(作者:苦行者;撰写时间:2019年6月15日)
1、在此之前首先要引入一下Echarts插件。
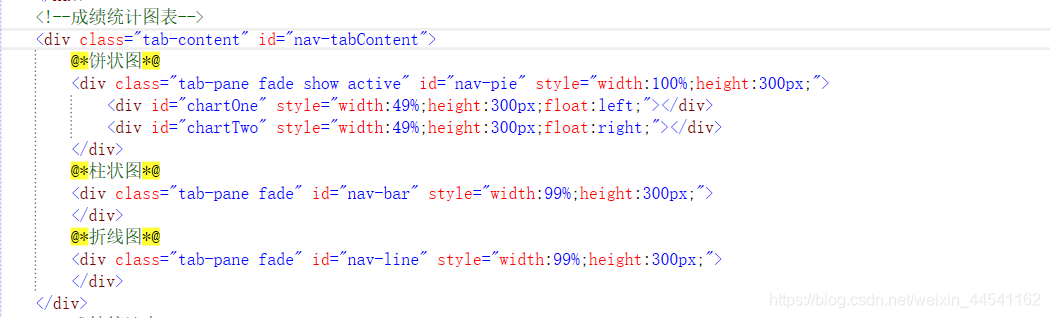
2、html部分如下。
在这里要实例化的图例有三种,分别是饼状图、柱状图和折线图,给它们固定的宽度和高度;
3、js部分。
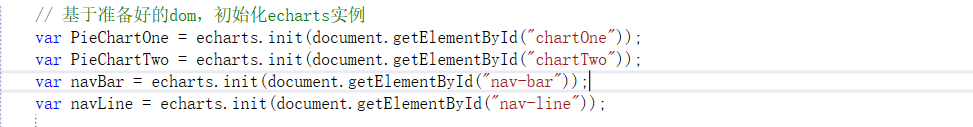
3.1初始化实例;
基于准备好的dom,通过echarts.init(document.getElementById(“id名称”))的方法初始化实例;
3.2、设置图表的配置项以及数据;
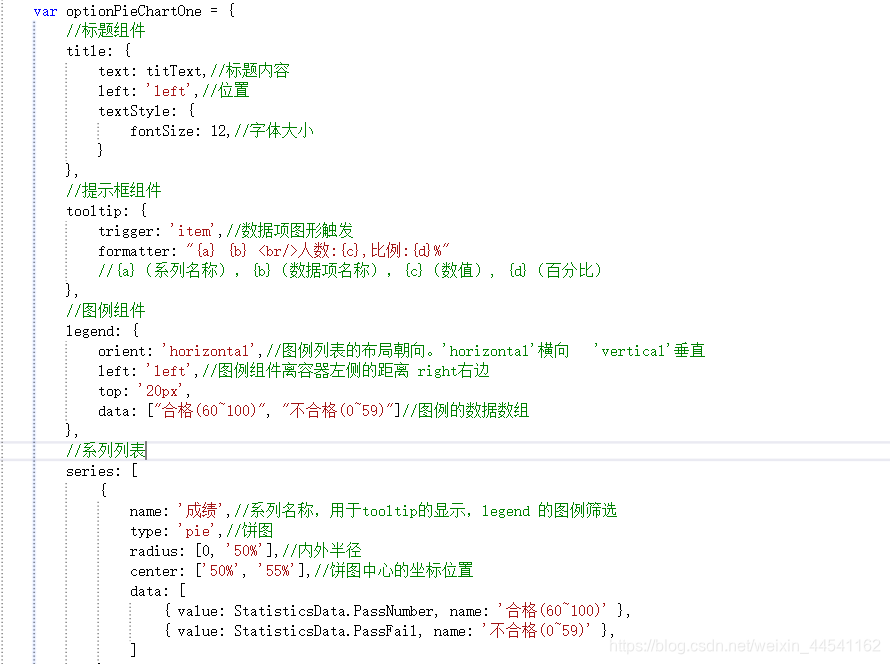
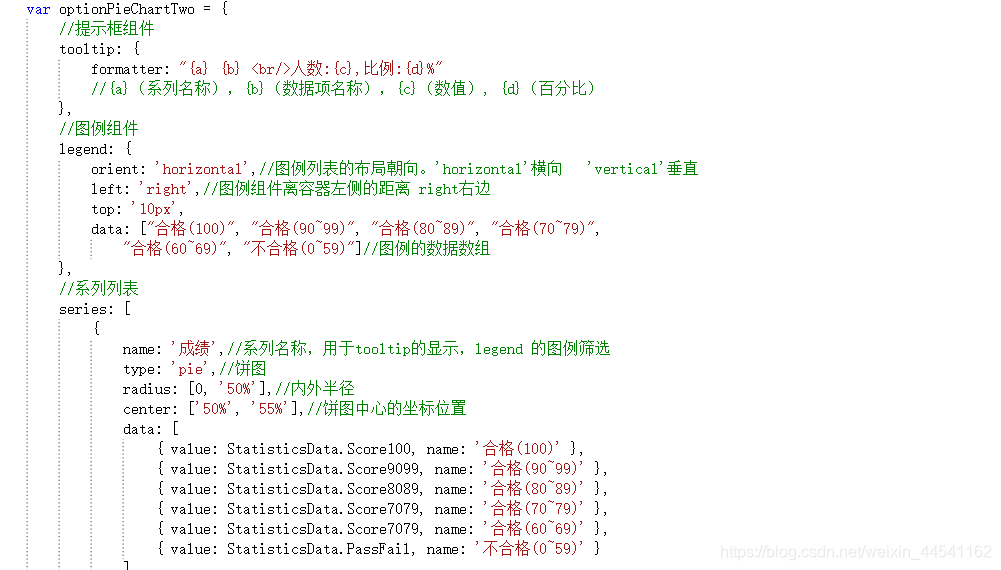
这个过程最好是在Echarts配置项手册里配置好你需要的配置项组件之后把它的代码拷贝过来对应添加数据即可;
在这里我用到的组件就有“标题组件(title)”、“提示框组件(tooltip)”、“图例组件(legend)”以及“系列列表组件(series)”,甚至还用到了X轴跟Y轴的组件。
下面是配置好了的组件及其数据的统揽;
3.3、使用指定的配置项和数据显示图表
用事先初始化的图例实例.set0ption()方法,把刚刚配置好的数据项作为参数放进去就能在页面中显示图表了。
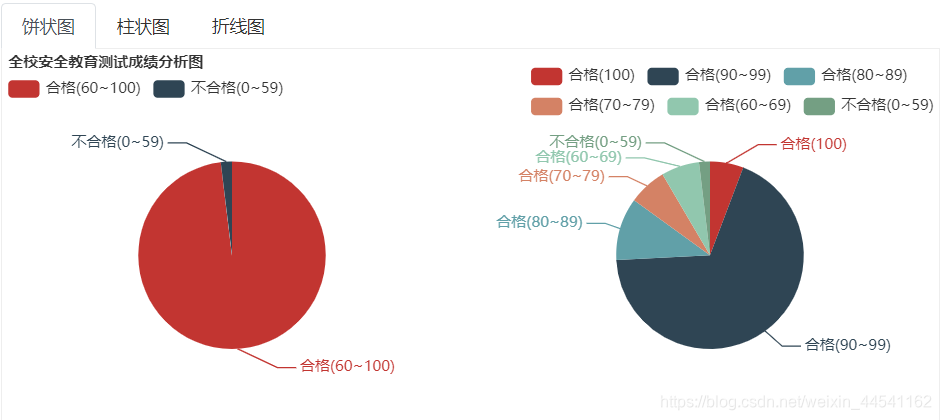
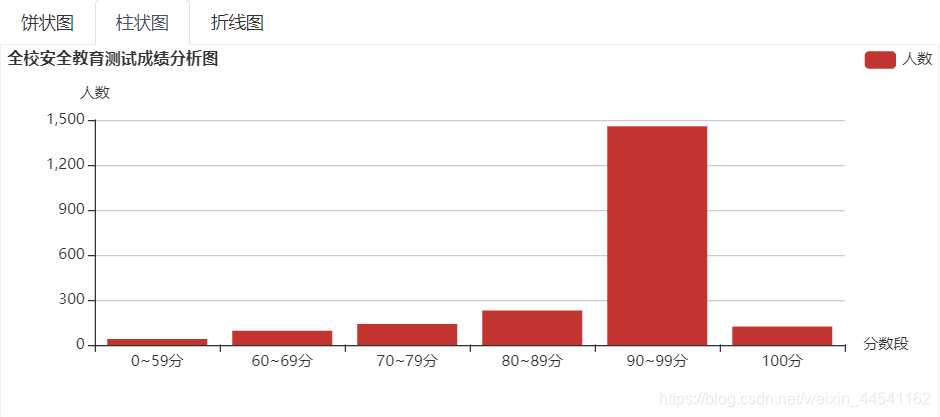
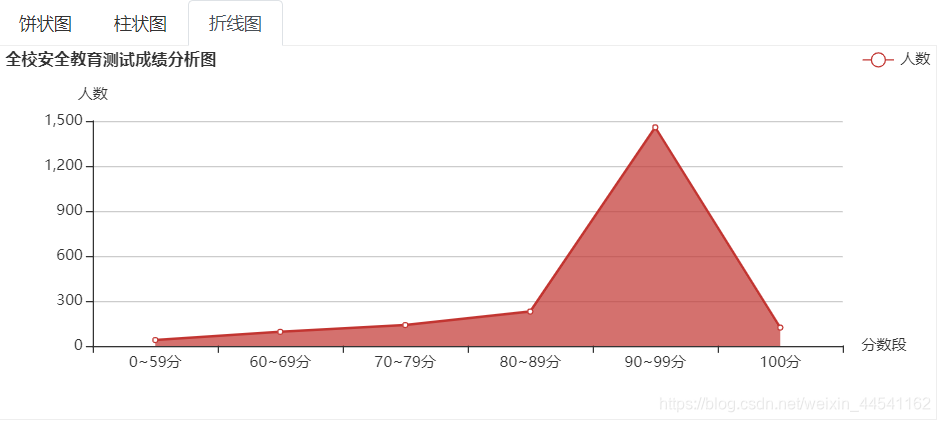
3.4、最终实现的效果图如下: