠是当两个相邻的盒子都设置了外边距的时候,在垂直方向上出现叠加的情况


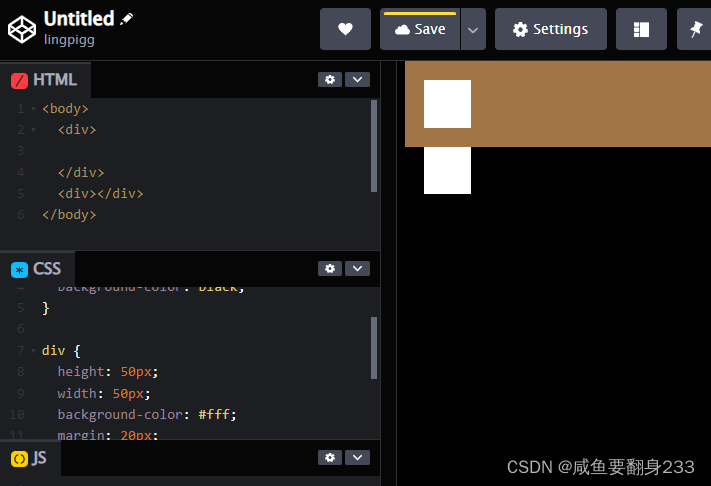
对比了两段代码,确实会出现外边距叠加的情况,且在普通流中,而且只是垂直方向会出现这样的问题

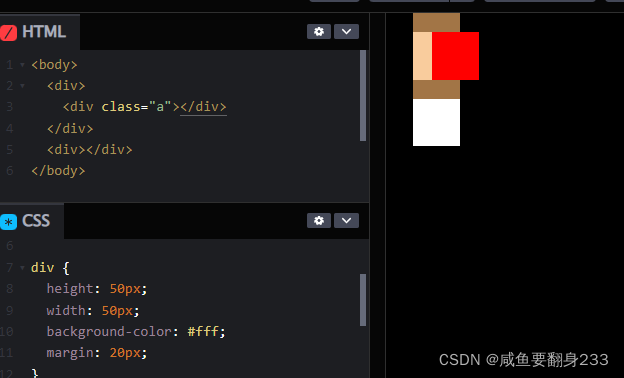
再筛查发现父子关系也会造成外边距叠加
如何避免外边距折叠
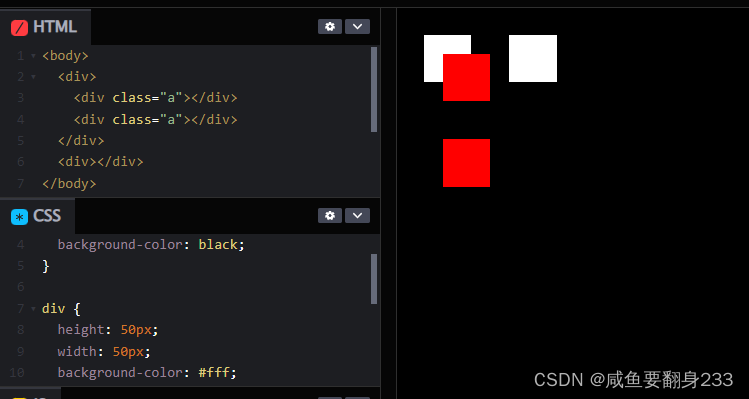
- 浮动元素不会发生外边距折叠,包括他的子元素

这里float的子元素,即使是垂直方向上也不会出现外边距重叠的情况 - 创建了BFC的元素不会和他的子元素发生外边距叠加

什么是BFC
BFC叫做块级格式化上下文,也就是普通流。
可以把BFC看作一个封闭的容器,容器内部无论怎么变化,都不会影响到外部元素
如何触发BFC
-
body根元素
-
float除了none以外的元素
-
绝对定位元素,position为absolute或者fixed
-
overflow除了visible以外的值(hidden,auto,scroll)
-
display(inline-block,flex,table-cell,table-caption)
-
设置padding,border的元素不会出现外边距叠加

-
如果一个元素min-height:0,height:0,没有padding,没有border,会发生外边距叠加