jQuery——load()
- load():从服务器加载数据,并把返回的数据放入被选元素中。
- 语法:
$(selector).load(URL,data,callback);
- 必需的 URL 参数规定希望加载的 URL。
- 可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
- 可选的 callback 参数是 load() 方法完成后所执行的函数名称。
把文件 demo.txt 的内容加载到指定的 div 元素中:
// demo.txt
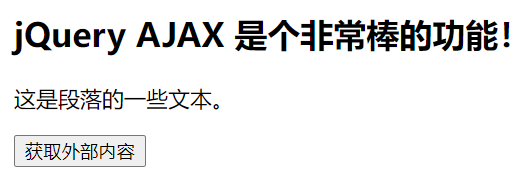
<h2>jQuery AJAX 是个非常棒的功能!</h2>
<p id="p1">这是段落的一些文本。</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("demo_test.txt");
});
});
</script>
</head>
<body>
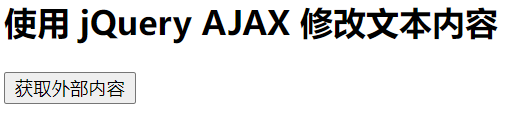
<div id="div1"><h2>使用 jQuery AJAX 修改文本内容</h2></div>
<button>获取外部内容</button>
</body>
</html>


把 “demo.txt” 文件中 id=“p1” 的元素的内容,加载到指定的 div 元素中
$("#div1").load("demo #p1")
jQuery——get() / post()
- $.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:$.get(URL,callback)
- 必需的 URL 参数规定希望请求的 URL。
- 可选的 callback 参数是请求成功后所执行的函数名。
使用 $get() 方法从服务器上的一个文件中取回数据:
//demo.txt
Hello Ajax!
//demo.html
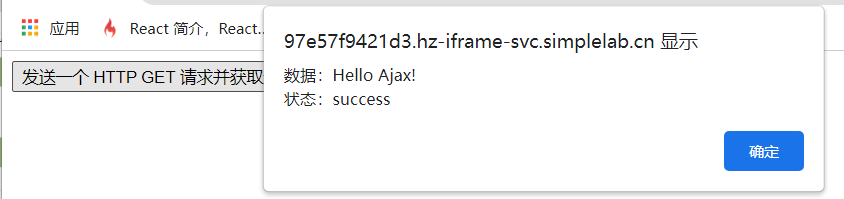
button>发送一个 HTTP GET 请求并获取返回结果</button>
<script>
$('button').click(function(){
$.get('demo.txt',function(data,status){
alert('数据:'+data+'\n状态:'+status)
})
})
</script>

- $.post():通过 HTTP POST 请求向服务器提交数据。
语法:$.post(URL,data,callback);
- 必需的 URL 参数规定您希望请求的 URL。
- 可选的 data 参数规定连同请求发送的数据。
- 可选的 callback 参数是请求成功后所执行的函数名。
GET 和 POST 方法的区别:
1、发送的数据数量
在 GET 中,只能发送 有限数量 的数据,因为数据是在 URL 中 发送的。
在 POST 中,可以发送 大量 的数据,因为数据是在 正文主体中 发送的。
2、安全性
GET 方法发送的数据 不受保护 ,因为数据在 URL 栏中公开,这增加了漏洞和黑客攻击的风险。
POST 方法发送的数据是 安全的 ,因为数据未在 URL 栏中公开,还可以在其中使用多种编码技术,这使其具有弹性。
3、加入书签中
GET 查询的结果 可以加入书签中,因为它以 URL 的形式存在;而 POST 查询的结果 无法加入书签中。
4、编码
在表单中使用 GET 方法时,数据类型中 只接受 ASCII 字符。
在表单提交时,POST 方法不绑定表单数据类型,并允许 二进制和 ASCII 字符。
5、可变大小
GET 方法中的可变大小约为 2000 个字符。
POST 方法最多允许 8 Mb 的可变大小。
6、缓存
GET 方法的数据是 可缓存的 ,而 POST 方法的数据是 无法缓存的。
7、主要作用
GET 方法主要用于 获取信息。而 POST 方法主要用于 更新数据。
不积跬步无以至千里 不积小流无以成江海