项目环境是单节点,在同一group下,分项目目录来存储不同项目内容。
新建存储目录
mkdir -p /data/fastdfs/storage/hebi/data
然后编辑存储文件
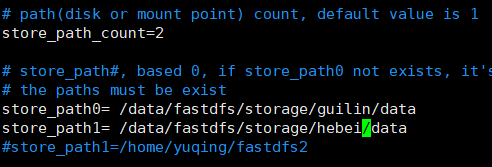
vim /etc/fdfs/storage.conf

修改内容解释
store_path_count=2 #原值是1,这里表示开启2给存储点,多个存储点写相对数量。
store_path1=/data/fastdfs/storage/hebei/data #增加一个组,起始从0开始依次 往后填写,例如第三个写成store_path2={项目目录绝对路径}。
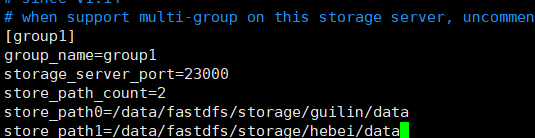
编辑 mod_fastdfs.conf
第一段

第二段 //去掉#号开启组模式

修改内容解释
store_pathh_count=2 #同上 store_path1=/data/fastdfs/storage/hebei/data #同上
在nginx主配置文件末尾添加虚拟机单独目录。
include /usr/local/nginx/vhost/*.conf;

在vhost创建fastdfs.conf
内容如下添加组信息。
server { server_name 192.168.1.185; listen 80; index index.html index.htm index.jsp; set $img_thumbnail_root /opt/fastdfs/thumb; set $img_file $img_thumbnail_root$uri; location ~.*\.(js|css)$ { expires 1h; } location ~* ^(\/(\w+)(\/M00)(.+\.(jpg|jpeg|gif|png))_(\d+)+x(\d+)+\.(jpg|jpeg|gif|png))$ { expires 30d; root $img_thumbnail_root; set $fdfs_group_root /data/fastdfs/storage/guilin/data; # 如果缩略图不存在 if (!-f $img_file) { add_header X-Powered-By 'Nginx+Lua+GraphicsMagick By Yanue'; add_header file-path $request_filename; set $request_filepath $fdfs_group_root$4; set $img_width $6; set $img_height $7; set $img_ext $5; content_by_lua_file /usr/local/nginx/lua/cropSize.lua; } } location ~* ^(\/(\w+)(\/M01)(.+\.(jpg|jpeg|gif|png))_(\d+)+x(\d+)+\.(jpg|jpeg|gif|png))$ { expires 30d; root $img_thumbnail_root; set $fdfs_group_root /data/fastdfs/storage/hebei/data; # 如果缩略图不存在 if (!-f $img_file) { add_header X-Powered-By 'Nginx+Lua+GraphicsMagick By Yanue'; add_header file-path $request_filename; set $request_filepath $fdfs_group_root$4; set $img_width $6; set $img_height $7; set $img_ext $5; content_by_lua_file /usr/local/nginx/lua/cropSize.lua; } } location /group1/M00 { alias /data/fastdfs/storage/guilin/data; ngx_fastdfs_module; } location /group1/M01 { alias /data/fastdfs/storage/hebei/data; ngx_fastdfs_module; } }
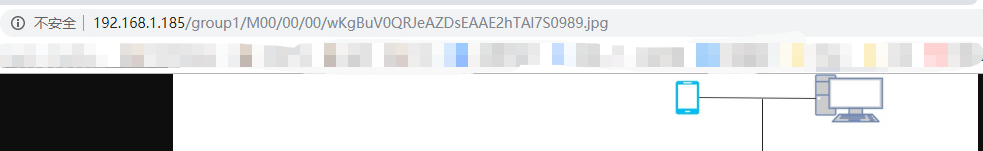
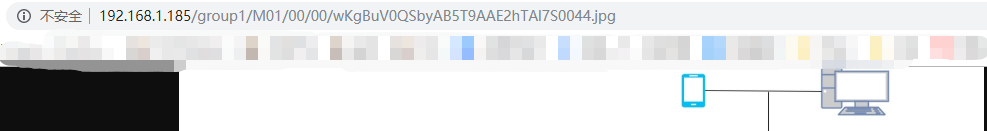
测试
同一张图片不同的访问路径