我在实际业务需要为datagrid添加一个自定义属性
原先的datagrid列属性包括;title、width、align、formattter、editor等
我们可以通过datagrid的一个方法,获取grid的列属性
//获取每一列的列名对象 var col = $('#list').datagrid("getColumnOption", “CODE”);
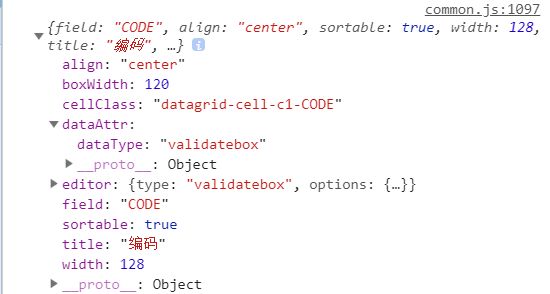
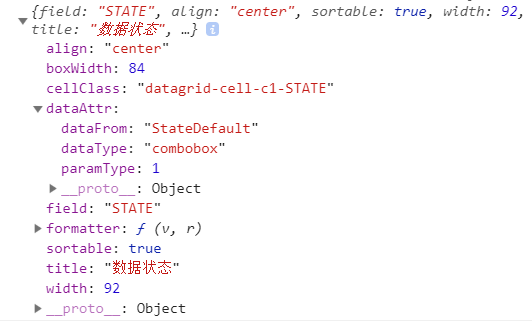
我们可以输出grid的本身属性值

那么如果我们要在grid添加一个自定义的列属性(dataAttr),怎么加,由于我要加的属性的值是对象类型的,所以我参考editor属性
在jquery.easyui.js 文件中,添加如下代码(注释后面是新加的)
if(th.attr("editor")){ var s=$.trim(th.attr("editor")); if(s.substr(0,1)=="{"){ col.editor=eval("("+s+")"); } else { col.editor = s; } } //新加grid列属性 dataAttr 190620 if (th.attr("dataAttr")) { var s1 = $.trim(th.attr("dataAttr")); if (s1.substr(0, 1) == "{") { col.dataAttr = eval("(" + s1 + ")") } else { col.dataAttr = s1; } }
在jquery.datagrid.js文件添加如下代码
if(th.attr("editor")){ var s=$.trim(th.attr("editor")); if(s.substr(0,1)=="{"){ col.editor=eval("("+s+")"); }else{ col.editor=s; } } //新加grid列属性 dataAttr 190620 if (th.attr("dataAttr")) { var s1 = $.trim(th.attr("dataAttr")); if (s1.substr(0, 1) == "{") { col.dataAttr = eval("(" + s1 + ")") } else { col.dataAttr = s1; } }
然后页面中调用

我们在输出grid的属性,查看结果