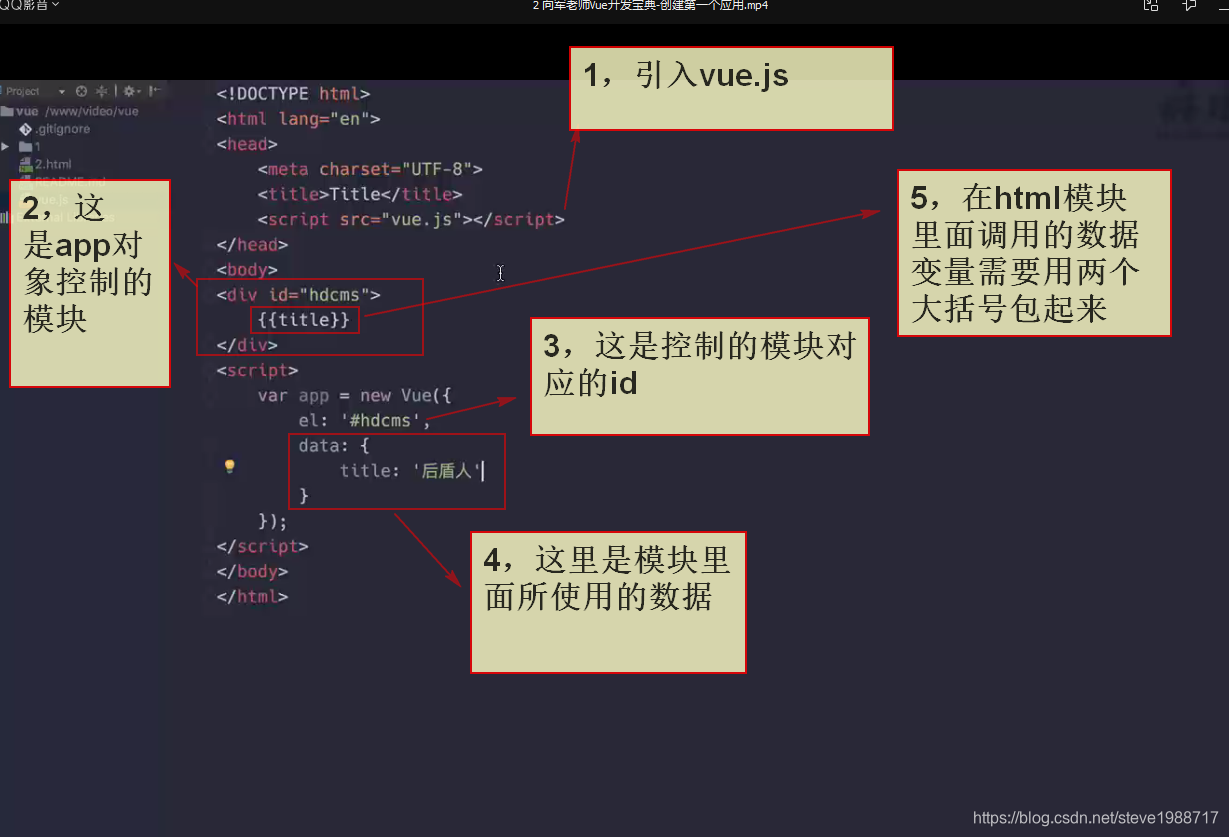
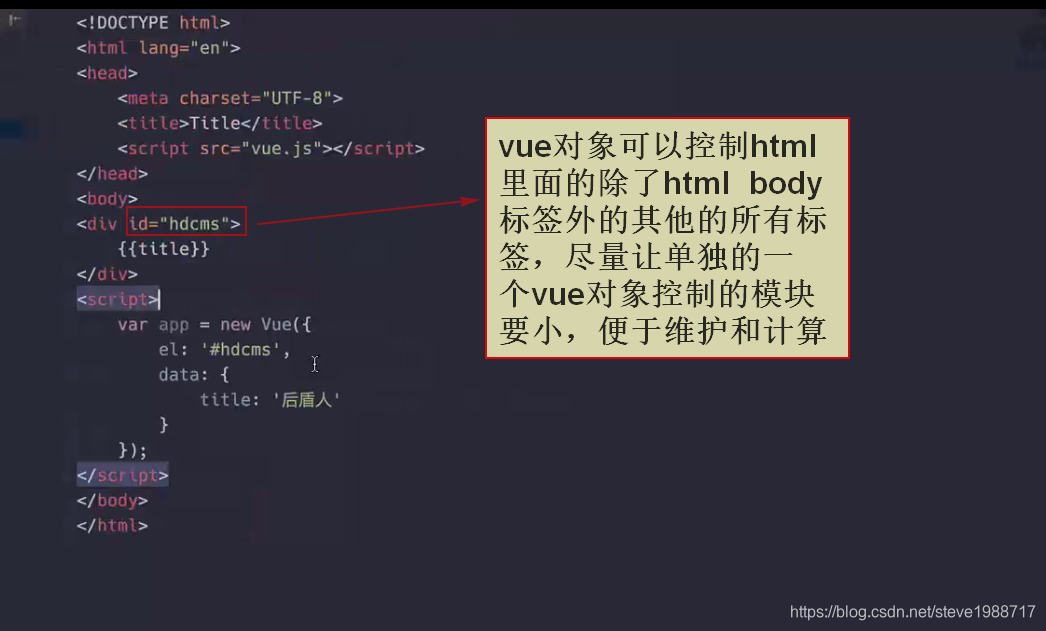
vue的框架基本使用方法


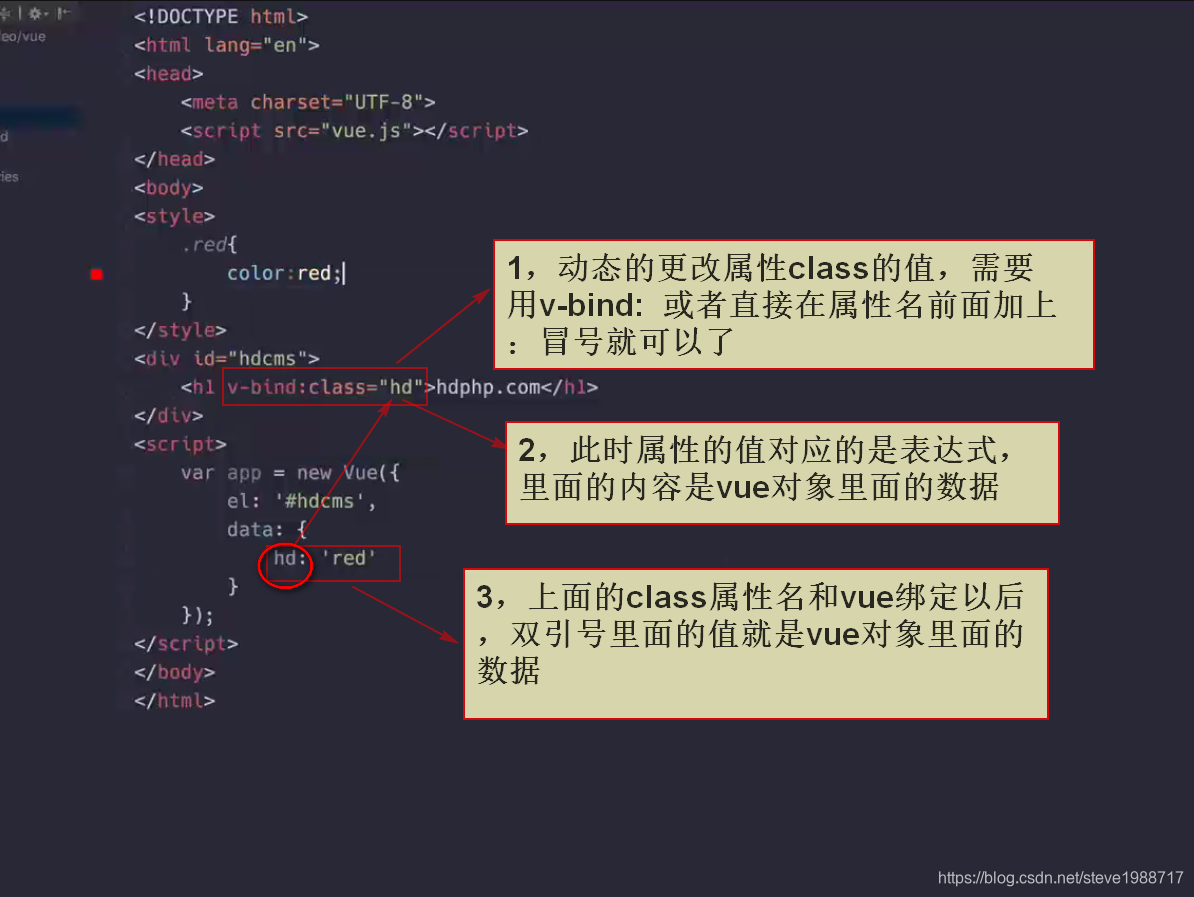
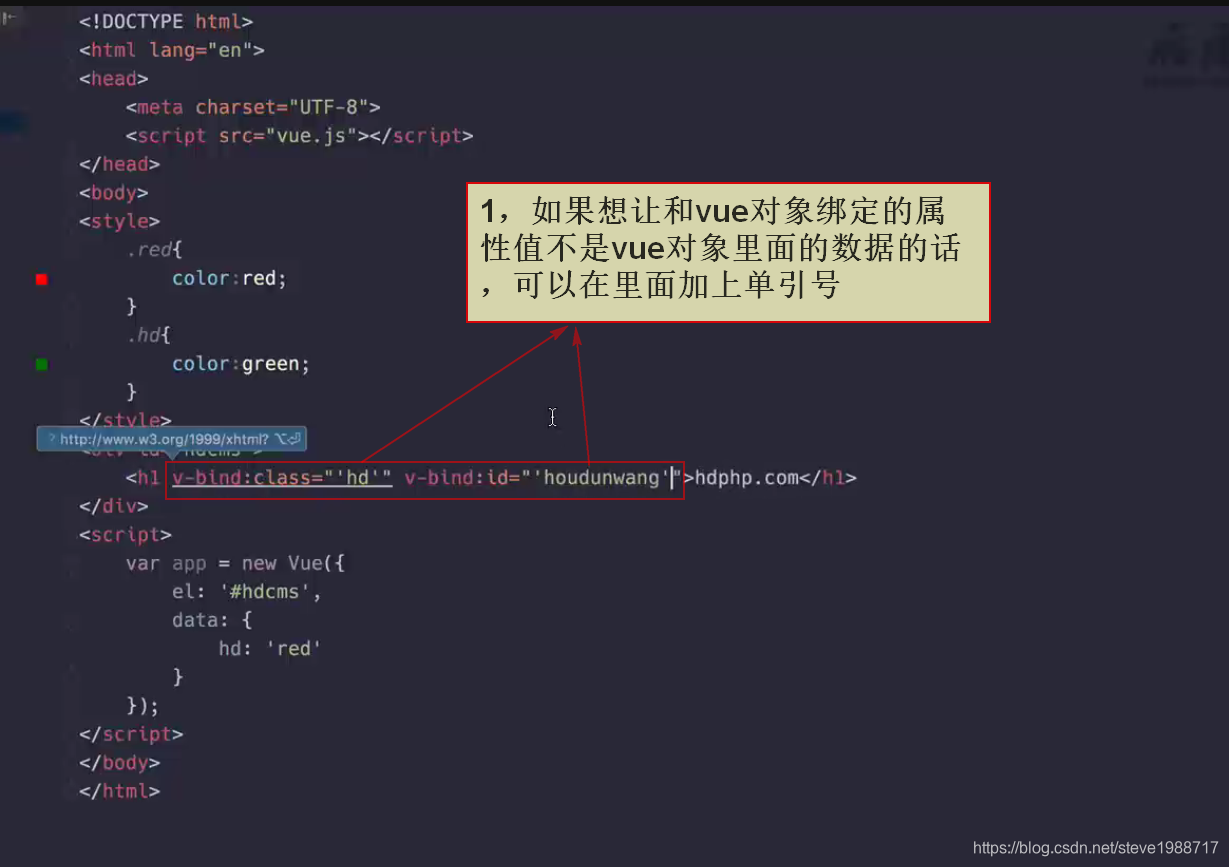
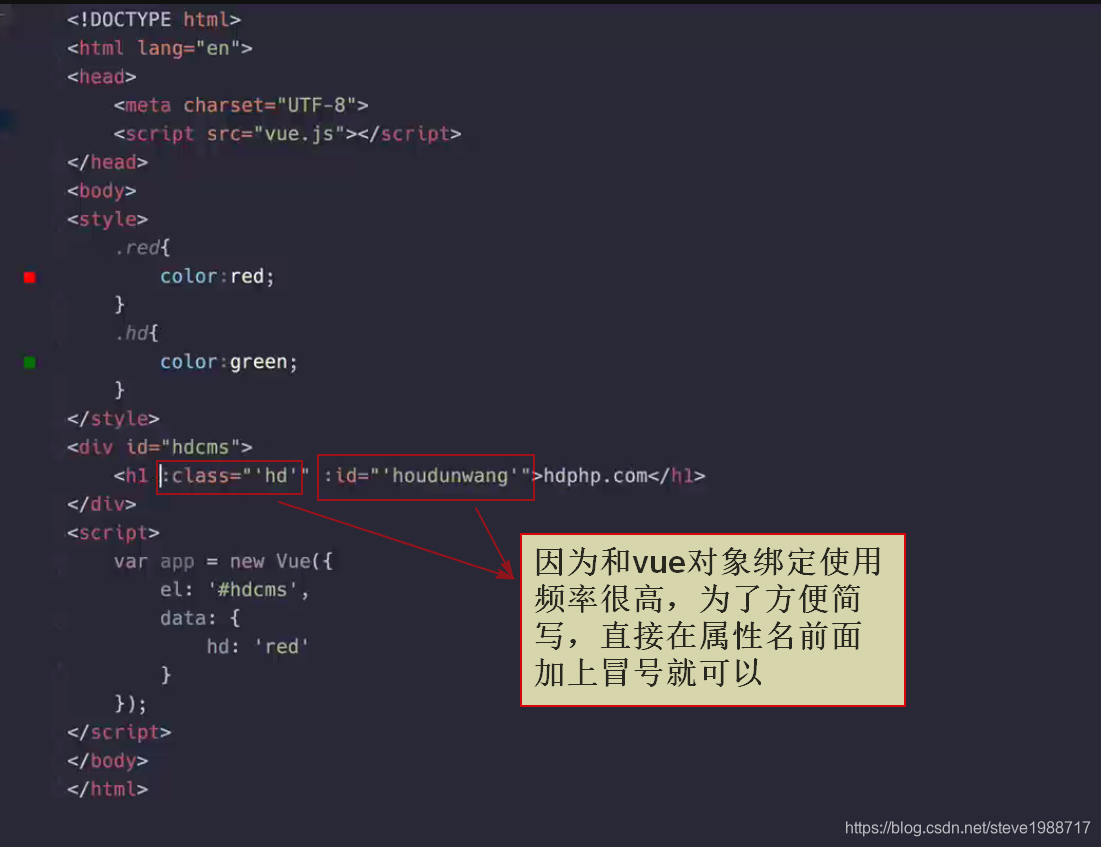
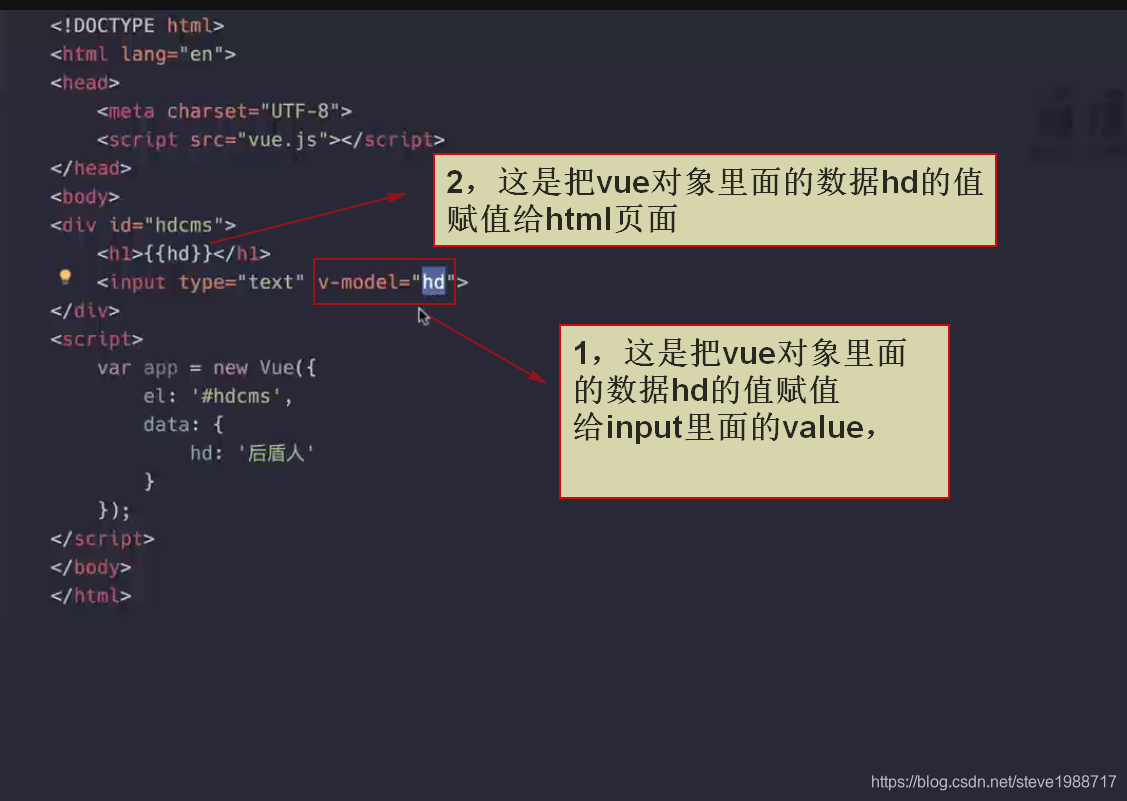
2,当我们想动态的改变标签的某个属性值时候,就需要给vue进行绑定了



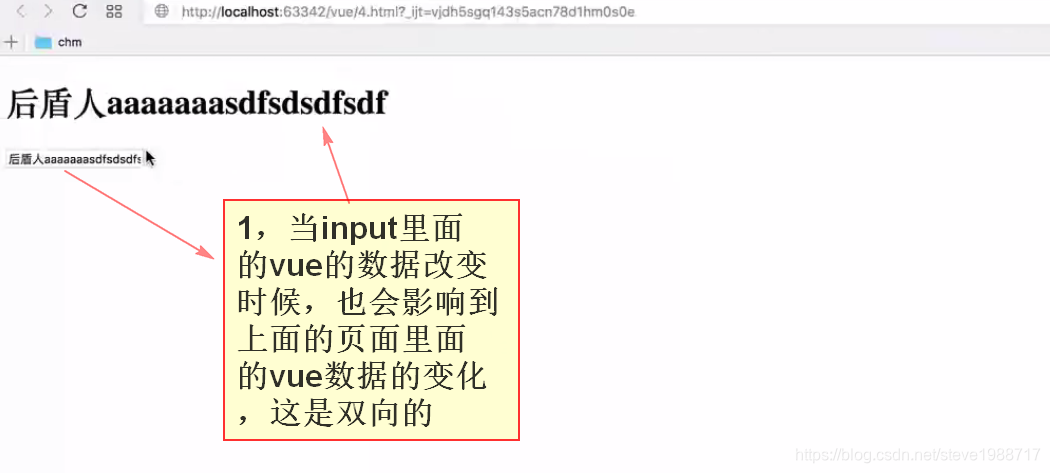
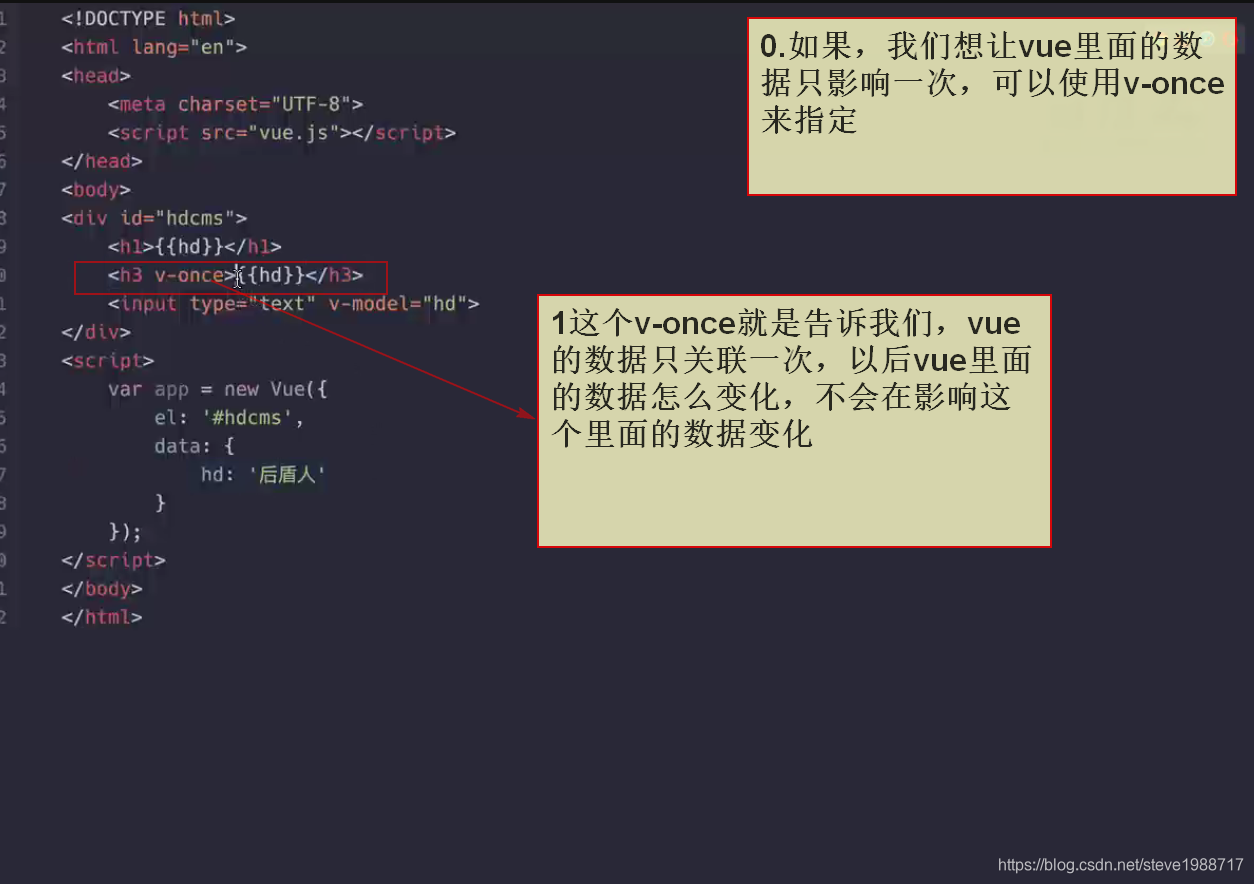
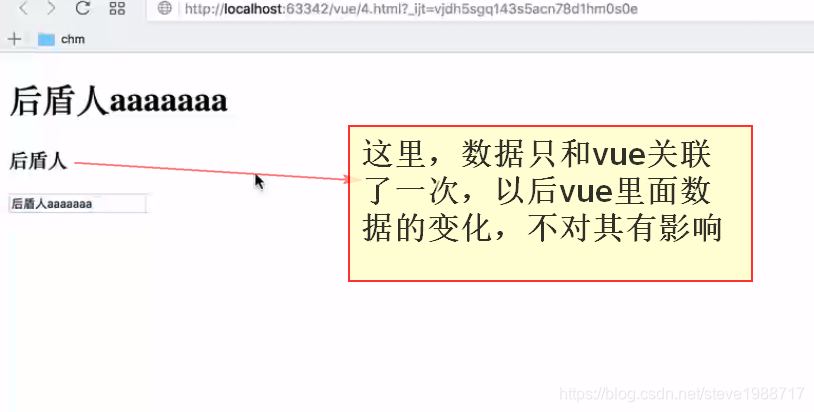
vue数据更新是双向的,vue对象里面的数据更新,html里面的数据也会更新,如果html页面里面的数据更新,也会影响到vue里面的数据,这是双向的




