文件夹目录
mi-site-----------主文件夹
css------------css文件文件夹
文件夹目录
mi-site-----------主文件夹
css------------css文件文件夹
fonts.css---矢量图标css
index.css---主页面样式css
reset.css---清除默认样式css
fonts----------矢量图标存放文件夹
...---------直接导入的阿里巴巴矢量图标库
...
...
images---------图片存放目录文件夹
...---------官网图片
...
...
index.html-----启动程序
fonts.css
@font-face { font-family: 'iconfont'; src: url('../fonts/iconfont.eot'); src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), url('../fonts/iconfont.woff2') format('woff2'), url('../fonts/iconfont.woff') format('woff'), url('../fonts/iconfont.ttf') format('truetype'), url('../fonts/iconfont.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
index.html
body{ 14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif; color: #333; } /*小米顶部栏start*/ .topBar{ width: 100%; height: 40px; background-color: #333; } .container{ width: 1226px; height: 100%; margin: 0 auto; } .topBar .topBar-list{ float: left; } .topBar .shop{ float: right; width: 120px; margin-left: 15px; height: 40px; line-height: 40px; text-align: center; background-color: #424242; } .topBar .login{ float: right; } .topBar a{ color: #b0b0b0; font-size: 12px; display: inline-block; line-height: 40px; } .topBar .shop a{ width: 120px; height: 40px; display: inline-block; } .topBar a:hover{ color: #fff; } .topBar span{ color: #424242; margin: 0 .1em; } /*小米顶部栏end*/ /*小米导航栏start*/ .header{ height: 100px; } .header .site-logo{ float: left; width: 62px; margin-top: 22px; } .header .site-logo a{ display: inline-block; width: 55px; height: 55px; } .header .site-list{ float: left; width: 850px; } .header .site-list>ul{ width: 820px; height: 88px; padding: 12px 0 0 30px; font-size: 16px; } .header .site-list>ul>li{ float: left; } .header .site-list>ul>li>a{ display: block; padding: 29px 10px 38px; color: #333; } .header .site-list>ul>li>a:hover{ color: #ff6700; } .header .site-list>ul .site-category>a{ display: block; width: 127px; height: 88px; padding: 0 15px 0 0; } .header .site-list>ul .site-category { position: relative; z-index: 3; } .header .site-list ul .site-category .category-list{ position: absolute; top: 88px; left: -92px; width: 234px; height: 460px; background-color: rgba(0,0,0,0.6); } .category-list>ul{ width: 234px; height: 420px; padding: 20px 0; } .category-list>ul>li{ height: 42px; } .category-list>ul>li>a{ height: 42px; padding-left: 30px; display: block; line-height: 42px; font-size: 14px; color: #fff; position: relative; } .category-list>ul>li>a:hover{ background-color: #ff6700; } .category-list>ul>li>a>span{ position: absolute; top:0; right: 20px; } .header .site-search{ float: right; width: 296px; margin-top: 25px; } .header .site-search form{ position: relative; width: 296px; height: 50px; } .header .site-search form .search-text{ /*245px*/ width: 223px; height: 48px; border: 1px solid #e0e0e0; font-size: 14px; padding: 0 10px; float: left; } .header .site-search form .search-btn{ margin-left: -1px; width: 50px; height: 50px; border: 1px solid #e0e0e0; background-color: #fff; float: left; } .header .site-search form .search-word{ position: absolute; font-size: 12px; top: 14px; right: 65px; } .header .site-search form .search-word a{ display: inline-block; margin-left: 5px; padding: 0 5px; background-color: #eee; color: #757575; } .header .site-search form .search-word a:hover{ background-color: #ff6700; color: #fff; } /*小米导航栏end*/ /*小米站点内容start*/ .site-content .site-slider{ position: relative; z-index: 2; } .site-content .site-slider>a{ display: block; width: 1226px; height: 460px; } .site-content .site-slider>a img{ width: 1226px; } .site-content .site-slider>span{ position: absolute; width: 41px; height: 69px; top: 50%; margin-top: -35px; cursor: pointer; } .site-content .site-slider .next{ background:url(../images/icon-slider-left.jpg)no-repeat 0 0; left: 234px; opacity: 0.1; } .site-content .site-slider .next:hover{ opacity: 1; } .site-content .site-slider .prev{ background:url(../images/icon-slider-right.jpg)no-repeat 0 0; right: 0; opacity: 0.1; } .site-content .site-slider .prev:hover{ opacity: 1; } .site-content .slider-item{ position: absolute; width: 200px; height: 30px; line-height: 30px; text-align: right; bottom: 20px; right: 40px; } .slider-item>a{ display: inline-block; height: 6px; width: 6px; background-color: rgba(0,0,0,.4); margin: 0 5px; border-radius: 6px; border: 2px solid #fff; border-color: rgba(255,255,255,.3); } /*向导样式start*/ .content-sub{ margin-top: 18px; overflow: hidden; } .content-sub .content-channel{ float: left; width: 234px; } .content-sub .content-channel>ul{ background-color: #5f5750; font-size: 12px; } .content-sub .content-channel>ul li{ float: left; width: 33.33%; height: 85px; } .content-sub .content-channel>ul li a{ display: block; color: rgba(255,255,255,.7); padding-top: 18px; margin-left: 10px; } .content-sub .content-channel>ul li a i{ display: block; font-size: 24px; margin-left: 10px; } .content-sub .content-list{ float: left; width: 992px; } .content-sub .content-list ul{ width: 100%; } .content-sub .content-list ul li{ float: right; widows: 33.33%; margin-left: 14px; } .content-sub .content-list ul li a{ display: block; height: 170px; } .content-sub .content-list ul li a img{ width: 316px; height: 170px; } /*向导样式end*/ .content-banner{ margin-top: 20px; } .content-banner a{ display: block; width: 1226px; height: 120px; } .content-banner a