初始HTML
html(超文本标签语言)主要是通过HTML标签对网页中的文本,图片,声音进行表述
桌面打开一个记事本,命名为demo.txt。在里面输入以下:

然后把demo.txt 改成demo.html

此处选择是

如下:
扫描二维码关注公众号,回复:
6623004 查看本文章



点击进入demo.html

发现加<strong>的文字变粗了。然后会详解,现在简单了解一下。
1.1 HTML骨架格式

为HTML的结构,现在在计算本中输入:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
创建一个one.txt

这些更是都是定义的标准格式,不可以做任何改变的。
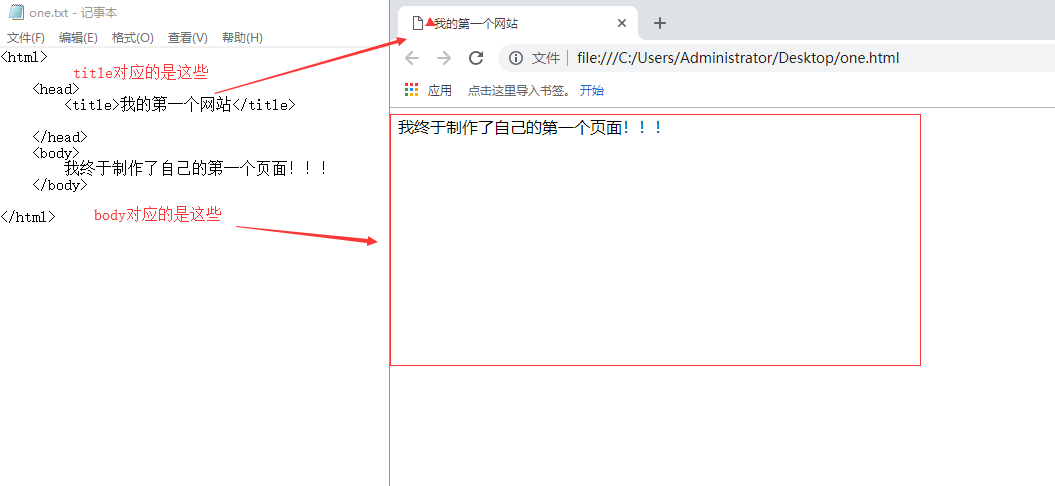
下面编写一个自己的网站:

然后把one.txt改为one.html 在浏览器中打开:

然后对这个页面进行讲解:

关于HTML的列子:
是一个猪八戒的例子,用八戒这个人展示HTML

转载于:https://www.cnblogs.com/Chamberlain/p/11048730.html