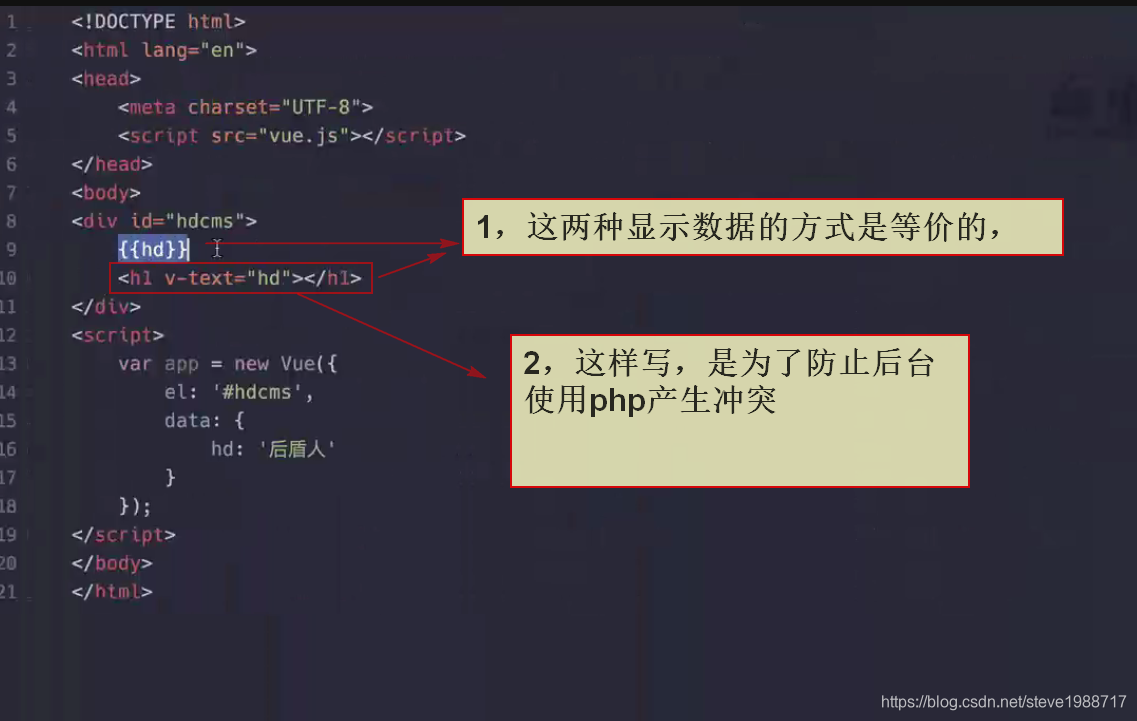
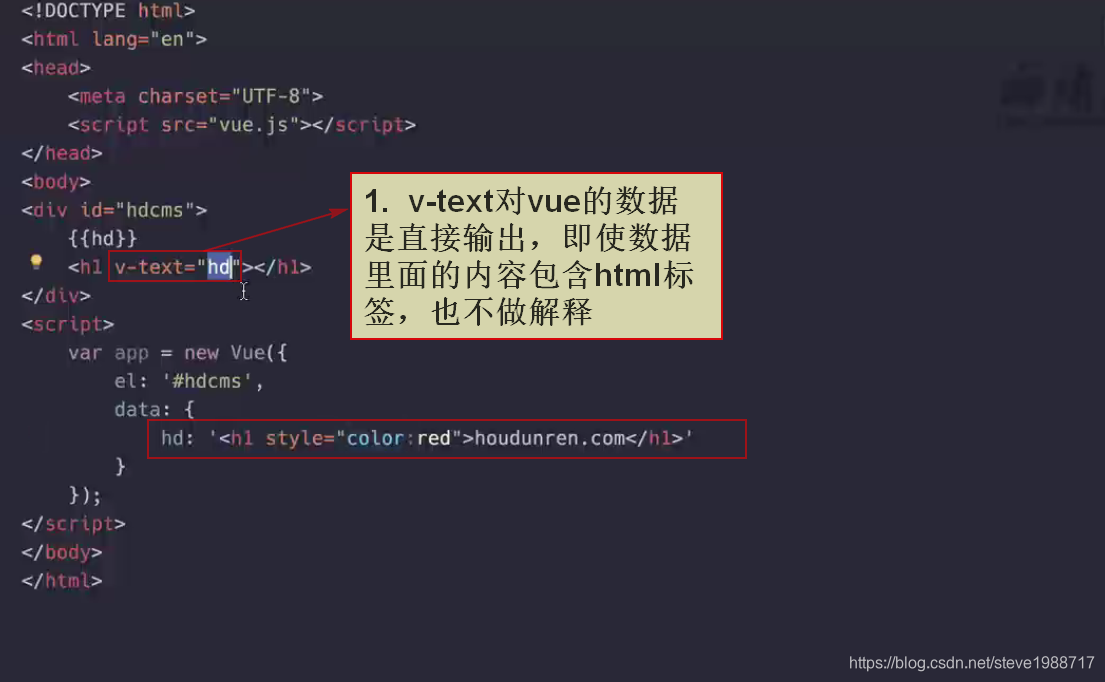
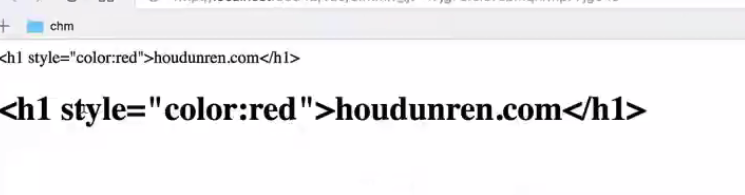
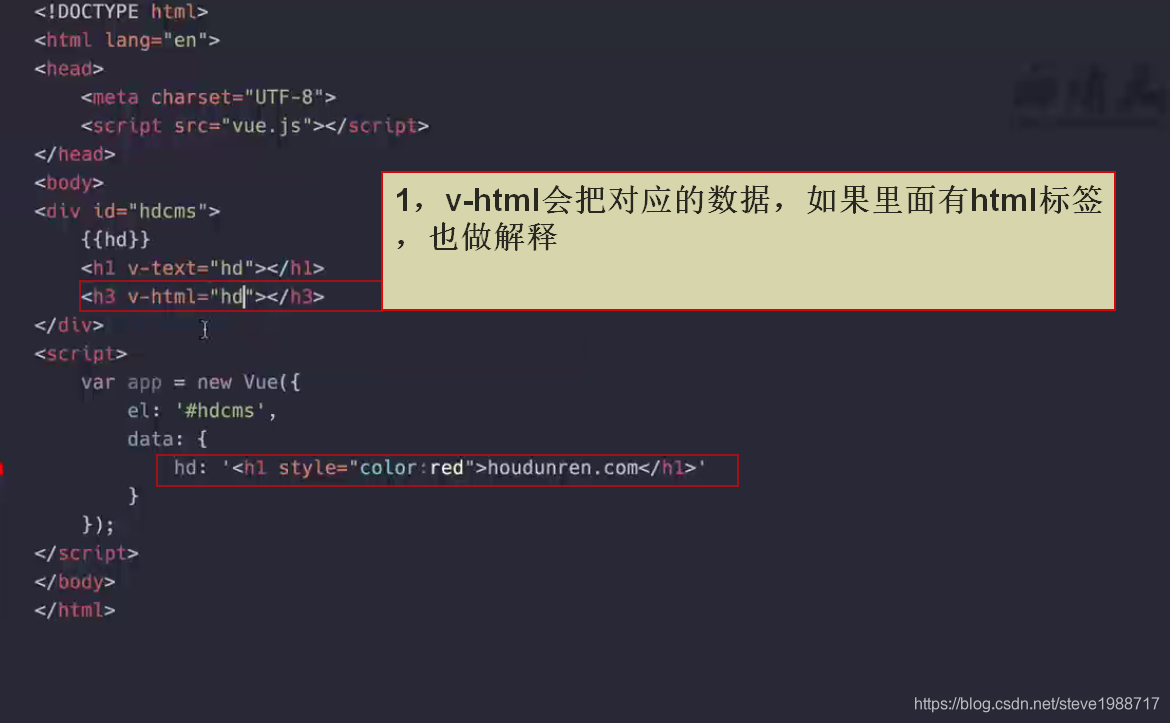
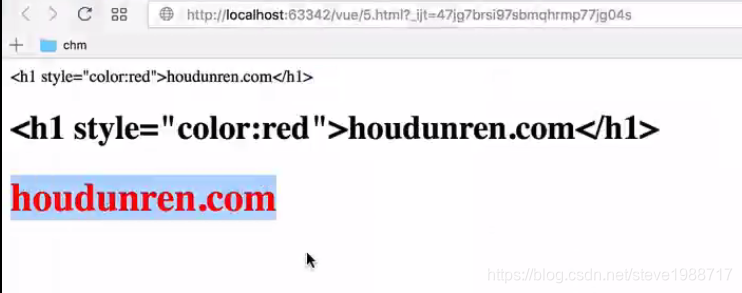
v-text和v-html的使用
当我们使用php做后台时候,我们再html显示数据的方式加两个大括号的形式会和php产生冲突,为了避免这种冲突,vue引入了v-text和v-html这两个属性





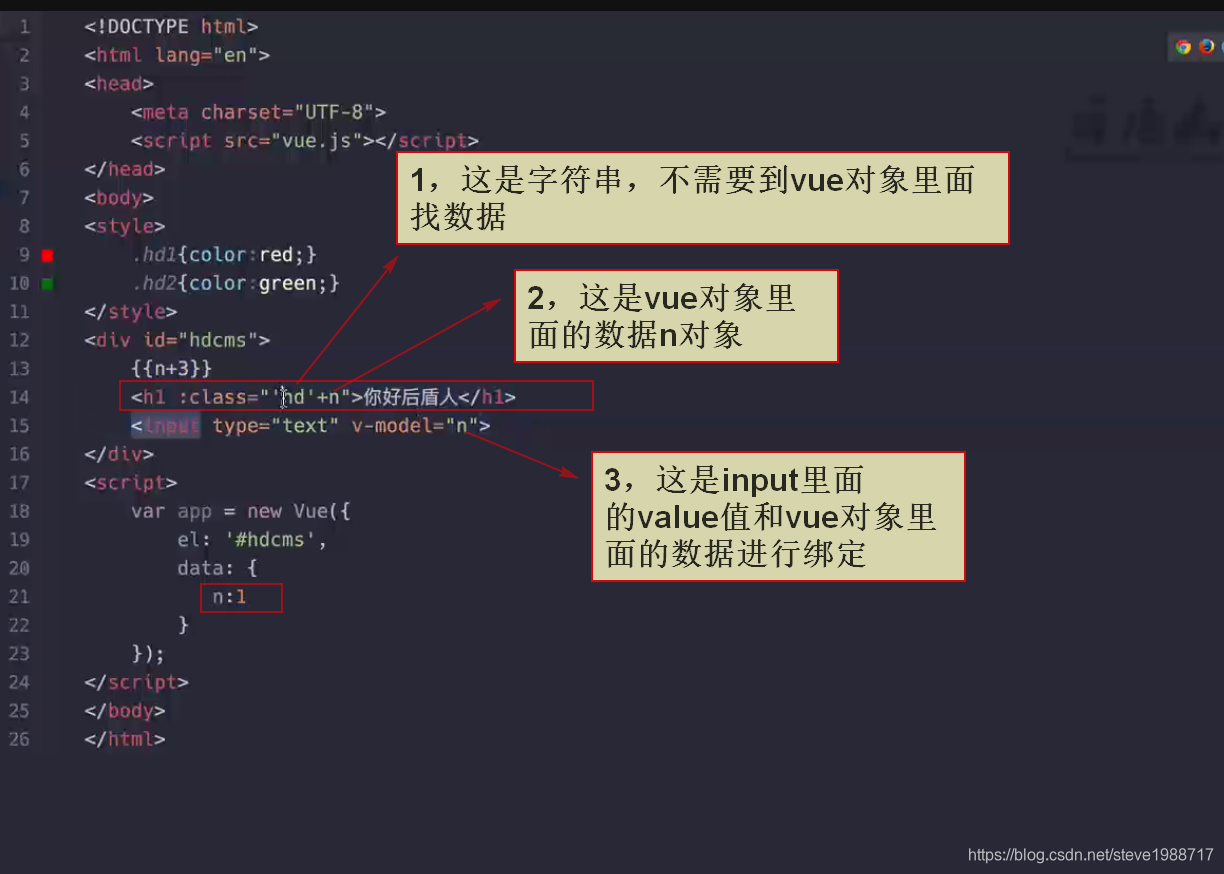
在html页面里面或者属性值里面使用vue表达式



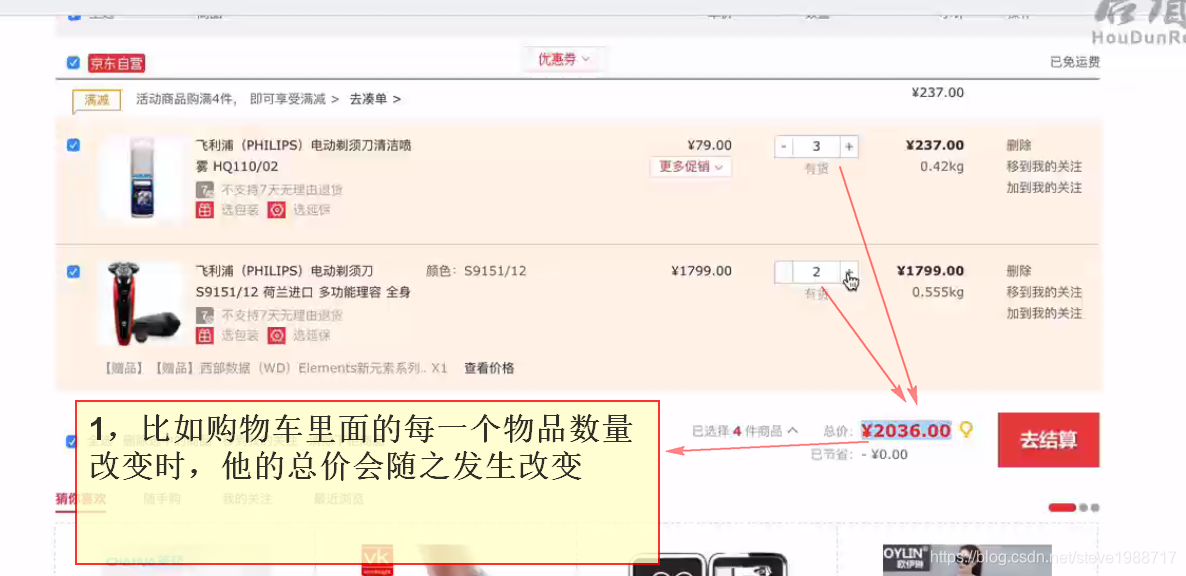
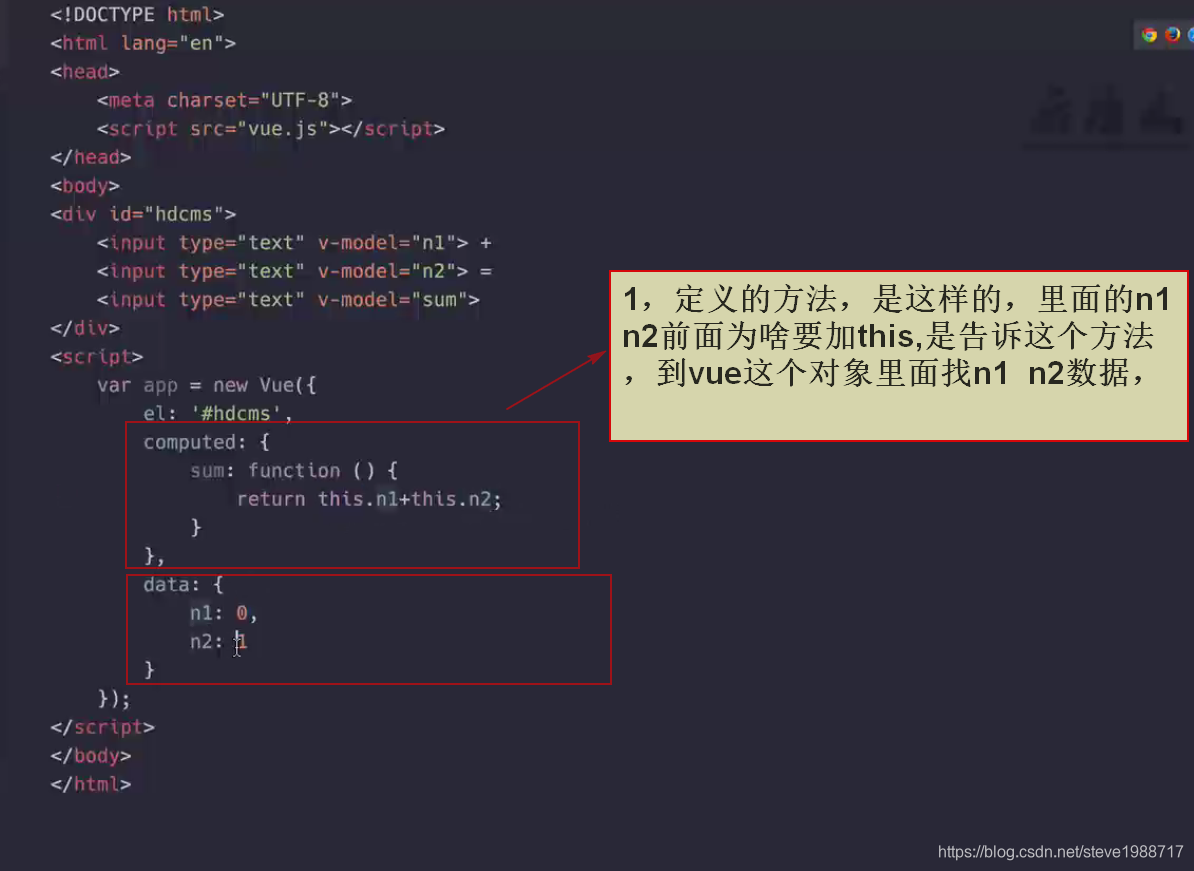
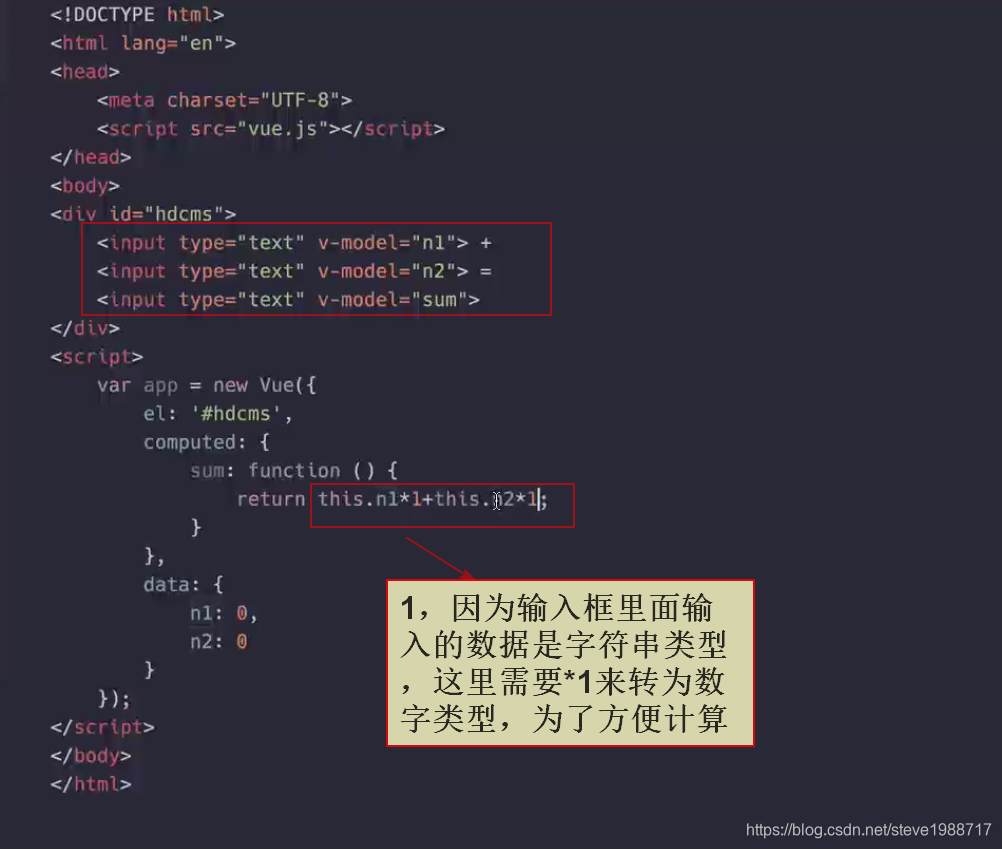
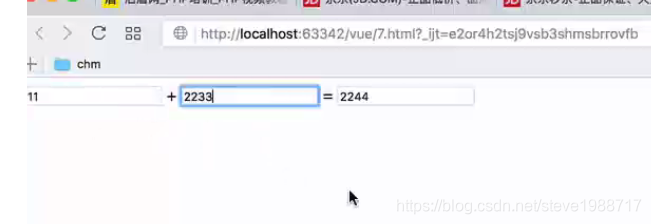
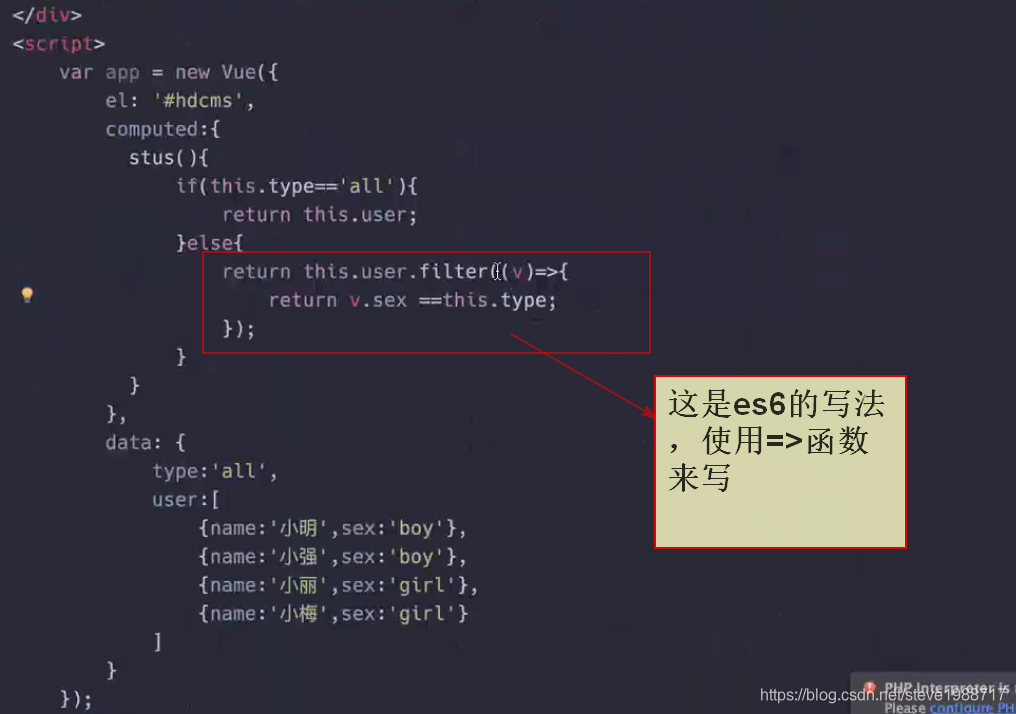
在页面中的某些值是经过计算得到的 computed 来计算




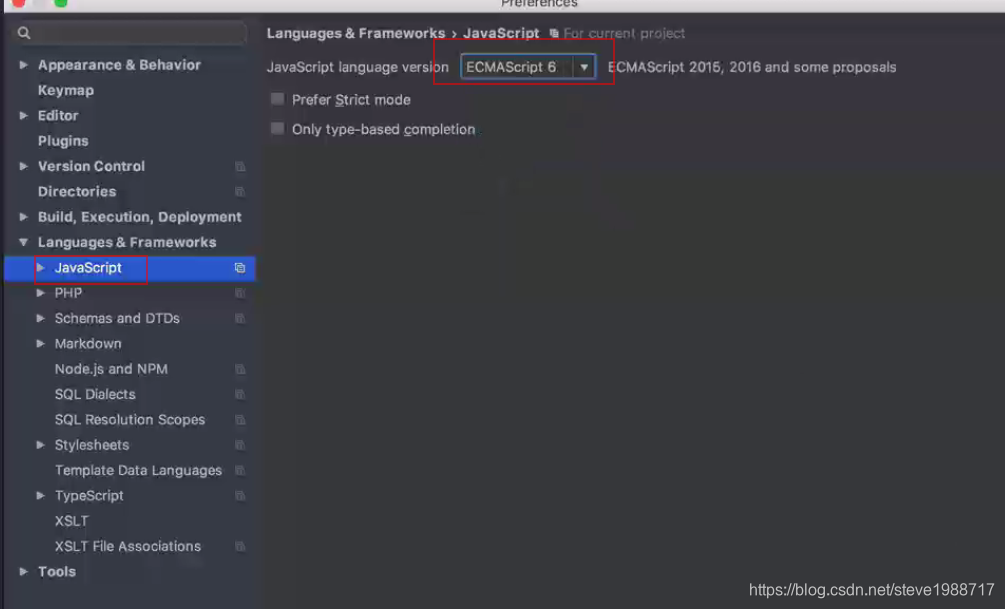
phpstorm不认es6语法怎么办

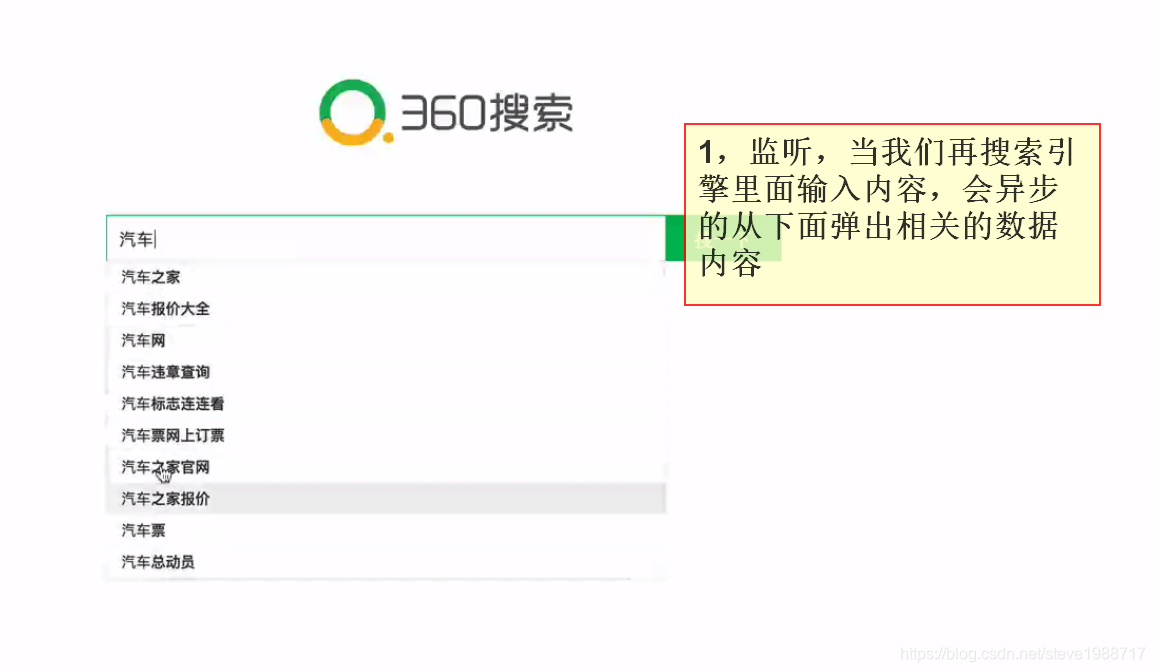
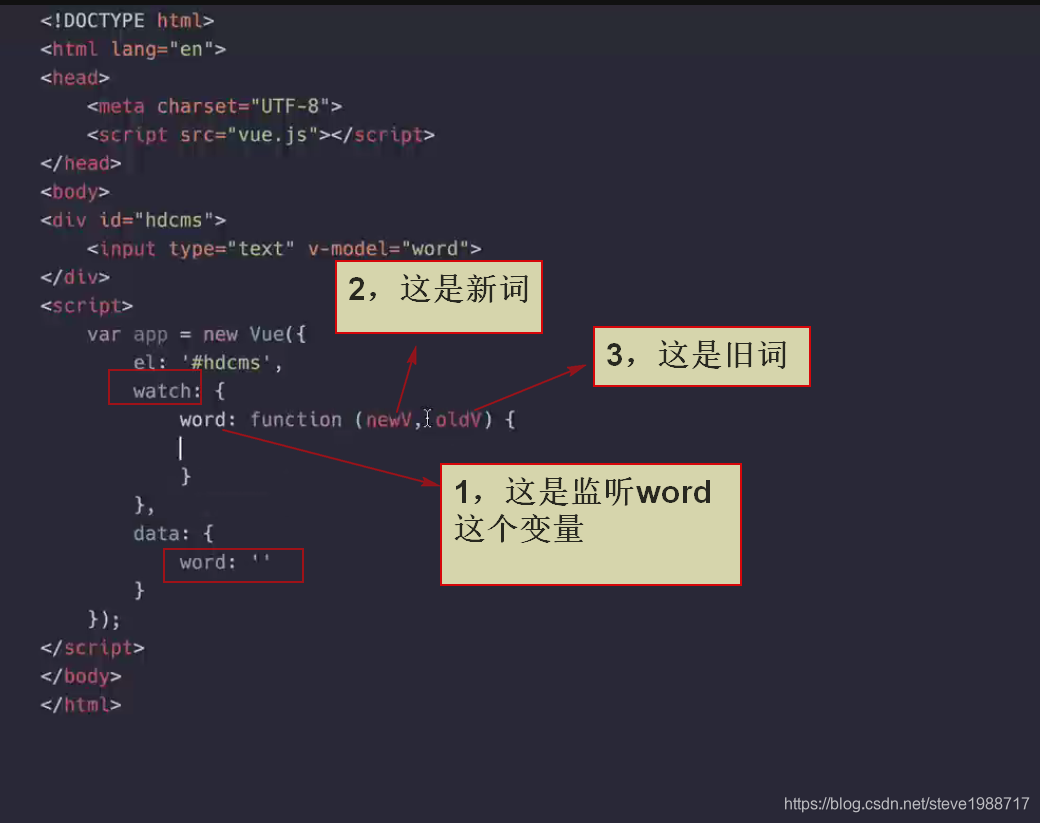
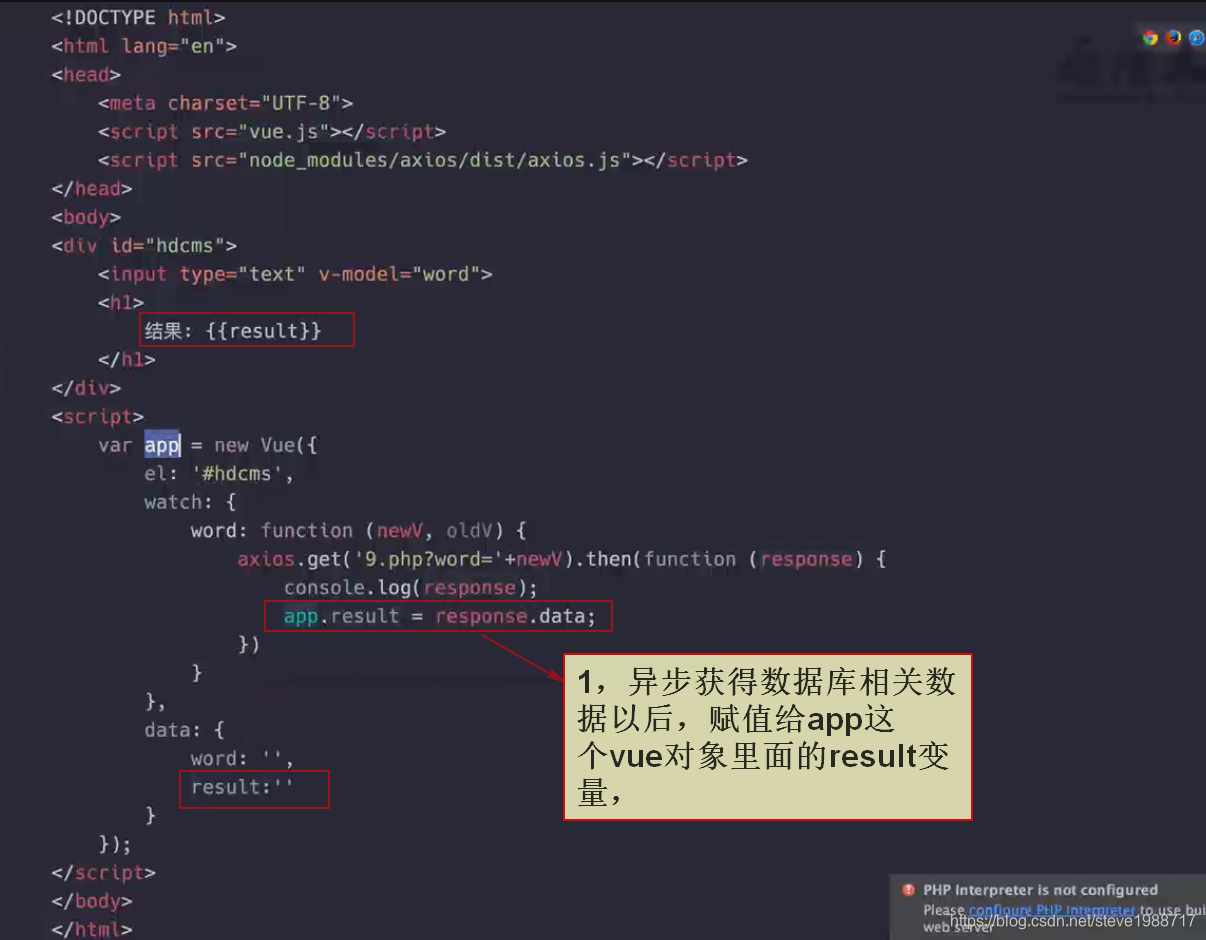
vue的监听功能watch的实现


