动画 与 定时(展开、收起)
开发工具与关键技术:DW / 前端
作者:简志杰
撰写时间:2019年02月18日
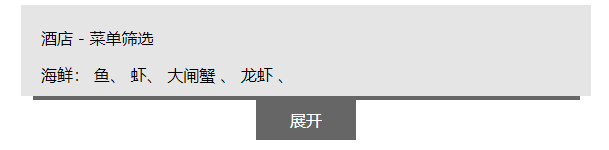
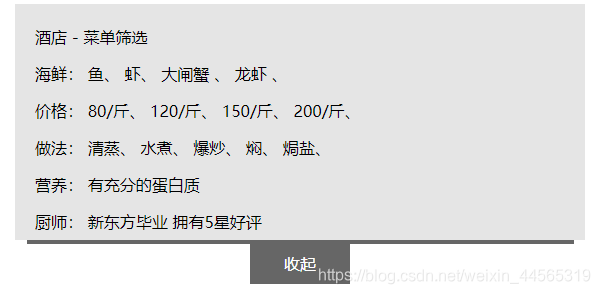
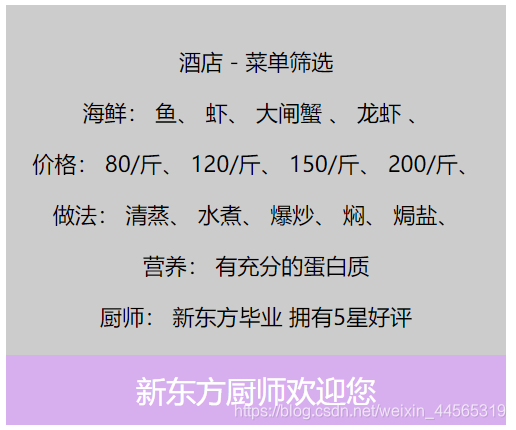
动画 展开、收起,看下图


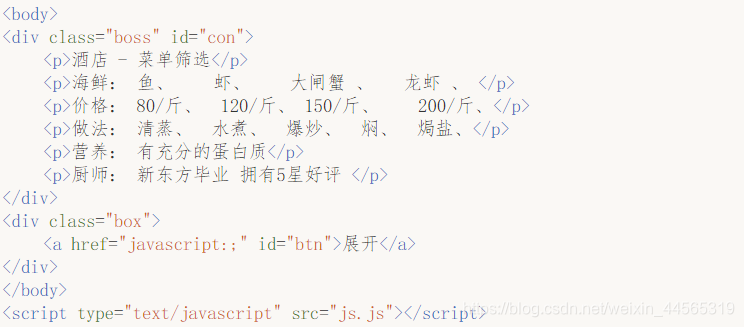
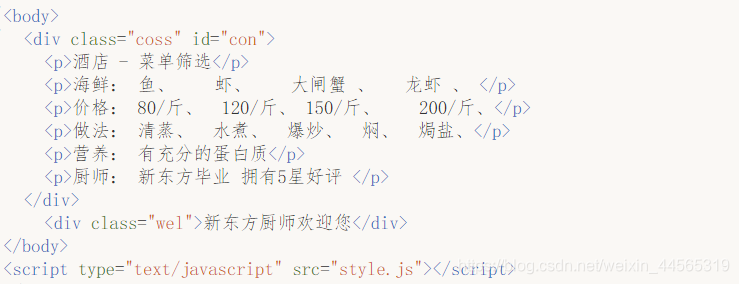
显示效果代码如下,在html写的代码

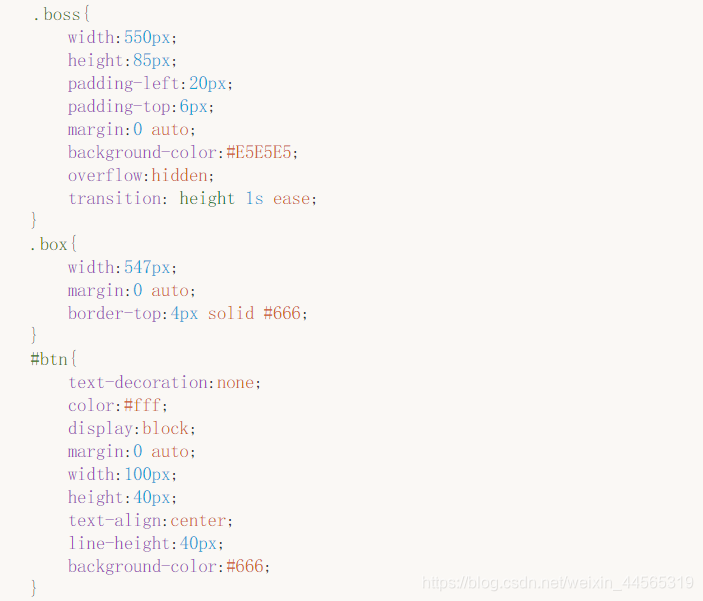
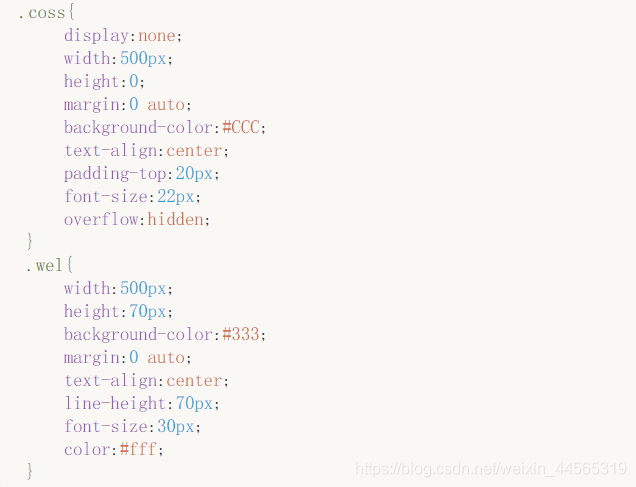
CSS写的代码

JS写的代码

以上代码是显示动画展开、收起的效果,按展开便展开,按收起便收起,按照说明去做,便能实现。
定时 展开、收起,看下图


显示效果代码如下,在html写的代码

在CSS写的代码

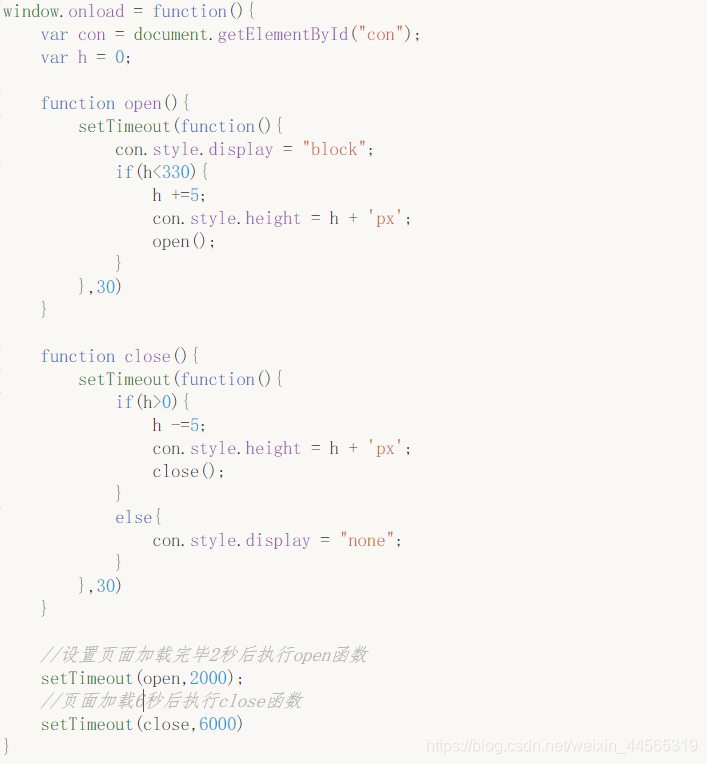
在JS写的代码

以上代码是显示定时展开、收起,设置页面加载完毕多少秒后执行open函数和页面加载多少秒后执行close函数,按个人喜欢去设置,按照说明去做,便能实现。