img{ width: 1226px; height: 120px; } /*小米站点内容end*/ /*小米内容描述start*/ .content-desc{ padding-top: 22px; background-color: #f5f5f5; } /*内容详情标题start*/ .content-desc .box-hd{ height: 58px; position: relative; } .content-desc .box-hd h2{ font-size: 22px; font-weight: 200; line-height: 58px; color: #333; } .content-desc .box-hd .more{ position: absolute; right: 0; top: 0; } .content-desc .box-hd .more a{ font-size: 16px; line-height: 58px; color: #424242; } .content-desc .box-hd .more:hover a{ color: #ff6700; } .content-desc .box-hd .more:hover a i{ background-color: #ff6700; } .content-desc .box-hd .more a i{ width: 12px; height: 12px; padding:4px; margin-left: 8px; border-radius: 12px; background-color: #b0b0b0; color: #fff; font-size: 12px; vertical-align: 2px; } /*内容详情标题end*/ /*内容详情start*/ .box-bd .row-l{ float: left; width: 234px; } .box-bd .row-l a{ display: block; widows: 100%; height: 100%; } .box-bd .row-l a img{ width: 234px; height: 614px; } .box-bd .row-r{ float: left; width: 992px; } .box-bd .row-r ul{ overflow: hidden; } .box-bd .row-r ul li{ float: left; height: 290px; padding-top: 20px 0; background-color: #fff; width: 234px; position: relative; margin-left: 14px; margin-bottom: 17px; } .box-bd .row-r ul li .figure{ widows: 160px; height: 160px; left: 50%; margin:0 40px 5px; padding: 20px 0; } .box-bd .row-r ul li .figure a{ display: block; } .box-bd .row-r ul li .figure a img{ widows: 160px; height: 160px; } .box-bd .row-r ul li .title{ font-size: 14px; font-weight: 400px; text-align:center; } .box-bd .row-r ul li .desc{ height: 18px; font-size: 12px; text-align: center; color: #b0b0b0; margin: 0 10px 10px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .box-bd .row-r ul li .price{ text-align: center; color: #ff6700; } .box-bd .row-r ul li .flag{ position: absolute; top: 0; left: 0; width: 64px; height: 20px; background-color: #fff; text-align: center; color: #fff; left: 50%; margin-left: -32px; } .box-bd .row-r ul li .flag-new{ background-color: #83c44e; } .box-bd .row-r ul li .flag-miao{ background-color: red; } /*内容详情end*/ /*小米内容描述end*/ /*小米脚部样式strat*/ .footer .footer-service{ padding: 27px 0; border-bottom: 1px solid #e0e0e0; } .footer .footer-service ul li{ float: left; width: 19.8%; height: 25px; font-size: 16px; line-height: 25px; text-align: center; border-left: 1px solid #e0e0e0; } .footer .footer-service ul .first{ border-left: 0; } .footer .footer-service ul li a{ color: #616161; } .footer .footer-service ul li .iconfont{ font-size: 24px; margin-right: 6px; line-height: 24px; vertical-align: middle; } .footer .footer-links{ padding: 40px 0; } .footer .footer-links dl{ float: left; width: 160px; height: 112px; } .footer .footer-links dl dt{ margin-bottom: 26px; font-size: 14px; color: #424242; } .footer .footer-links dl dd{ font-size: 12px; margin-top: 12px; color: #757575; cursor: pointer; } .footer .footer-links dl dd:hover{ color: #ff6700; } .footer .footer-links .col-contact{ float: right; width: 251px; height: 112px; border-left: 1px solid #e0e0e0; text-align: center; } .footer .footer-links .col-contact .iphone{ margin-bottom: 5px; font-size: 22px; color: #ff6700; } .footer .footer-links .col-contact p{ margin-bottom: 16px; font-size: 12px; } .footer .footer-links .col-contact a{ display: inline-block; width: 118px; height: 28px; border: 1px solid #ff6700; color: #ff6700; font-size: 12px; padding-top:10px; } .footer .footer-links .col-contact a:hover{ background-color: #ff6700; color: #fff; } /*小米脚部样式end*/ .clearfix::after{ content: ''; clear: both; display: block; }
reset.css
body,p,ul,ol,dl,dt,h1,h2,h3,h4,h5,h6,dl,dt,dd{ margin: 0; padding: 0; } ul,ol{ list-style: none; } input{ border: none; outline: none; } a{ text-decoration: none; }
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小米商城</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/fonts.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!-- 顶部栏 --> <div class="topBar"> <div class="container"> <div class="topBar-list"> <a href="#">小米商城</a> <span>|</span> <a href="#">MIUI</a> <span>|</span> <a href="#">loT</a> <span>|</span> <a href="#">云服务</a> <span>|</span> <a href="#">金融</a> <span>|</span> <a href="#">有品</a> <span>|</span> <a href="#">小爱平台开发</a> <span>|</span> <a href="#">企业团购</a> <span>|</span> <a href="#">资质证照</a> <span>|</span> <a href="#">协议规则</a> <span>|</span> <a href="#">下载app</a> <span>|</span> <a href="#">Select Region</a> </div> <div class="shop"> <a href="#"> <i class="iconfont"></i> 购物车(0) </a> </div> <div class="login"> <a href="#">登陆</a> <span>|</span> <a href="#">注册</a> <span>|</span> <a href="#">消息通知</a> </div> </div> </div> <!-- 导航栏 --> <div class="header"> <div class="container"> <div class="site-logo"> <img src="images/mi-logo.jpg"> </div> <div class="site-list"> <ul class="clearfix"> <li class="site-category"> <a href=""> <img src="images/" onerror="this.style.display='none'"/> </a> <!-- 侧边栏 --> <div class="category-list"> <ul> <li> <a href="#"> 手机 电话卡 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 电视 盒子 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 笔记本 平板 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 家电 插线板 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 出行 穿戴 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 智能 路由器 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 电源 配件 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 