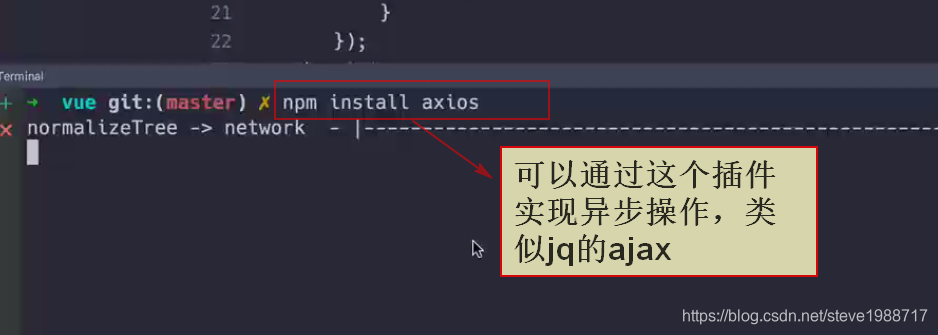
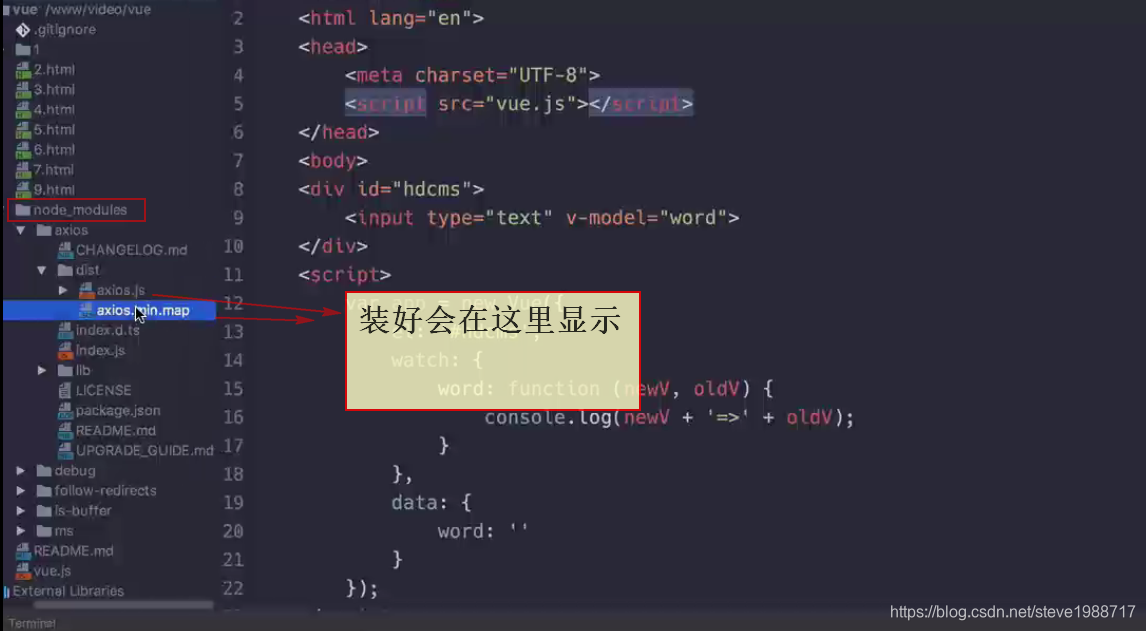
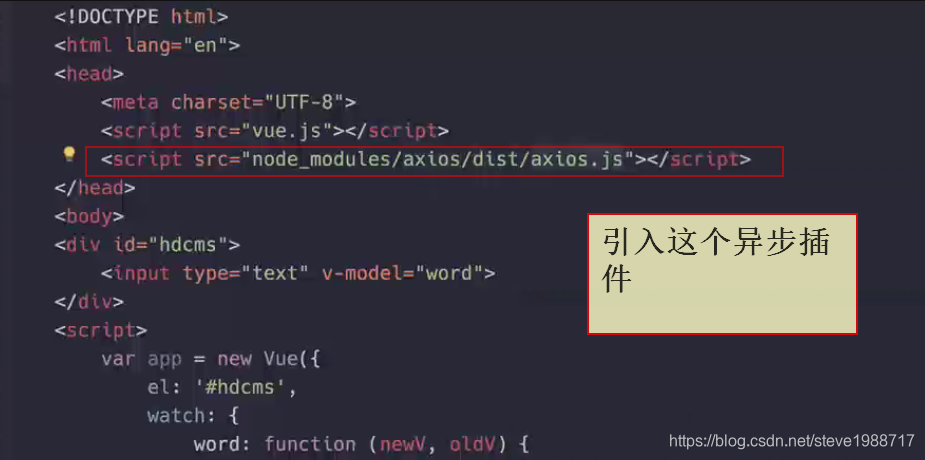
上面我们可以监听到,word变量的值变化,然后通过异步的方式从后台数据库获得对应的相近的数据




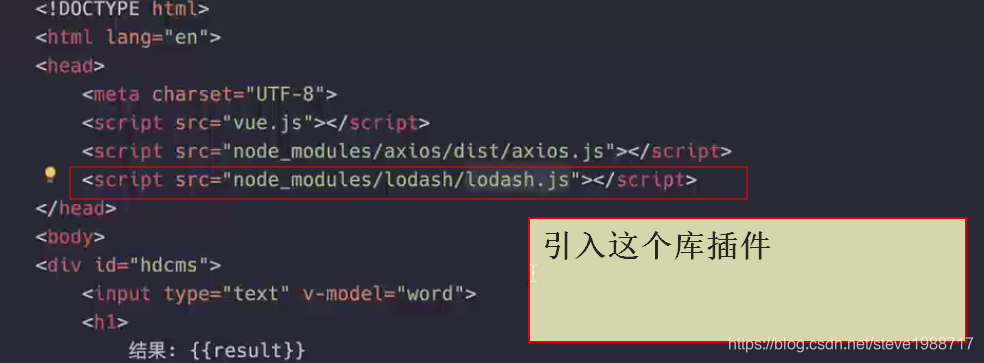
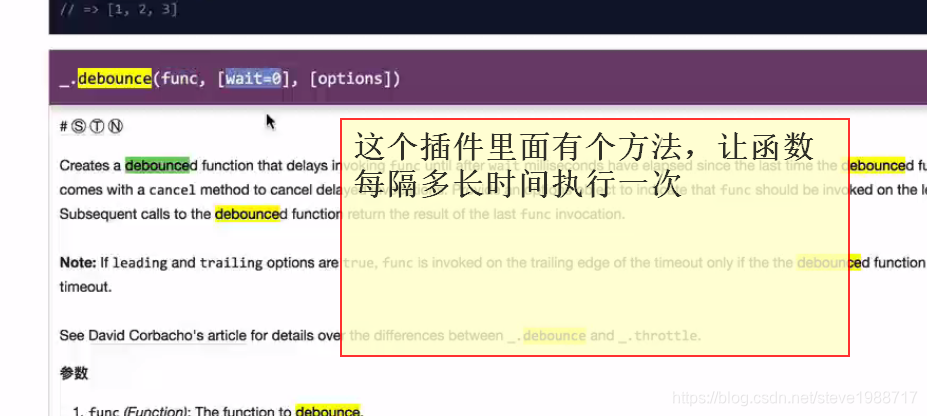
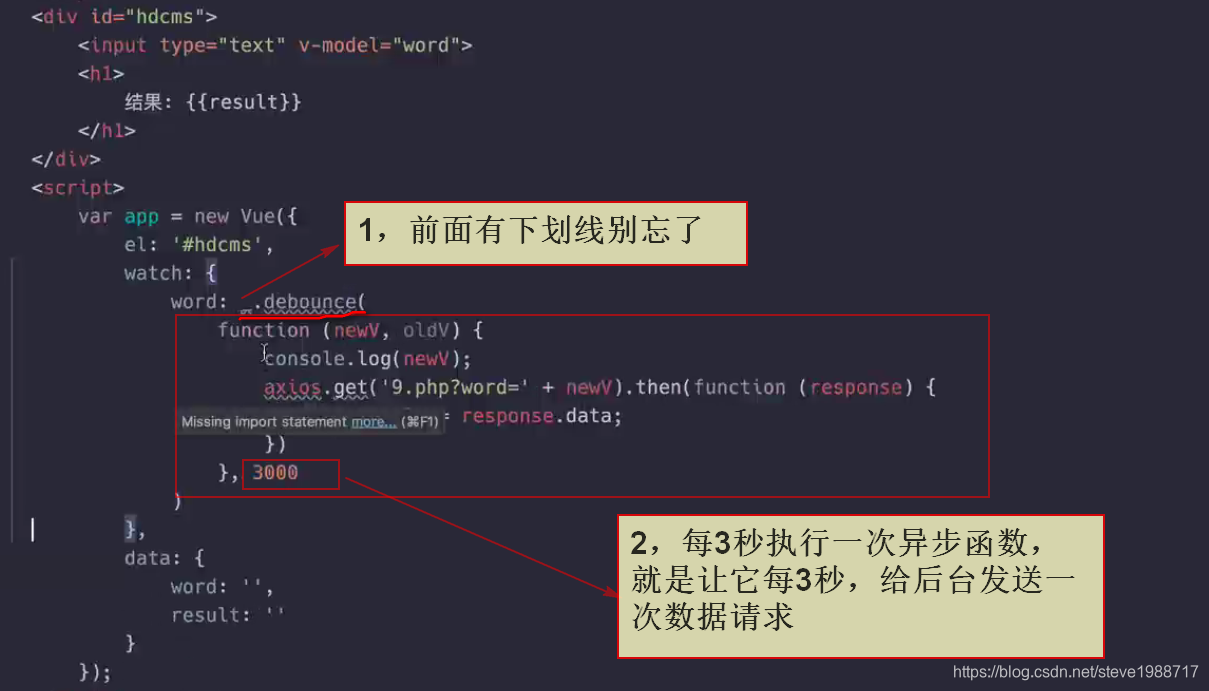
上面的搜索方式,每次敲一个字符,它就会向后台发送一次请求,这样会给服务器增加压力,如何让他每隔一段时间,才发送一次异步请求呢?




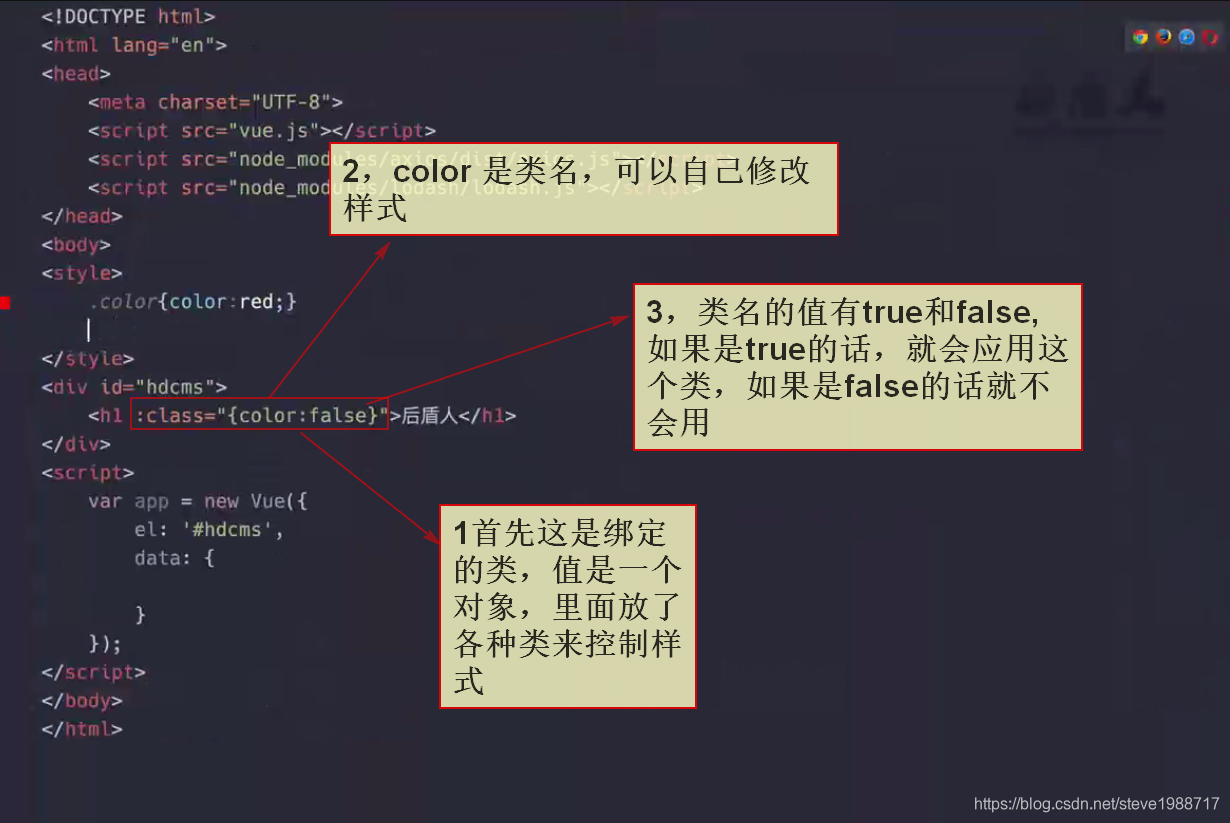
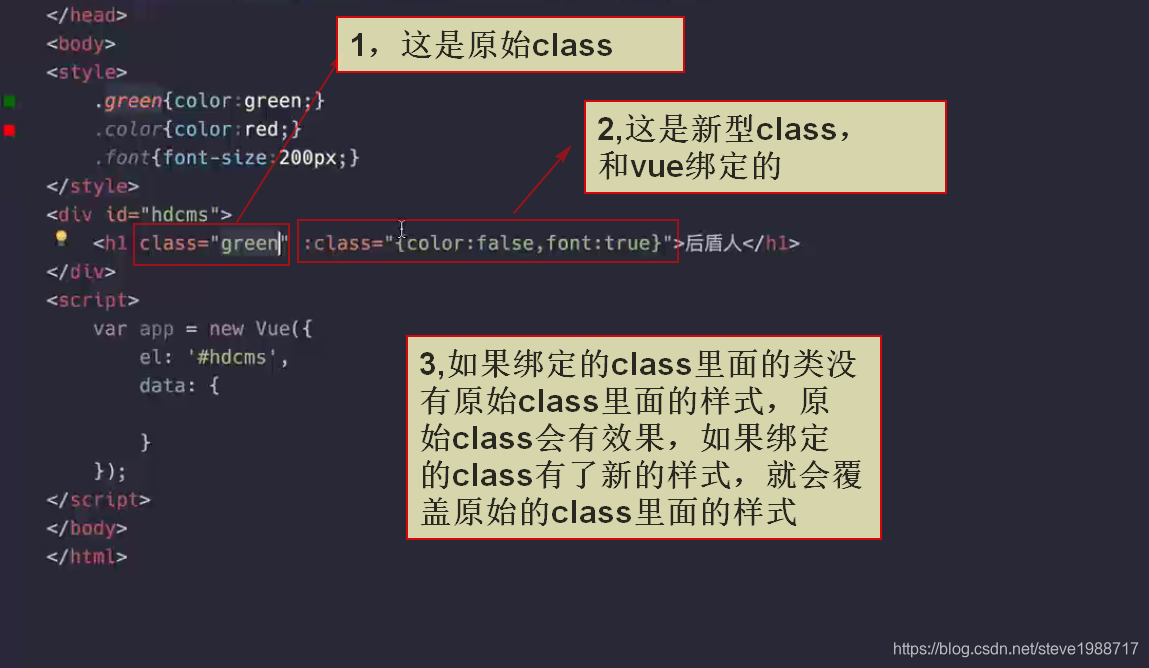
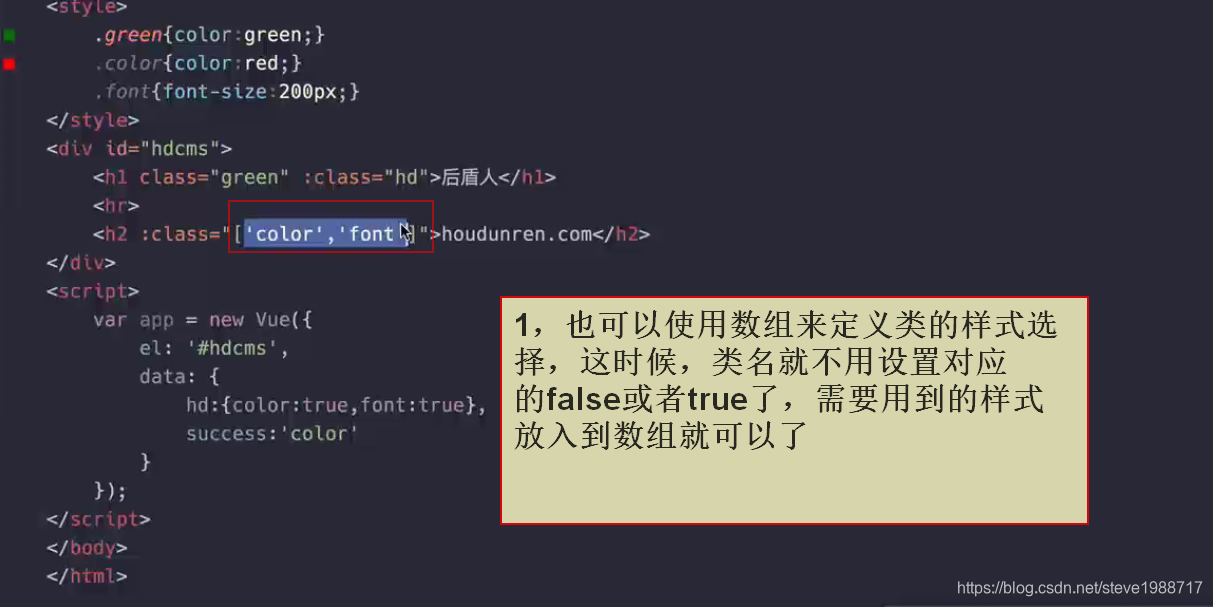
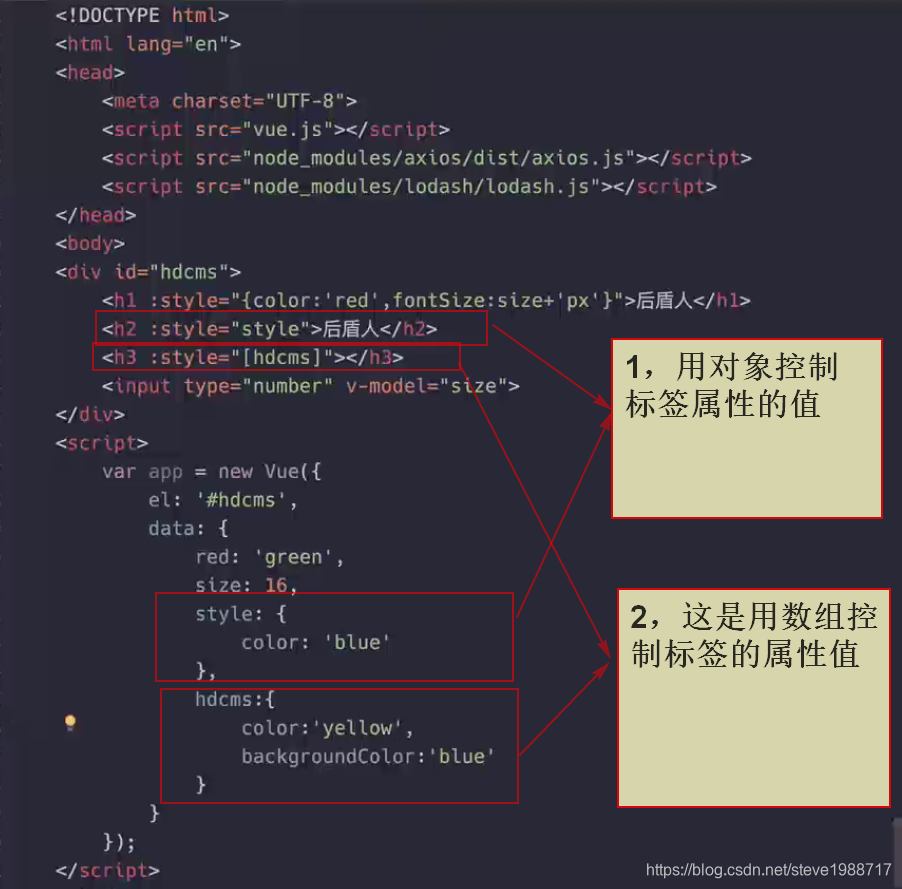
使用数组或者对象形式来控制class属性



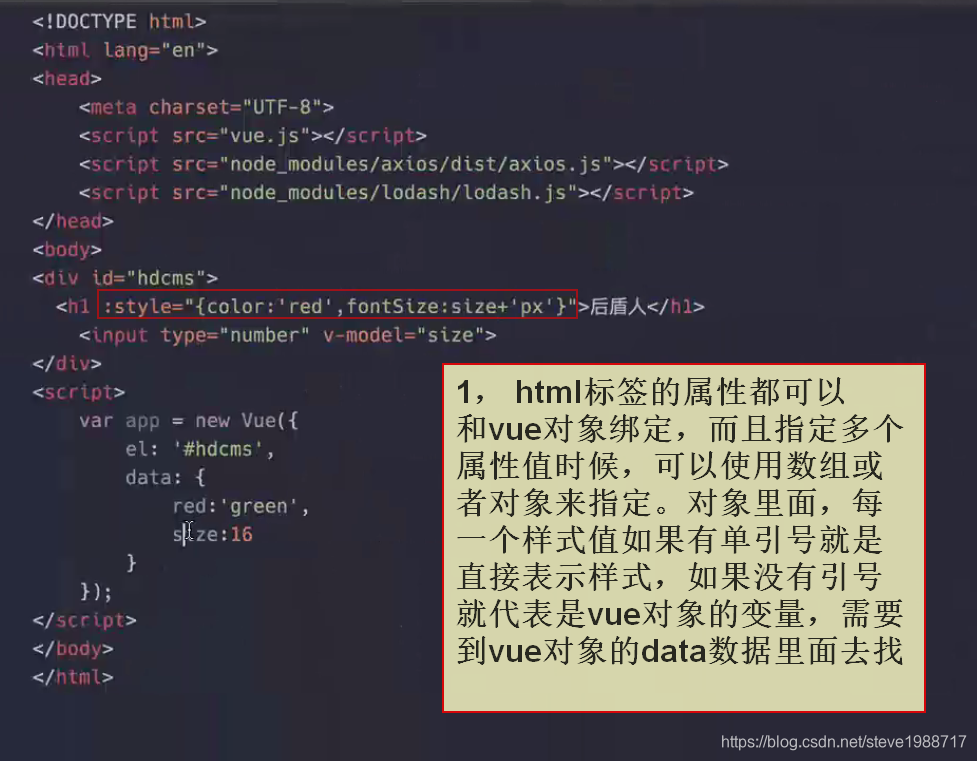
标签属性值如何和vue对象进行关联(设置行级样式)


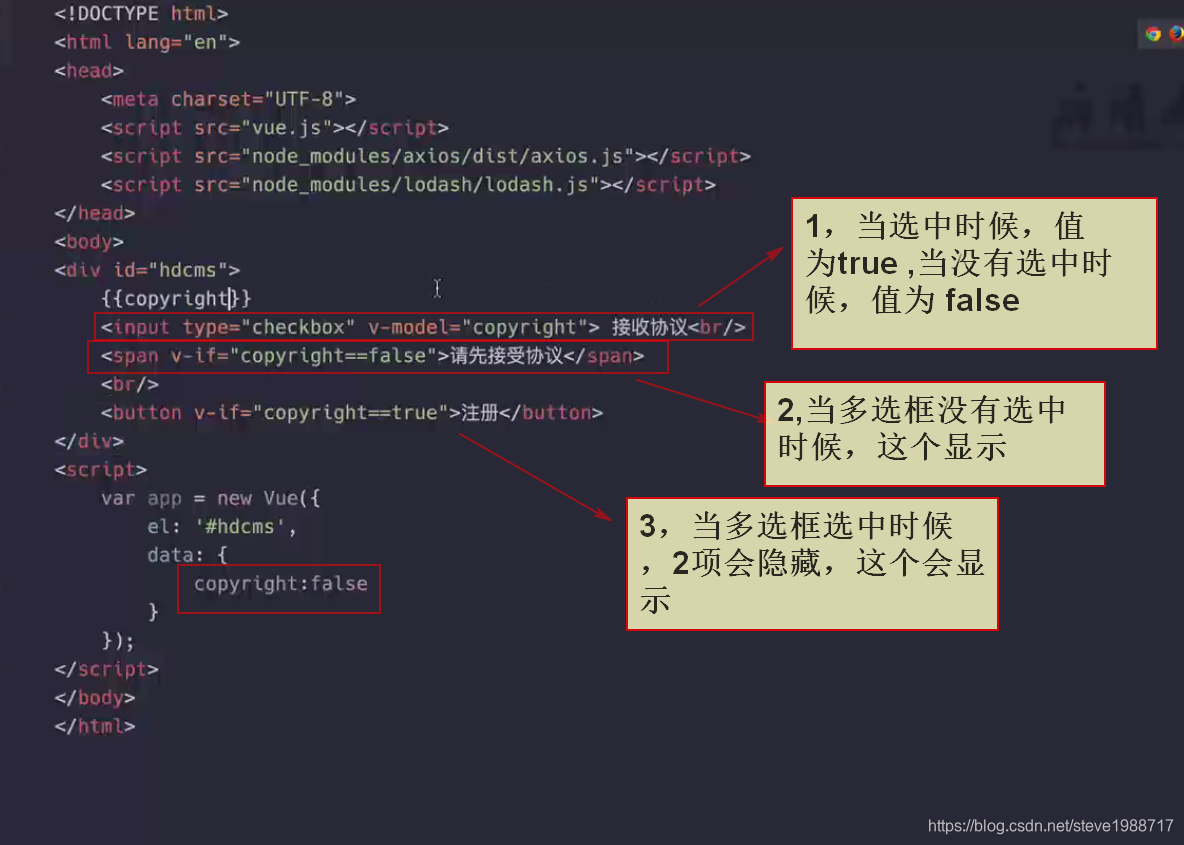
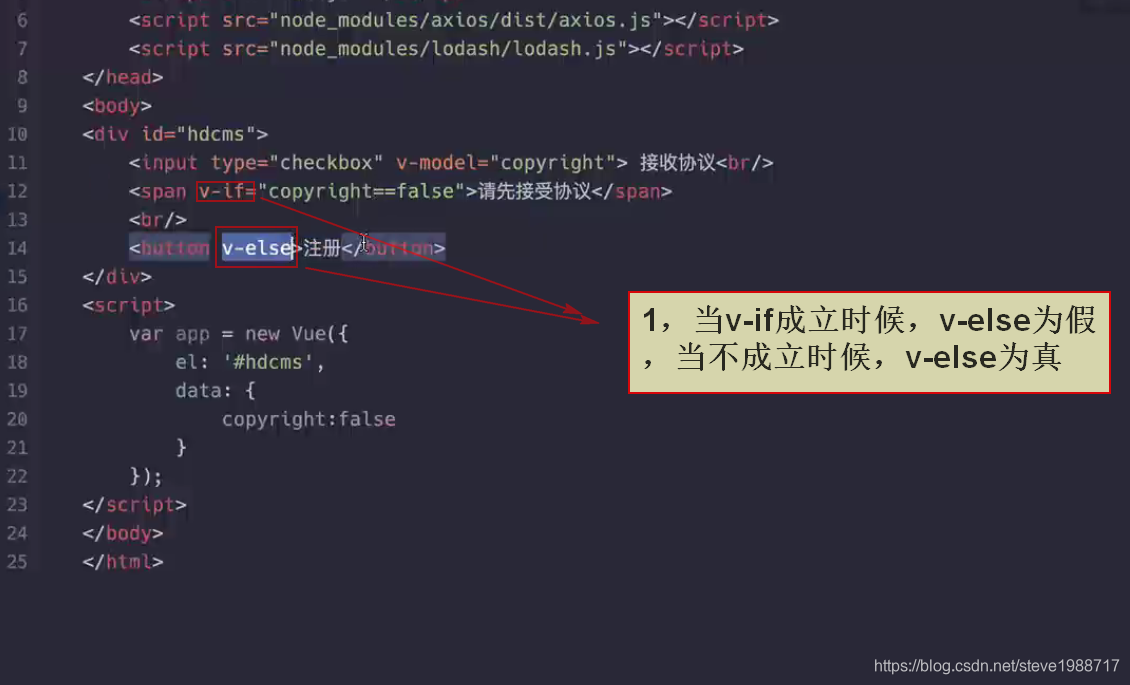
vue的条件判断语句


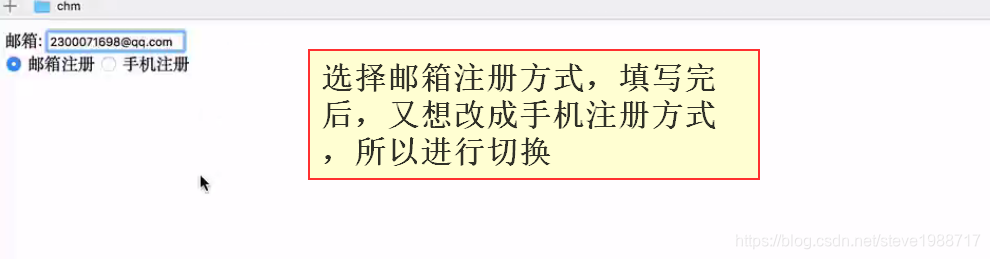
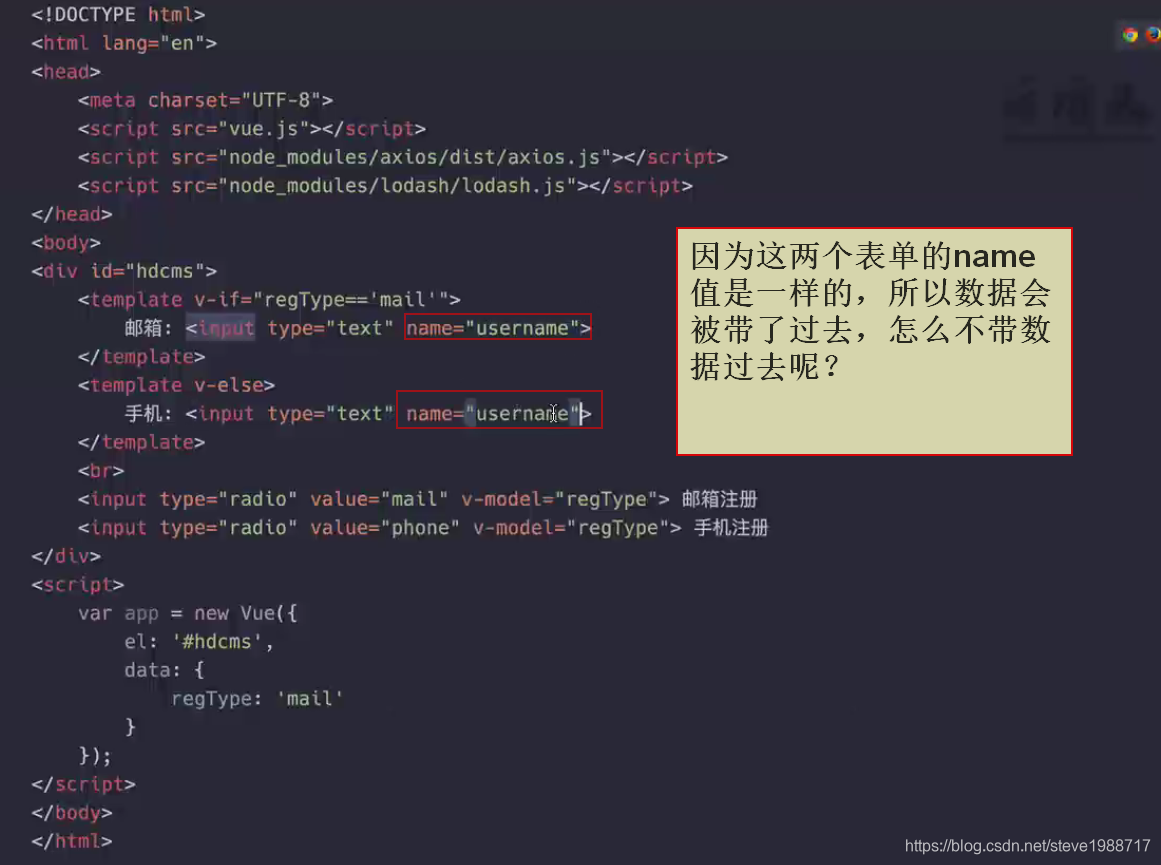
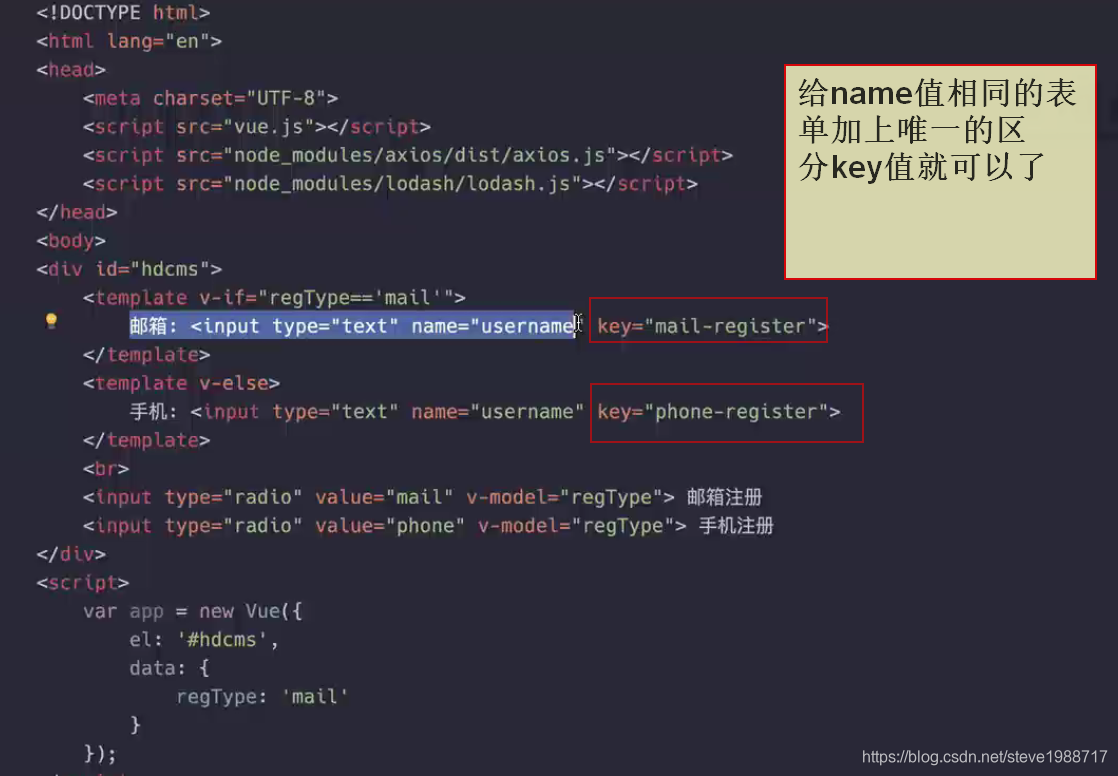
当控制某一个区域显示隐藏,当里面有同一种表单时候,如果填了一个表单的内容,切换到另一个表单时候,填写的数据也会被带过去,如何让他们不带数据呢?需要使用key值来做唯一标识




