最近在写自己的个人博客项目,由于需要发表文章,因此需要引入富文本编辑器,关于相关的导入细节网上有很多。
这次主要说明使用vue-quill-editor的时候出现的一个“bug”,就是在发布文章的时候,所显示的内容会自动带上一个p标签。
可以看下图
我看网上很多文章关于这个去除p标签的解决方案都很复杂,有的甚至还提到了vue-quill-editor的源码,有点让人头大。
那么既然学过vue,当然就知道有一个指令叫v-html,通过这个指令,如果文本内容存在标签,那么就可以将这个标签和文本按照普通的html一样插入页面,而且这个标签是不会出现在页面中的。
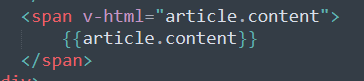
那么在哪里引入v-html呢,答案是在哪里渲染发布的文章,就在哪里加上v-html
谢谢。