第一阶段(A)(前端) 20天 120学时
第3章 JQuery AJAX(6)
[学习课时] 本章共需要学习 6 课时
[目的要求]
- 掌握Jquery AJAX交互
[教学内容]
ajax() 方法用于执行 AJAX(异步 HTTP)请求。
所有的 jQuery AJAX 方法都使用 ajax() 方法。该方法通常用于其他方法不能完成的请求。
语法:
$.ajax({name:value, name:value, ... })
| 名称 |
值/描述 |
| async |
布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) |
发送请求前运行的函数。 |
| cache |
布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) |
请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType |
发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。 |
| data |
规定要发送到服务器的数据。 |
| dataFilter(data,type) |
用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType |
预期的服务器响应的数据类型。 |
| error(xhr,status,error) |
如果请求失败要运行的函数。 |
| jsonp |
在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback |
在一个 jsonp 中规定回调函数的名称。 |
| password |
规定在 HTTP 访问认证请求中使用的密码。 |
| processData |
布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset |
规定请求的字符集。 |
| success(result,status,xhr) |
当请求成功时运行的函数。 |
| timeout |
设置本地的请求超时时间(以毫秒计)。 |
| traditional |
布尔值,规定是否使用参数序列化的传统样式。 |
| type |
规定请求的类型(GET 或 POST)。 |
| url |
规定发送请求的 URL。默认是当前页面。 |
| username |
规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr |
用于创建 XMLHttpRequest 对象的函数。 |
jQuery load() 方法
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
- URL :必需的 参数规定您希望加载的 URL。
- data :可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
- callback :可选的 callback 参数是 load() 方法完成后所执行的函数名称。参数如下:
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
案例:demo01
"demo.txt":
<p id="p1">
这是写在P段落标签里面的内容
</p>
把 "demo.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="div1"></div>
</body>
<script type="text/javascript">
$("#div1").load("demo.txt #p1")
</script>
</html>
效果图
或者:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button>点击加载</button>
<div id="div1"></div>
</body>
<script type="text/javascript">
$("button").click(function() {
$("#div1").load("demo.txt", function(responseTxt, statusTxt, xhr) {
if(statusTxt == "success")
alert("外部内容加载成功!");
if(statusTxt == "error")
alert("Error: " + xhr.status + ": " + xhr.statusText);
});
});
</script>
</html>
效果图
jQuery get() 和 post() 方法
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:
$.get(URL,callback(data, status));
案例:demo02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button>点击加载</button>
<div id="div1"></div>
</body>
<script type="text/javascript">
$("button").click(function() {
$.get("demo.txt",
function(data, status) {
$('#div1').html("数据: " + data + "\n状态: " + status);
}
);
});
</script>
</html>
效果图
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
语法:
$.post(URL,data,callback(data, status));
- 必需的 URL 参数规定您希望请求的 URL。
- 可选的 data 参数规定连同请求发送的数据。
- 可选的 callback 参数是请求成功后所执行的函数名。
案例:demo03
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button>点击加载</button>
<div id="div1"></div>
</body>
<script type="text/javascript">
$("button").click(function() {
$.post("demo.php", {
name: "张三",
age: 23
},
function(data, status) {
$('#div1').html("数据: \n" + data + "\n状态: " + status);
}
);
});
</script>
</html>
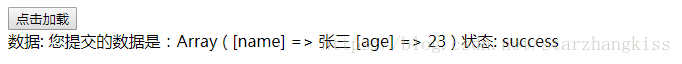
效果图
jQuery getJSON()方法
语法:
jQuery.getJSON(url,data,success(data,status,xhr))
| url |
必需。规定将请求发送的哪个 URL。 |
| data |
可选。规定连同请求发送到服务器的数据。 |
| success(data,status,xhr) |
可选。规定当请求成功时运行的函数。 额外的参数: data - 包含来自请求的结果数据 status - 包含请求的状态 xhr - 包含 XMLHttpRequest 对象 |
该函数是简写的 Ajax 函数,等价于:
$.ajax({
url: url,
data: data,
success: callback,
dataType: json
});
jQuery ajax() 方法
ajax() 方法用于执行 AJAX(异步 HTTP)请求。
所有的 jQuery AJAX 方法都使用 ajax() 方法。该方法通常用于其他方法不能完成的请求。
语法:
$.ajax({name:value, name:value, ... })
案例:demo04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button>点击加载</button>
<div id="div1"></div>
</body>
<script type="text/javascript">
$("button").click(function() {
$.ajax({
type: "POST",
url: "demo.php",
data: "name=张三&pswd=123456",
success: function(data) {
obj = JSON.parse(data);
if(obj.status == "1") {
$('#div1').text(obj.msg);
} else {
$('#div1').text(obj.msg);
}
}
})
});
</script>
</html>
效果图
参数:
| 名称 |
值/描述 |
| async |
布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) |
发送请求前运行的函数。 |
| cache |
布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) |
请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType |
发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。 |
| context |
为所有 AJAX 相关的回调函数规定 "this" 值。 |
| data |
规定要发送到服务器的数据。 |
| dataFilter(data,type) |
用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType |
预期的服务器响应的数据类型。 |
| error(xhr,status,error) |
如果请求失败要运行的函数。 |
| global |
布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified |
布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp |
在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback |
在一个 jsonp 中规定回调函数的名称。 |
| password |
规定在 HTTP 访问认证请求中使用的密码。 |
| processData |
布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset |
规定请求的字符集。 |
| success(result,status,xhr) |
当请求成功时运行的函数。 |
| timeout |
设置本地的请求超时时间(以毫秒计)。 |
| traditional |
布尔值,规定是否使用参数序列化的传统样式。 |
| type |
规定请求的类型(GET 或 POST)。 |
| url |
规定发送请求的 URL。默认是当前页面。 |
| username |
规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr |
用于创建 XMLHttpRequest 对象的函数。 |
[作业实验]
- 使用ajax方法获取天气信息
- HTML+CSS+JS精细化教程(新)适合学习和巩固基础(必掌握技能)
- JAVA语言(面向对象都不是事,重点是多线程、反射、网络编程、界面编程、设计模式、工程架构、文件系统)
- JAVA WEB(MySQL、JDBC、JSP、JSTL、EL、Servlet、Spring、Struts、MyBatis、SpringData等)
- Spring Boot2(新版2.X、底层原理深入剖析、更有点餐系统、大型博客系统、商铺平台等完整项目开始视频和源码)
- Python(小白基础语法、RESTfull API开发、爬虫、Django、Linux系统、制作小工具)
- Photoshop(CS5、CS6、CC2018视频教程、海量素材、酷炫特效制作、经典案例几百集)
- Unity2D/3D(手游开发、脚本开发、3D人物模型设计、3D动画、3D塔防游戏、第一人称游戏案例视频跟着做)
- Android原生开发(大型OA系统、游戏开发、物联网开发、3D模型显示、单机游戏开发)
- IOS原生开发(各种收费应用、游戏开发、工具开发、物联网开发)
- PHP(HTML+CSS+JS+PHP+MySQL+MVC+ThinkPHP+Linux+Nginx+Redis)