健康 儿童 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 耳机 音箱 <span class="iconfont"></span> </a> </li> <li> <a href="#"> 生活 箱包 <span class="iconfont"></span> </a> </li> </ul> </div> </li> <li class="site-category"> </li> <li> <a href="#">小米手机</a> </li> <li> <a href="#">Redmi 红米</a> </li> <li> <a href="#">电视</a> </li> <li> <a href="#">笔记本</a> </li> <li> <a href="#">家电</a> </li> <li> <a href="#">路由器</a> </li> <li> <a href="#">智能硬件</a> </li> <li> <a href="#">服务</a> </li> <li> <a href="#">社区</a> </li> </ul> </div> <div class="site-search"> <form action=""> <input type="text" name="shop" class="search-text"> <input type="submit" class="search-btn iconfont" value="" style="font-size: 25px;"> <div class="search-word"> <a href="#">小米9</a> <a href="#">小米9 SE</a> </div> </form> </div> </div> </div> <!-- 主页内容栏 --> <div class="site-content"> <div class="container"> <!-- 轮播图 --> <div class="site-slider"> <a href="#"> <img src="images/mi-site-slider1.jpg"> </a> <span class="next"></span> <span class="prev"></span> <div class="slider-item"> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#"></a> </div> </div> <!-- 向导 --> <div class="content-sub"> <!-- 向导左 --> <div class="content-channel"> <ul class="channel-list clearfix"> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 企业团购 </a> </li> <li> <a href="#"> <i class="iconfont"></i> F码通道 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 以旧换新 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 米粉卡 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 话费充值 </a> </li> </ul> </div> <!-- 向导右 --> <div class="content-list"> <ul class="clearfix"> <li> <a href="#"> <img src="images/content-list1.jpg"> </a> </li> <li> <a href="#"> <img src="images/content-list2.jpg"> </a> </li> <li> <a href="#"> <img src="images/content-list3.jpg"> </a> </li> </ul> </div> </div> </div> <div class="content-banner"> <div class="container"> <a href="#"> <img src="images/banner.jpg"> </a> </div> </div> </div> <!-- 内容详情--> <div class="content-desc"> <div class="container"> <!-- 标题 --> <div class="box-hd"> <h2>手机</h2> <div class="more"> <a href="#"> 查看全部 <i class="iconfont"></i> </a> </div> </div> <!-- 内容 --> <div class="box-bd"> <div class="row clearfix"> <!-- 内容左边 --> <div class="row-l"> <a href="#"> <img src="images/iphone.jpg"> </a> </div> <!-- 内容右边 --> <div class="row-r"> <ul> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone1.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> 小米9 6GB+128GB </a> </h3> <p class="desc"> 骁龙855,索尼4800万超广角微距三摄 </p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new"> 新品 </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone2.