版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/My_ben/article/details/83537412
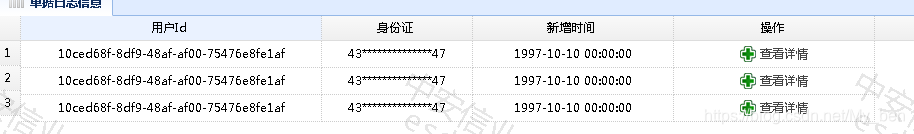
在DataGrid 里面添加列按钮,效果如下图所示:
 DataGrid代码如下(注意单击事件带参数的写法):
DataGrid代码如下(注意单击事件带参数的写法):
{
field: 'opt', title: '操作', width: 200, align: 'center',
formatter: function (val, row, index) {
var btn = '<a class="detail" onclick="ShowDetail(\'' + row.Id + '\')" href="javascript:void(0)">查看详情</a>';
return btn;
}
}
注意一定要调用DataGrid中的onLoadSuccess函数,否则效果是出不来的
onLoadSuccess: function (data) {
$('.detail').linkbutton({ text: '查看详情', plain: true, iconCls: 'icon-add' });
}
单击事件写法如下:
ShowDetail = function (Id) {
alert(Id);
}
如上就可以在DataGrid列里添加一个按钮并加上其单击事件。