版权声明:如果喜欢,就收藏吧 O(∩_∩)O~ https://blog.csdn.net/caseywei https://blog.csdn.net/caseywei/article/details/91398575
一 间隙问题
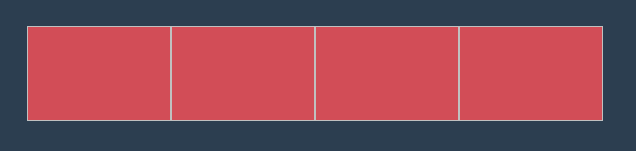
多个img图片放在容器中时,会出现间隙,就算设置margin:0也无法解决,类似下图:
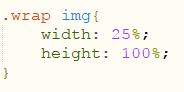
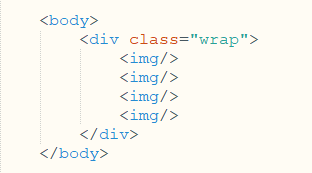
请看代码:
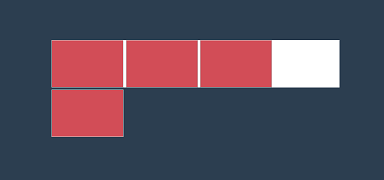
定义img宽度为warp容器的25%,但是实际效果img在容器却不能排成一行,而是因为间隙被挤了下去,如下图。
因此在查阅相关资料以后,总结以下几种解决方法:
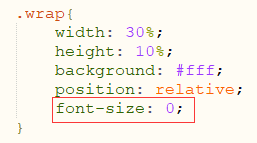
1 img父标签设置font-size:0;
2 wrap img添加float: right;(设置float后img的会有默认边框,这个下面会解决)
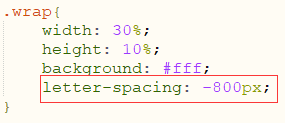
3 父元素设置letter-spacing属性为负数。
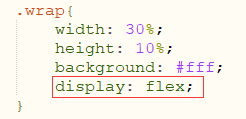
4 弹性布局:img父容器添加display: flex;出现与图1相同的效果。
二 去除src为空时默认边框
1 如果img不需要设置背景色及背景图片
img[src=""],img:not([src]){opacity:0;border: 0}
2 如果img有背景色
src路径里需要默认加载透明的图片