一、概述
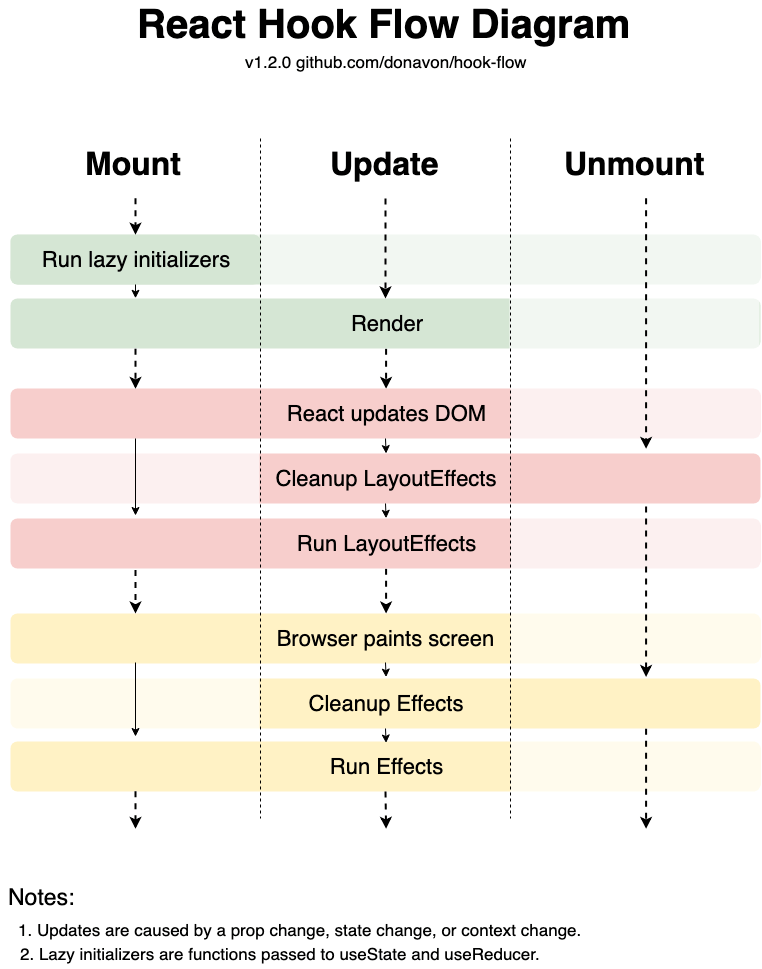
Donovon has created this nice flowchart that explains the new lifecycle of a Hooks component.
Comes in handy
https://www.bram.us/2019/03/11/react-hook-flow-diagram/
二、补充说明
提示: 使用多个 Effect 实现关注点分离
使用 Hook 其中一个目的就是要解决 class 中生命周期函数经常包含不相关的逻辑,但又把相关逻辑分离到了几个不同方法中的问题。
React 将按照 effect 声明的顺序依次调用组件中的每一个 effect。
React 何时清除 effect? React 会在组件卸载的时候执行清除操作。正如之前学到的,effect 在每次渲染的时候都会执行。这就是为什么 React 会在执行当前 effect 之前对上一个 effect 进行清除。
三、生命周期说明:
1、Mount阶段:
1)初始化 userState和userReducer state
2)顺序执行布局和副作用hooks;
2、Update阶段:
effect 在每次渲染的时候都会执行,所以要清除以前未完成的副作用;
否则会导致执行错乱问题;
3、UnMount阶段
清洗副作用;