随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
有了从前面几课的基础,现在只需再花几分钟时间,你就能学会如何制作自己的第一个网站了。
#------------------------------------------------我是可耻的分割线-------------------------------------------
如何做呢?
首页新建一个记事本并把文件最后修改为html
然后呢?
先试着做一个显示如下内容的网页:“哇!这是我的第一个网站。”继续学习,就你就知道这是多么容易了。HTML 简单易学。 浏览器读 HTML 就跟你读书一样,也是从上往下,从左到右进行的 。 所
以,HTML 文档的开始和结束便对应于网页的头和尾。你首先要做的是告诉浏览器,你们将采用 HTML 语言来“对话”。这是通过 <html> 标签来实现的(这是容易理解的)。所以,在做所有其他事之前,先
在记事本的第一行敲入“ <html> ”。也许你记得前面课程中我们说过,这里的 <html> 是首标签,在HTML 文档结尾处必须有相应的尾标签与之对应。好的,为了防止最后忘记写这个尾标签,我们现在就输
入“ </html> ” , 然后在 <html> 和 </html> 之间留些空行,用于书写其余代码。
下面,我们需要为 HTML 文档写一个“头部(head)”,它提供关于当前文档的信息;然后写一个“主体(body ) ”,它提供文档的内容。HTML 最重要的就是简单——在这里,我们只需把头部( <head>
和 </head> )放到主体( <body> 和 </body> )的前面就行了。
如下面:

注意我们是如何用换行(用 Enter键)与缩进(用 Tab 键)令代码具有层次感的。理论上,你如何书写 HTML 文档,这无关紧要。但为了便于阅读代码,和保持良好的概貌,我们 强烈建议你采用换行与缩进来层次化
L HTML 代码,就像上面的例子一样。上面这个文档便构成了你的第一个网站——它只包含一个网页,而且内容很单调,可能与你的想象相去甚远,但在一定程度上它仍是一个网站。你可以将它用作其他 HTML 文档的基
本模版。
不错不错,但我如何添加更多内容?
前面我们学到过,HTML 文档有两个部分:头部(head)和主体(body )。 你在头部( head ) )提供关于网页的信息,你在主体( body )部分提供网页的具体内容。比如,如果你要指定 HTML 文档的网页标题
(title )(它将显示在浏览器窗口顶部),你就 要在头部(head)提供有关信息。用 title 元素来指定网页标题:即在首标签 <title> 与尾标签</title> 之间写上网页标题:

注意,网页标题(title)不是显示在网页里,而是显示在浏览器窗口的标题栏上的。网页里显示的所有内容都必须放在 body 元素里。比如,我们要在网页里显示“哇!这是我的第一个网站。”这行文字,它属于主体(body ) 部
分,所以我们在 body 元素里输入:

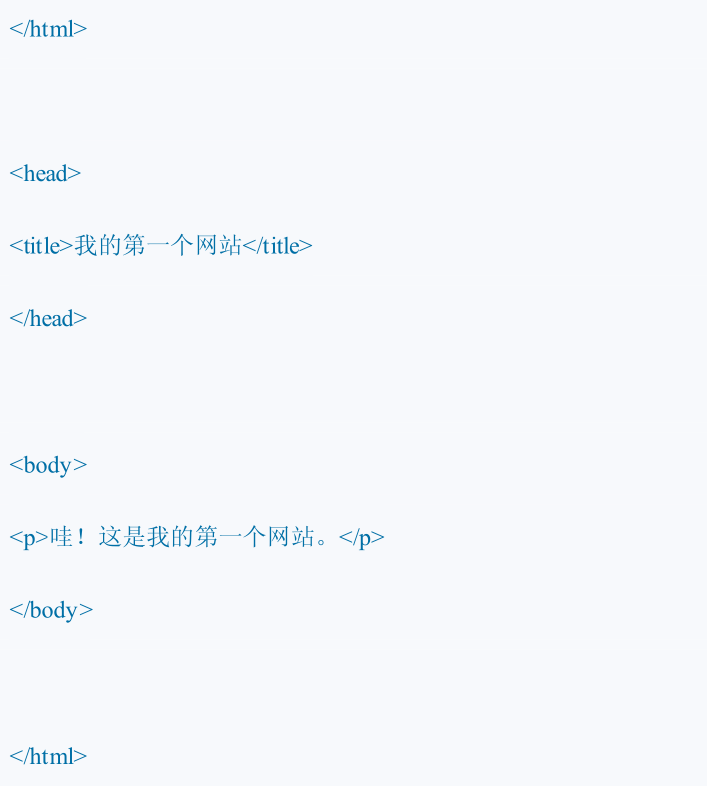
标签 <p> 里的 p 是“段落(paragraph)”的意思,也就是一个文本段落。现在,你的 HTML 文档应该是这样:

搞定! 你已经完成了自己第一个真正的网站(尽管它只包含一个网页)!
接着,你需要将它保存到你的硬盘上,然后在浏览器中打开它,就可以看到网站的效果了