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> 小米MIX 3 6GB+128GB </a> </h3> <p class="desc"> 磁动力滑盖全面屏 / 四曲面陶瓷机身 </p> <p class="price"> <span class="num">3299</span>元 </p> <div class="flag "> </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone3.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> Redmi Note 7 Pro </a> </h3> <p class="desc"> 6GB+128GB大存储,索尼4800万拍照 </p> <p class="price"> <span class="num">1599</span>元 </p> <div class="flag "> </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone4.png"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> 小米Play 4GB+64GB </a> </h3> <p class="desc"> 八核高性能处理器,后置1200万 AI 双摄 </p> <p class="price"> <span class="num">799</span>元 </p> <div class="flag flag-miao"> 秒杀 </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone5.png"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> 小米8 屏幕指纹版 6GB+128GB </a> </h3> <p class="desc"> 全球首款压感屏幕指纹 骁龙845处理器 </p> <p class="price"> <span class="num">1999</span>元 </p> <div class="flag flag-miao"> 秒杀 </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone6.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> 小米8青春版6GB+64GB </a> </h3> <p class="desc"> 潮流镜面渐变色,2400万自拍旗舰 </p> <p class="price"> <span class="num">1499</span>元 </p> <div class="flag flag-miao"> 减200元 </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone7.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> Redmi Note 7 6GB+64GB </a> </h3> <p class="desc"> 4800万拍照,4000mAh大电量 </p> <p class="price"> <span class="num">1399</span>元 </p> <div class="flag"> </div> </li> <li> <!-- 图像 --> <div class="figure"> <a href="#"> <img src="images/iphone8.jpg"> </a> </div> <!-- 标题 --> <h3 class="title"> <a href="#"> Redmi K20 Pro 6GB+128GB </a> </h3> <p class="desc"> 骁龙855旗舰处理器,索尼4800万超广角三摄 </p> <p class="price"> <span class="num">2599</span>元 </p> <div class="flag"> </div> </li> </ul> </div> </div> </div> </div> </div> <!-- 脚部 --> <div class="footer"> <div class="container"> <div class="footer-service"> <ul class="clearfix"> <li class="first"> <a href="#"> <i class="iconfont"></i> 预约维修服务 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 7天无理由退货 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 15天免费换货 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 满150元包邮 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 520余家售后网点 </a> </li> </ul> </div> <div class="footer-links clearfix"> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl> <div class="col-contact"> <p class="iphone">400-100-5678</p> <p>周一至周日 8:00-18:00 <br> (仅收市话费) </p> <a href="#"> <i class="iconfont"></i> 联系客服 </a> </div> </div> </div> </div> </body> </html>
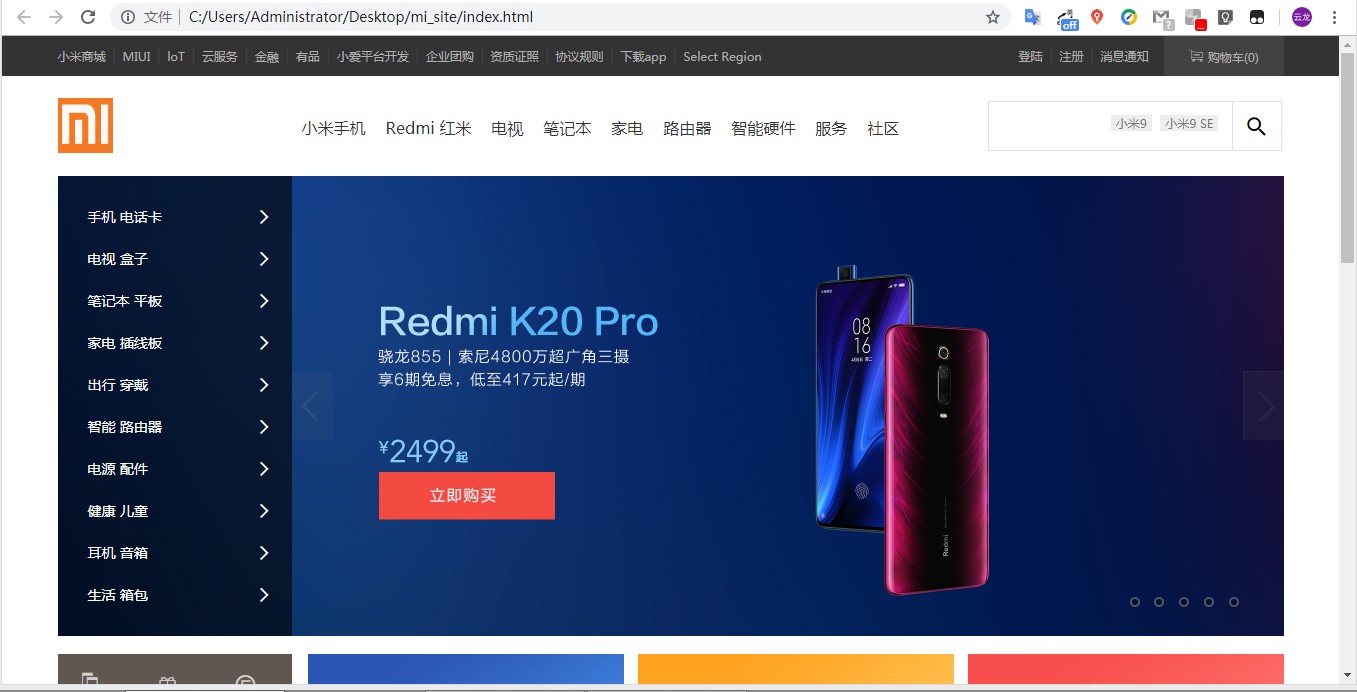
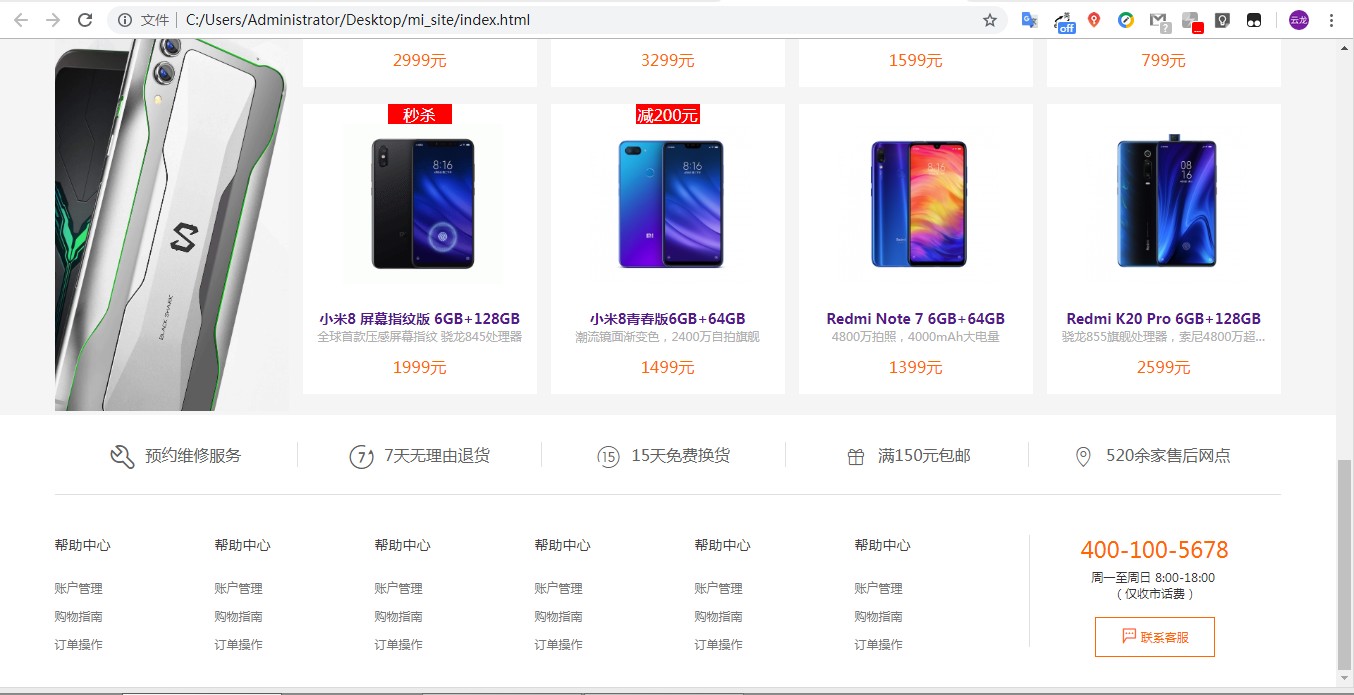
效果展示: