模拟selelct下拉菜单(可用于搜索框)
// 点击 span 显示 列表 ul
// 点击文档 document ,隐藏 列表ul
// 点击每一个li , 将当前li的 内容 显示到 span中
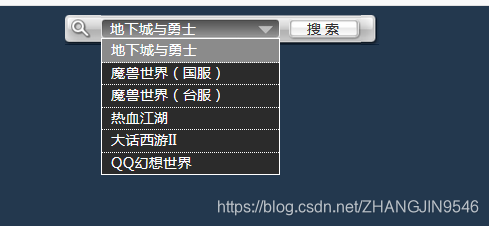
效果展示:

<body>
<div id="search"> //相对定位
<div class="box">
<form>
<span id="select" class="select">请选择游戏名称</span>
<a href="javascript:;">搜索</a>
</form>
</div>
<ul id="sub" class="sub"> //绝对定位
<li>地下城与勇士</li>
<li>魔兽世界(国服)</li>
<li>魔兽世界(台服)</li>
<li>热血江湖</li>
<li>大话西游II</li>
<li>QQ幻想世界</li>
</ul>
</div>
</body>
//js代码
<script>
var oUl = $id("sub");
var list =oUl.children;
var oSpan = $id("select");
//点击span标签,显示内容
oSpan.onclick = function(e){
var e = e || event;
//阻止冒泡
e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true;
oUl.style.display = "block";
}
//点击其它位置,隐藏内容
document.onclick = function(){
oUl.style.display = "none"
}
for( var i = 0 ; i < list.length ; i++){
//点击内容,将内容显示到span标签里面
list[i].onclick = function(){
oSpan.innerHTML = this.innerHTML;
}
}
</script>