子元素选择器
1.选择元素的子元素
(1)和后代选择器不同:#choose_car option
比如#choose_car > option
footer>p
可以是很多级
ul>ol>li>em
注意:直接子节点才可以用>
2.组选择
组选择同时选择多个元素,逗号隔开
(1)语法<s1>,<s2>
(2)比如:p,button
#food,.cheese
组合使用
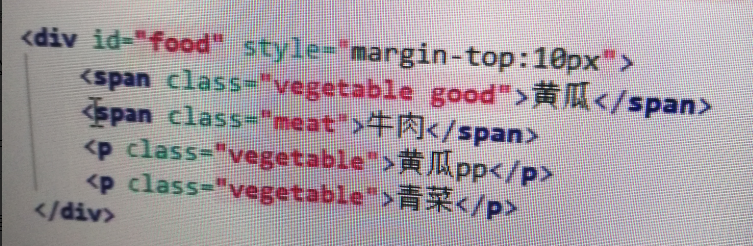
(1)选择id为food的所有span子元素和所有的p(包括非food的子元素)
#food>span,p
(2)选择id为food的所有span子元素和所有的p子元素
#food>span,#food>p
(3)选择id为food的所有子元素
#food>*
3.兄弟节点选择
(1)选择紧接在另一个元素后的元素,二者有相同的父元素
比如:#food+div
#many>div>p.special+p
(2)选择在另一个元素后的元素,二者有相同的父元素
比如
#food~div
4.属性选择器
可以根据元素的属性及属性值来选择元素
比如
*[style]#选择所有style属性的值
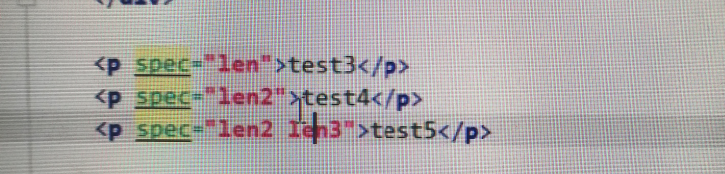
p[spec=len2]#指定属性的值
p[spec*='len2']#包含len2的值
p[spec^='len2']#以len2开头
p[spec$='len2']#以len2结尾
p[class=special][name=p1]

css选择器语法详细网址:
http://www.w3school.com.cn/cssref/css_selectors.ASP
常用语法:
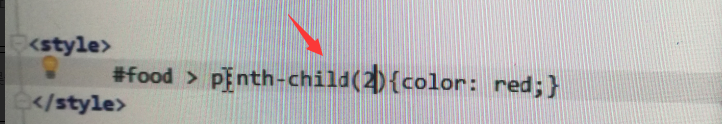
:nth-child(n)#从前往后数
:nth-last-child(n)#从后往前数


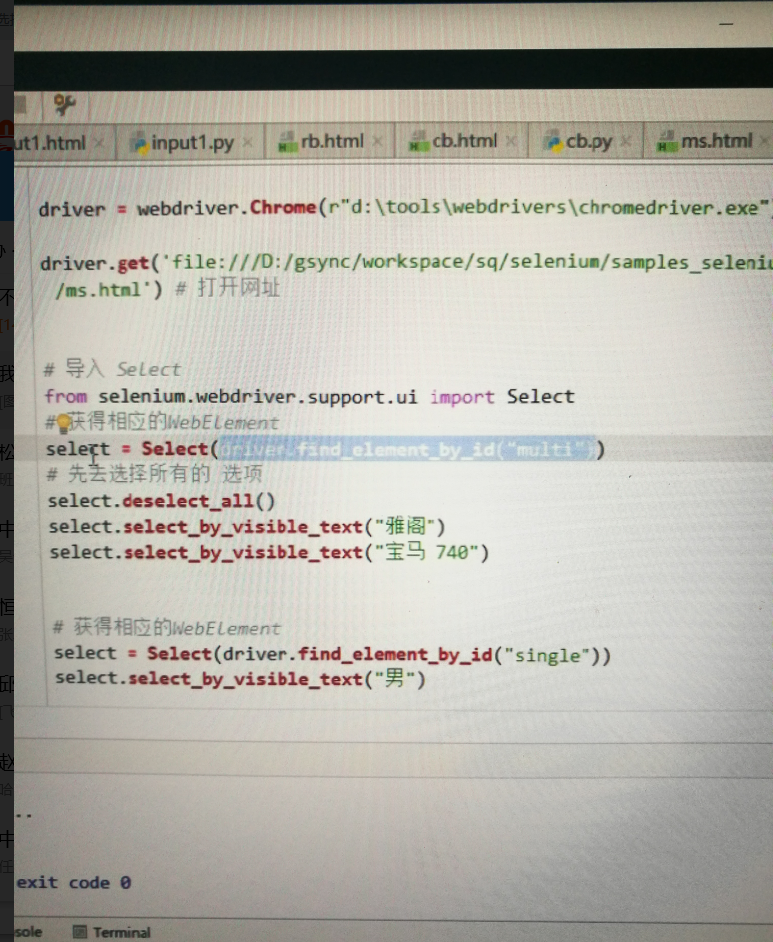
选择框自动化: