我们在进行自动化测试时,往往需要有相应的测试报告,比如junit,testng,reportng等等,有会有自带的测试报告,那为什么我要在这边提ExtentReports?首先,我们来看看其它几种测试报告是什么样子的
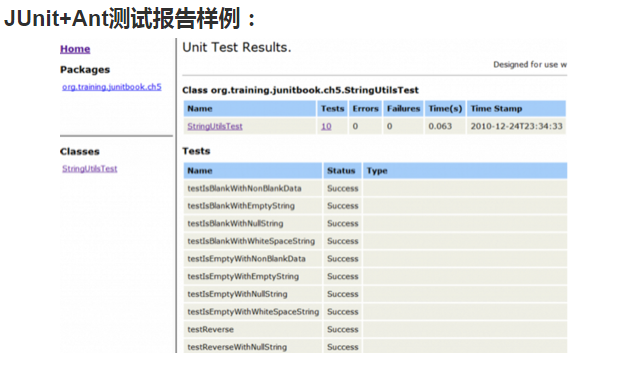
1.junit

2.testng

3.reportng

这些自带的报告不够美观,可读性差,这样的报告拿出去估计没人愿意看吧,当然我们只是谈以上几种报告,如果要得到非常美观的报告只能自己动手去做了,这就要有良好的编码功底。费话不多说我们再来看看今天要讲的ExtentReports,上图先

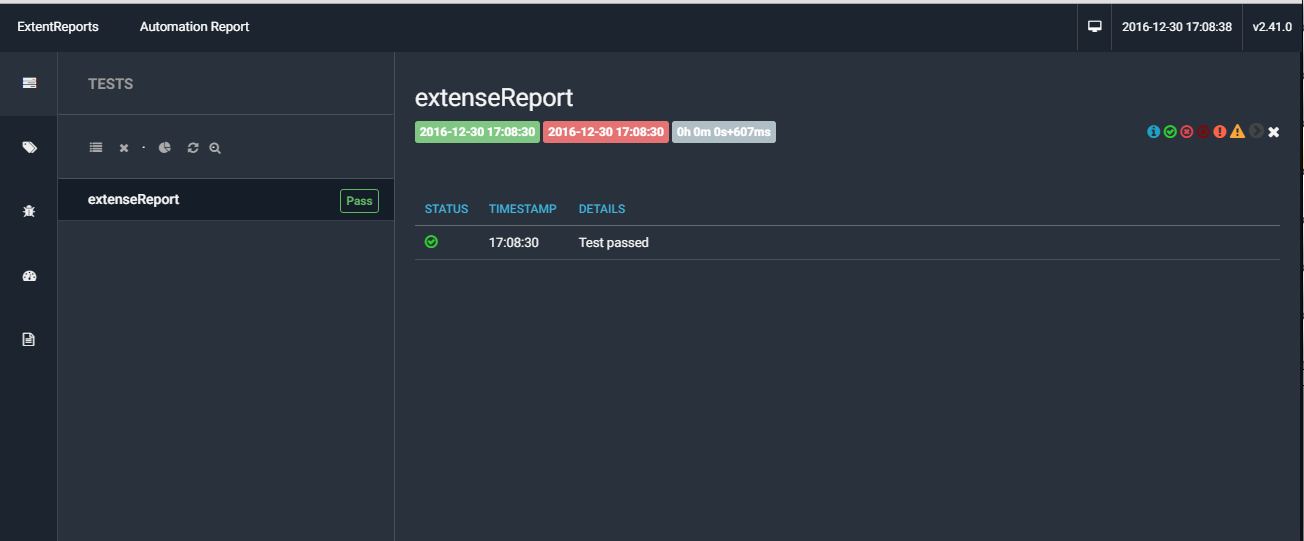
图一


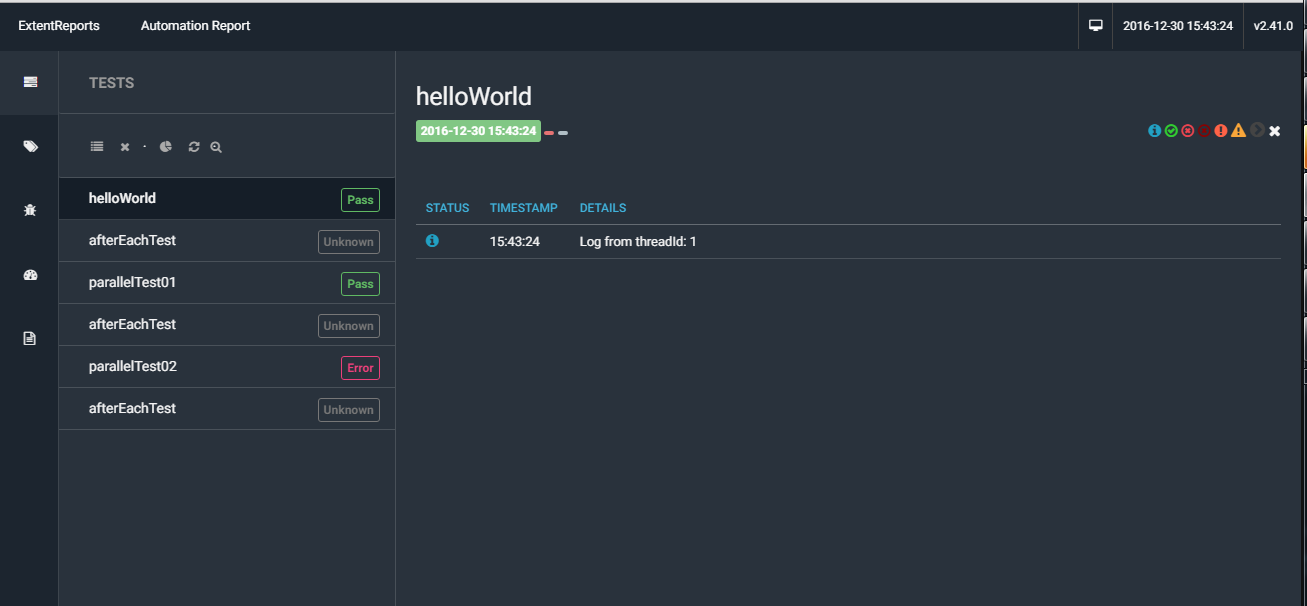
图二

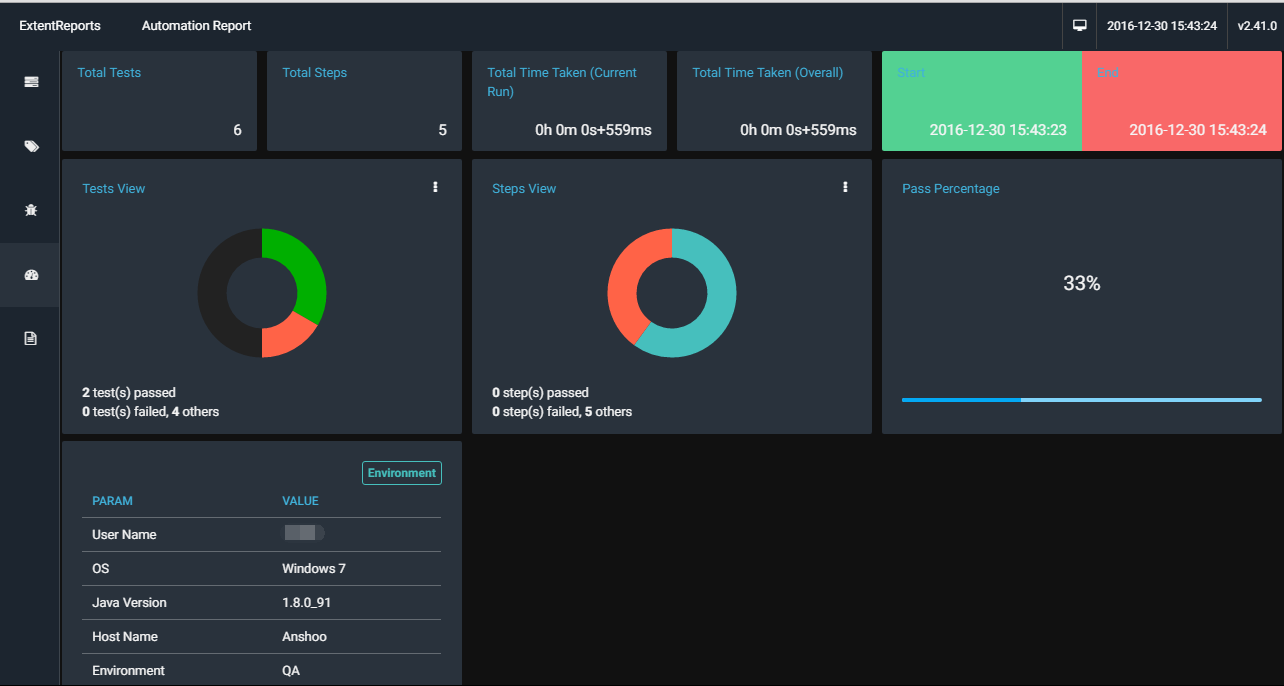
图三
ExtentReports究竟是什么?让我们来看看,官方地址:http://extentreports.relevantcodes.com/,ExtentReports是由Anshoo Arora创造的一个基于HTML5报告,它提供了Java与.NET类库,非常容易使用和创建出漂亮的自动化测试报告。既可以显示测试测试的Summary与步骤详细信息(状态、错误等)也提供分析Dashbord,这些页面使用Tab标签链接进行分离方便快速切换查看等优点。我在这边用的是2.41.1版本,但报告显示的却是2.41.0,这个后面有空再看,不影响本次项目。先去官网下载extentreports-java-v2.41.1.jar
我们新建一个maven项目,在pom.xml中添加
<!-- https://mvnrepository.com/artifact/com.aventstack/extentreports -->
<dependency>
<groupId>com.aventstack</groupId>
<artifactId>extentreports</artifactId>
<version>2.41.1</version>
</dependency>
1.初始化一些ExtentReports,其中配置了报告的生成路径,以及一些其他一些信息,这里为了在监听中调用extent我在这里写了一个get方法

2.重写testng监听


上面是把extentreports的报告的初始方法写在driver的初始方法中,写报告的方法在testng的 onTest中,这次将这些方法全都拆出来,写在一个方法类中,这个类重现实现了testng IReporter接口中的 generateReport 方法同时加入了失败自动截图方法。
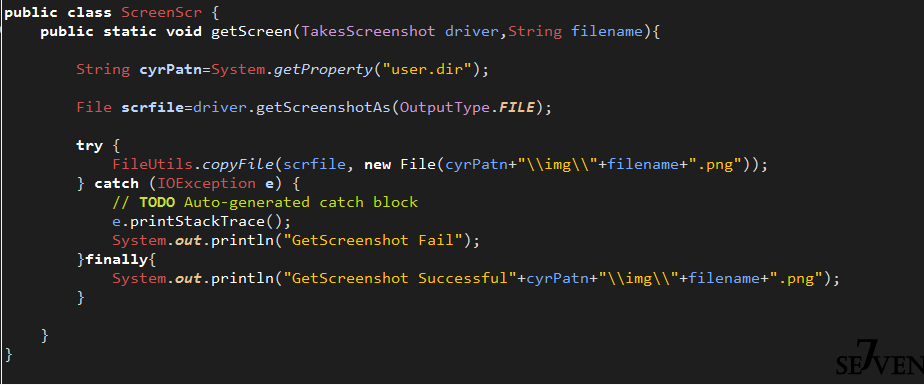
1.首先说一下自动截图方法的实现(截图实现类):

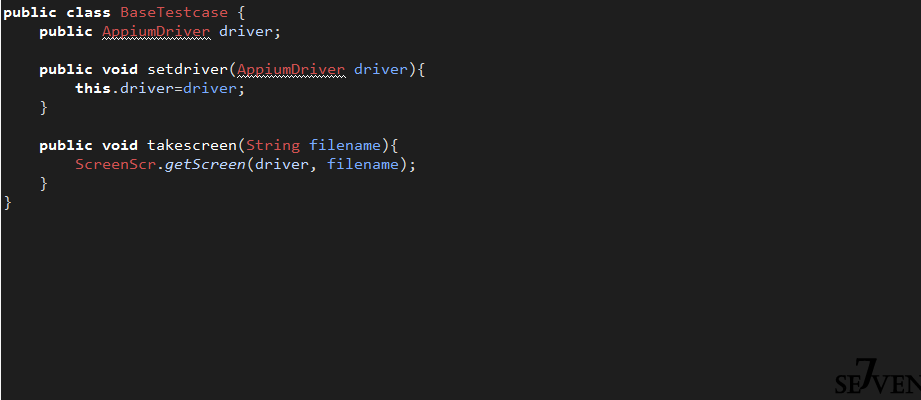
2.为了在testng 的监听中调用截图方法,所以封装了一个BaseTestcase类 。

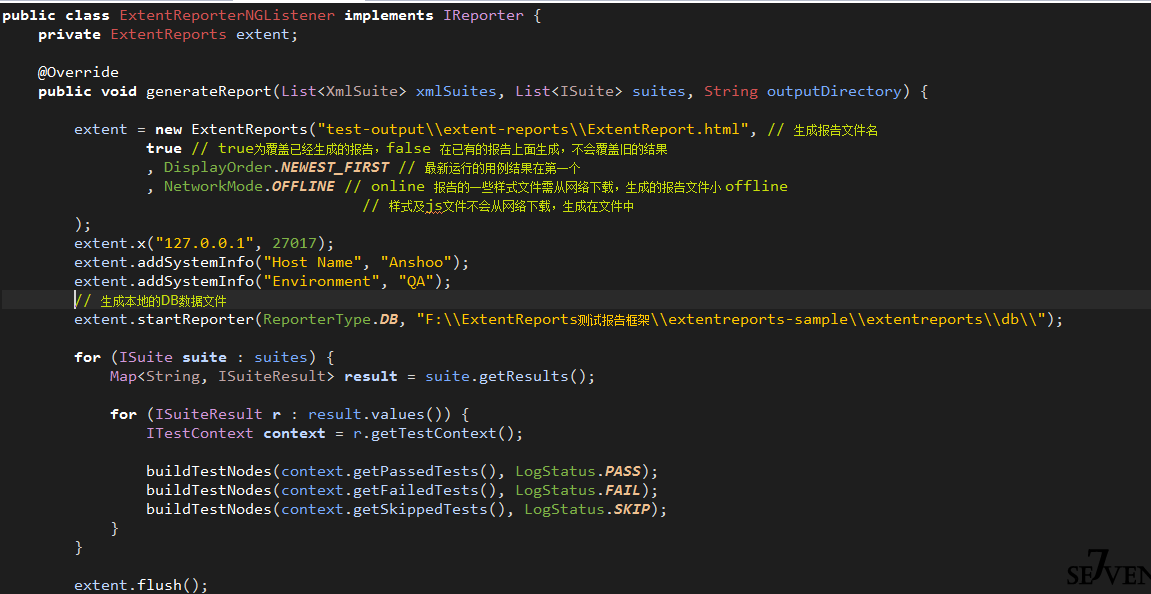
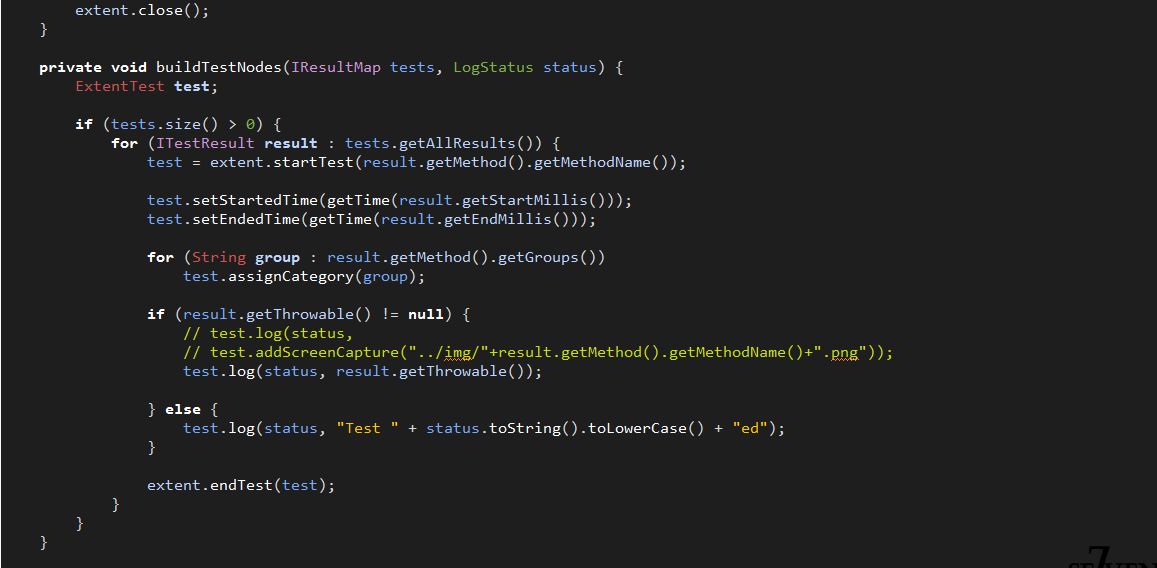
3.实现extentreports生成的监听类ExtentReporterNGListener



4.testng.xml 文件配置:

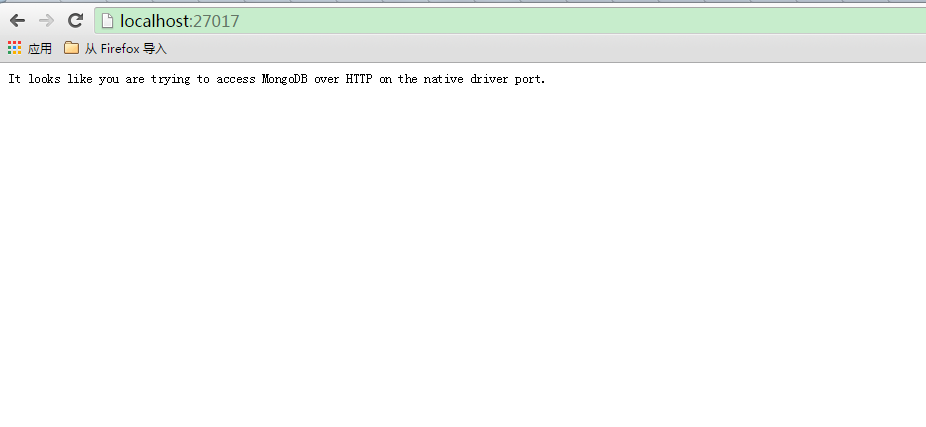
下面我们再说一下extent的一个服务 extentX,这是一个web程序,可以读取数据库(mongodb、redis)中的数据,来生成报告,只要我们把测试的数据都存储在数据库中,就会看到一个很完美的集合报告,先下载安装node.js和mongodb,然后安装两个软件,node.js安装比较简单,这边就不介绍了,我们来看下安装mongodb,下载mongodb安装文件,安装完成后,在根目录下新建db文件夹,用来存放mongodb的数据库文件,执行以下命令(D:\Program Files\MongoDB\Server\3.2\bin>mongod -dbpath "D:\Program Files\MongoDB\db"),启动mongodb。你也可以在浏览器中查看mongodb是否启动。


下面我们来安装extentX,下载地址:https://github.com/anshooarora/extentx,下载完成后解压,先进入connections.js,修改以下内容
extent: {
adapter: 'sails-mongo',
host: 'localhost', // host where MongoDB is running
port: 27017, // port where MongoDB is running
database: 'extent'
}
命令行进入到extentx根目录,执行以下命令:npm install,安装进程比较慢,慢慢等。
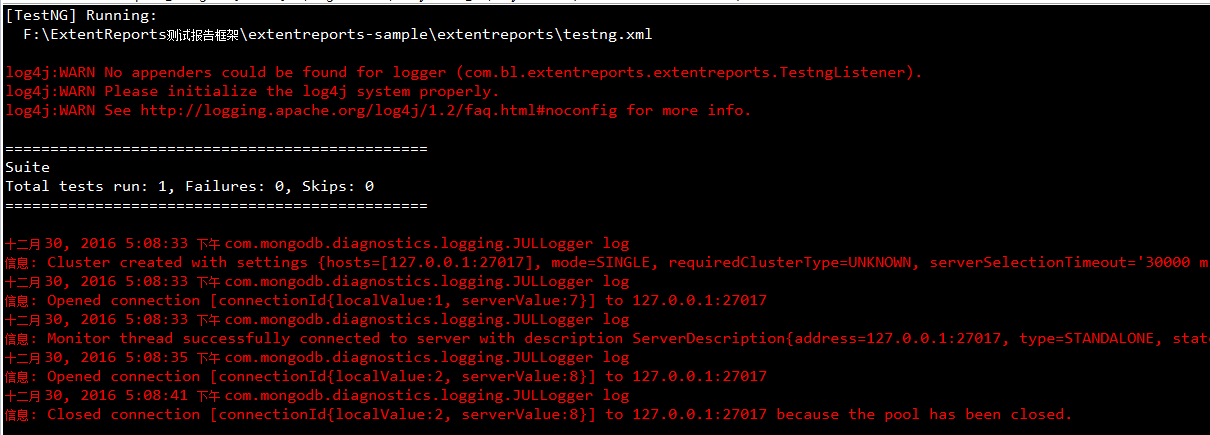
以上操作都完成后我们直接运行testng.xml,下面是eclipse控制台显示的内容和cmd命令行显示的内容


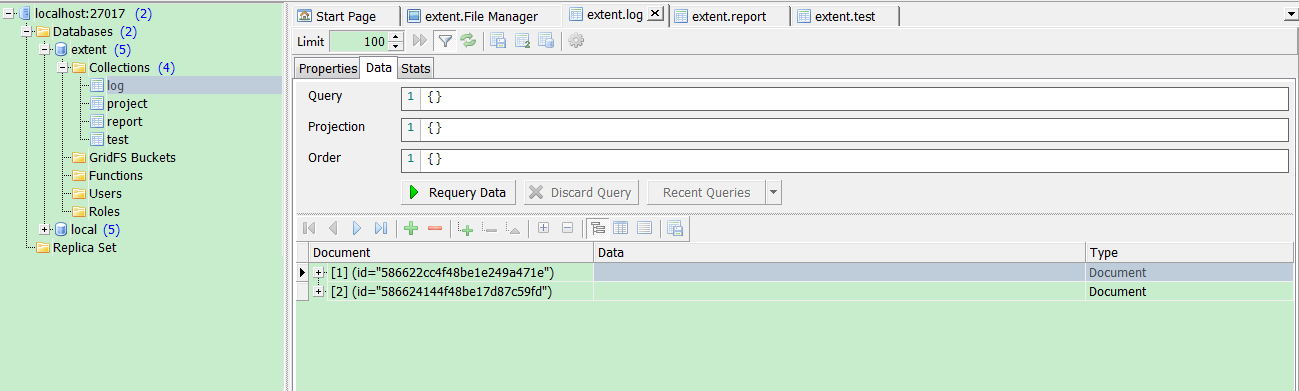
数据库中如下图所示

注:参考文章地址:http://www.cnblogs.com/llining/p/5669981.html,作者:笑笑唔莱