需求,在后台框架下面点击F5的时候只刷新子页面,不刷新主站点,(菜单表来自同域名下的不同的站点,里面涉及到跨域问题。通过document.domain可解决)
想法在点击F5的时候阻止父页面的刷新,并获取当前iframe的src 重新刷新即可。
但是遇到一个问题,在主站点的添加方法之后,每个子站点都要给body添加一个方法调用主站点的刷新方法,一行代码,但是每次都要写,有点啰嗦了。
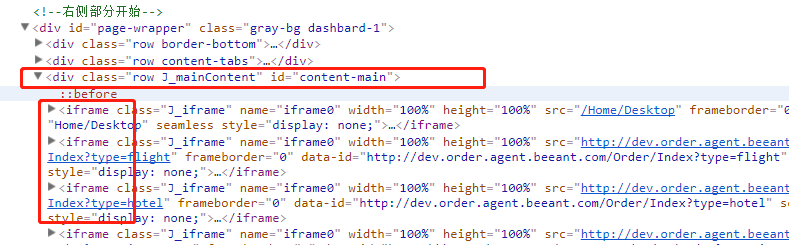
所以想在添加子站点的时候直接给iframe中的body添加事件,
所以有以下代码
//判断iframe 加载完成,给body 添加事件
$('.J_mainContent iframe:visible').load(function () {
$($(this)[0]).context.contentDocument.body.onkeydown = function (e) {
refresh(e);
};
});

function refresh(e) {
if (e.keyCode == 116) {
e.preventDefault();
$(".J_menuTabs").find("a").each(function (index, sender) {
if ($(sender).hasClass("active")) {
//显示loading提示
var loading = layer.load();
var target = $('.J_iframe[data-id="' + $(sender).data('id') + '"]');
var url = target.attr('src');
target.attr('src', url).load(function () {
//关闭loading提示
layer.close(loading);
});
return false;
}
});
}
}
只需要我用到的后台框架,通用性未知。