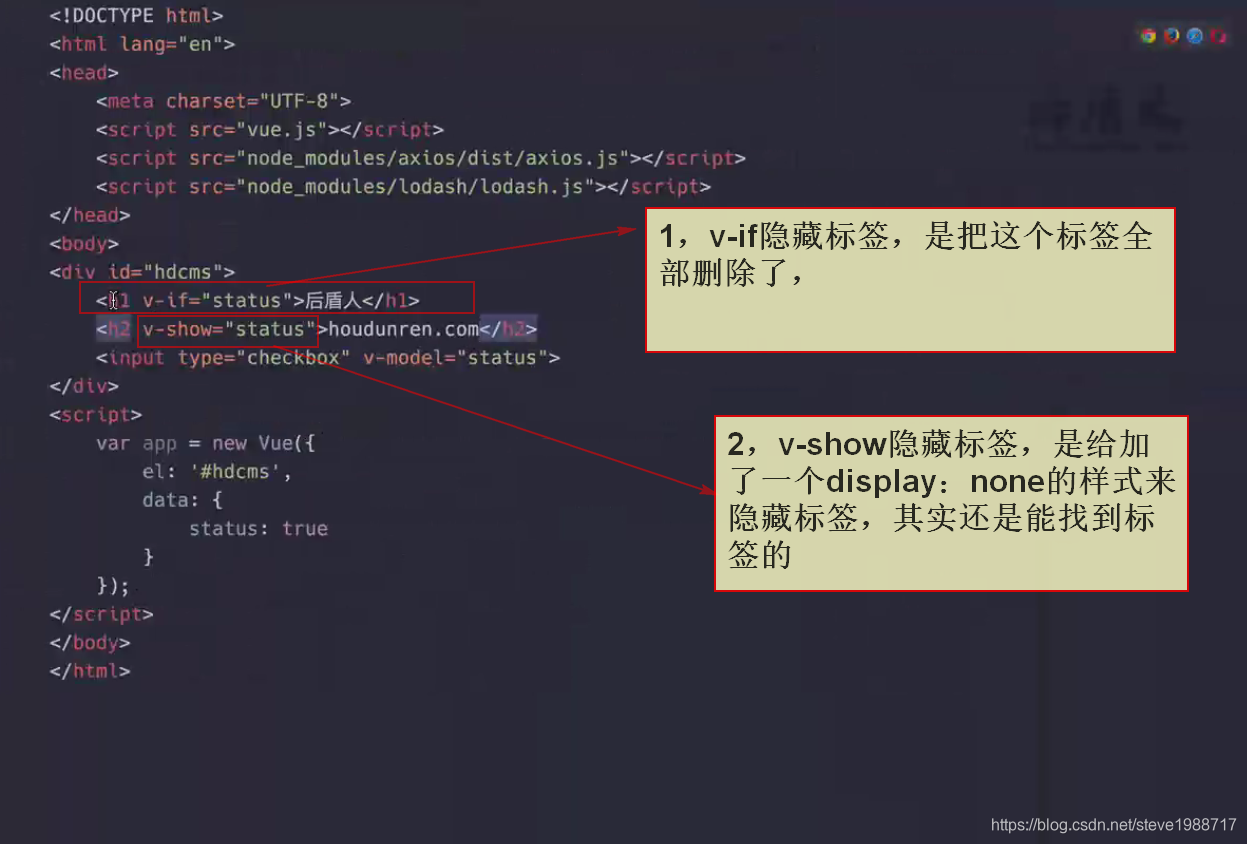
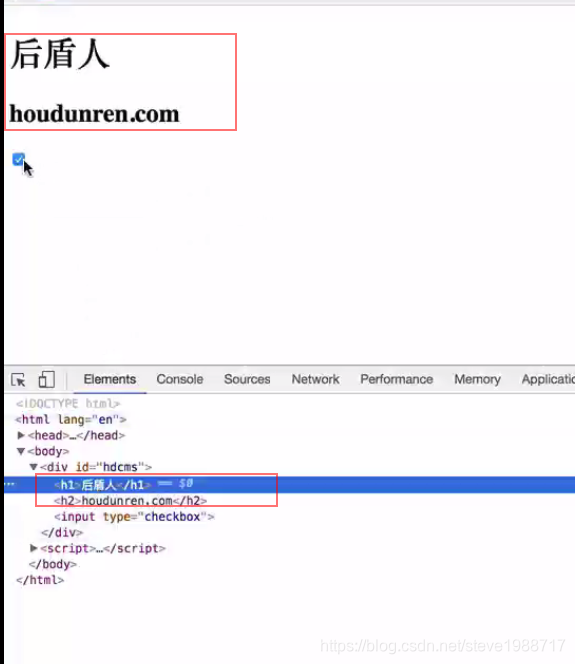
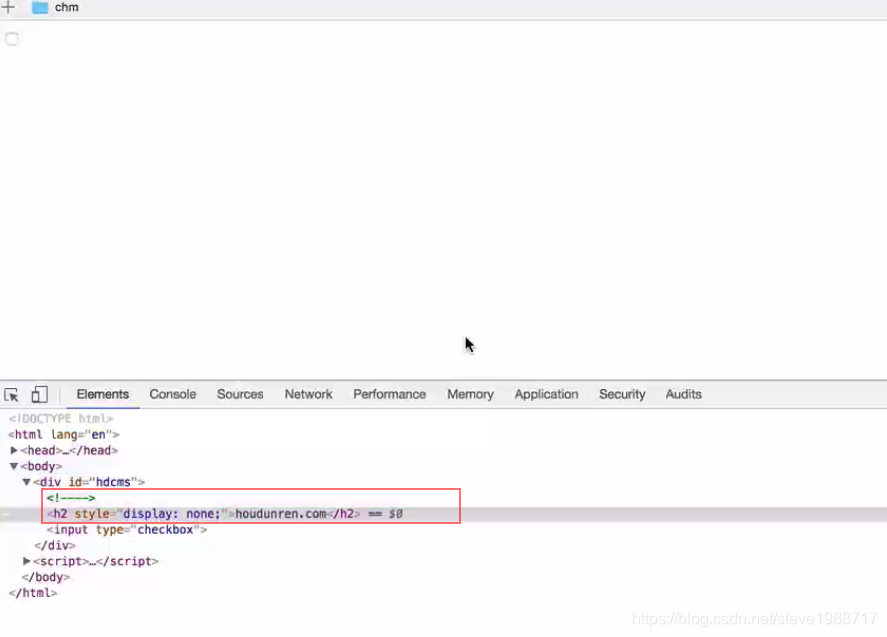
V-if 和 v-show 隐藏的不同点



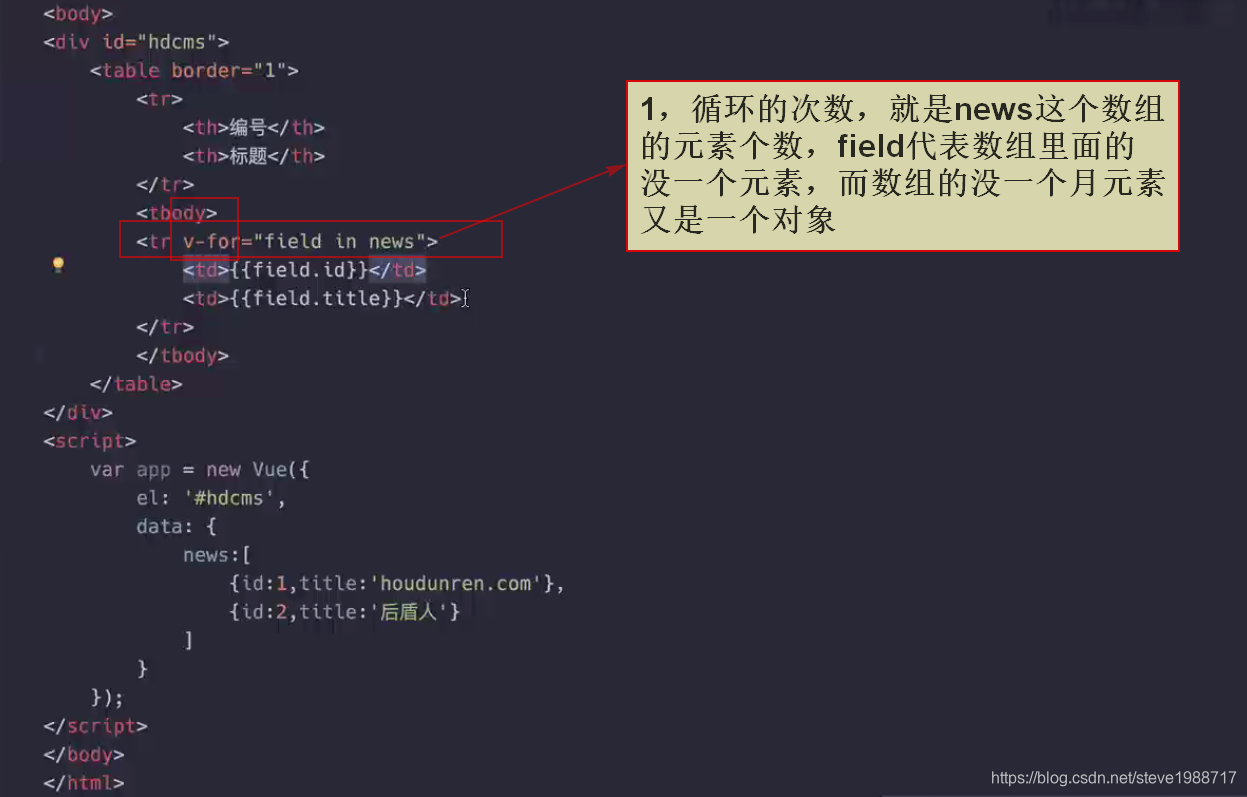
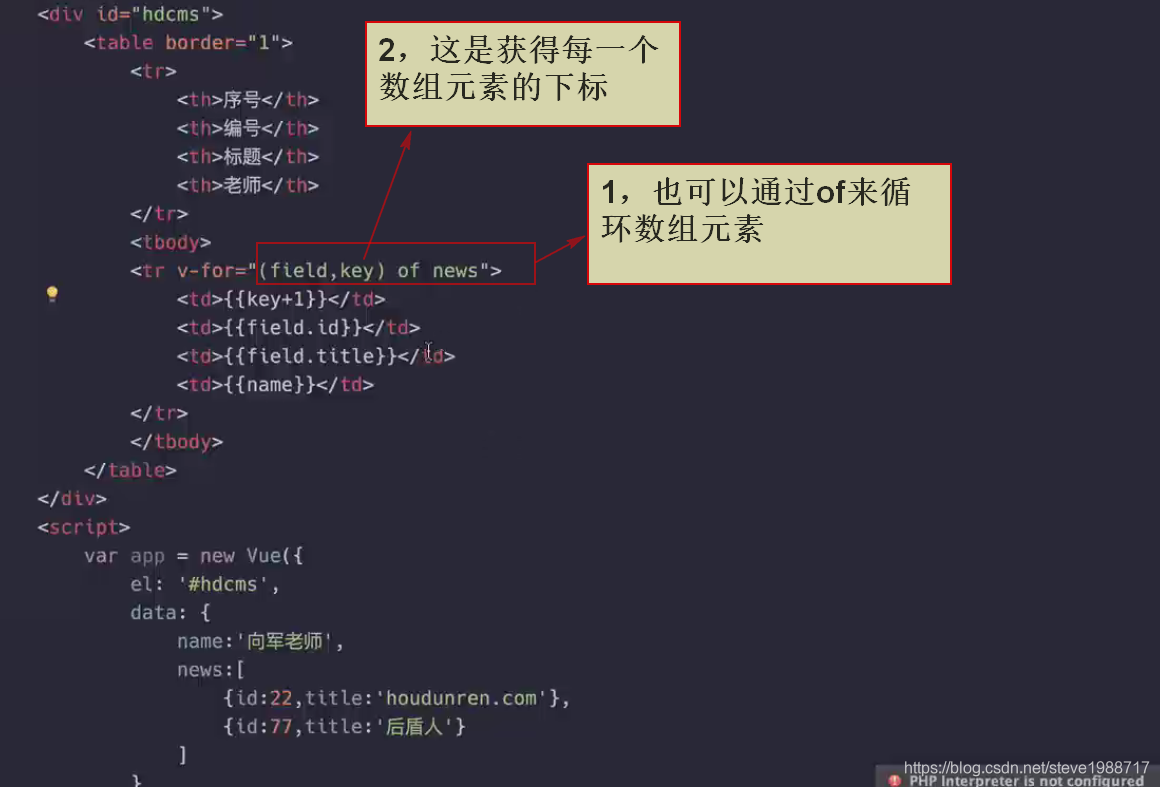
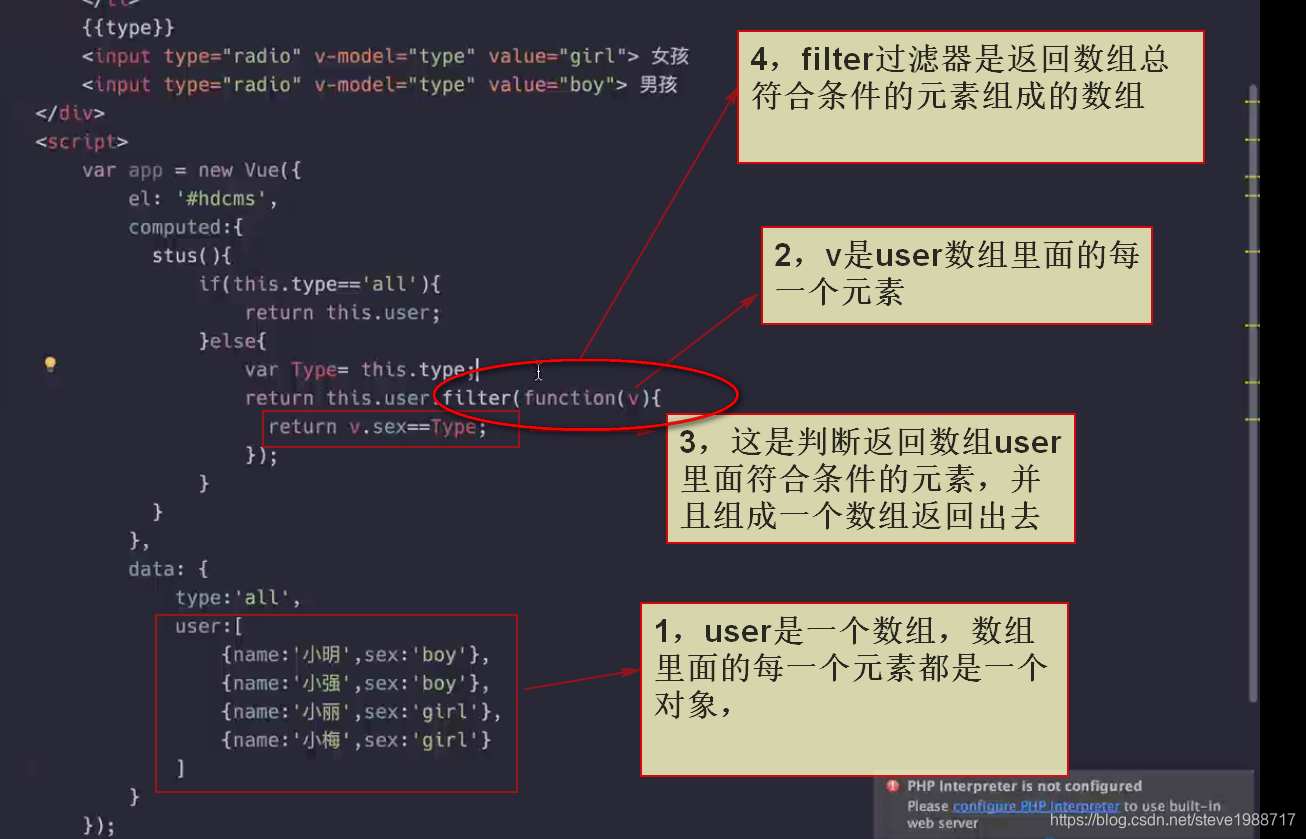
vue的循环用法




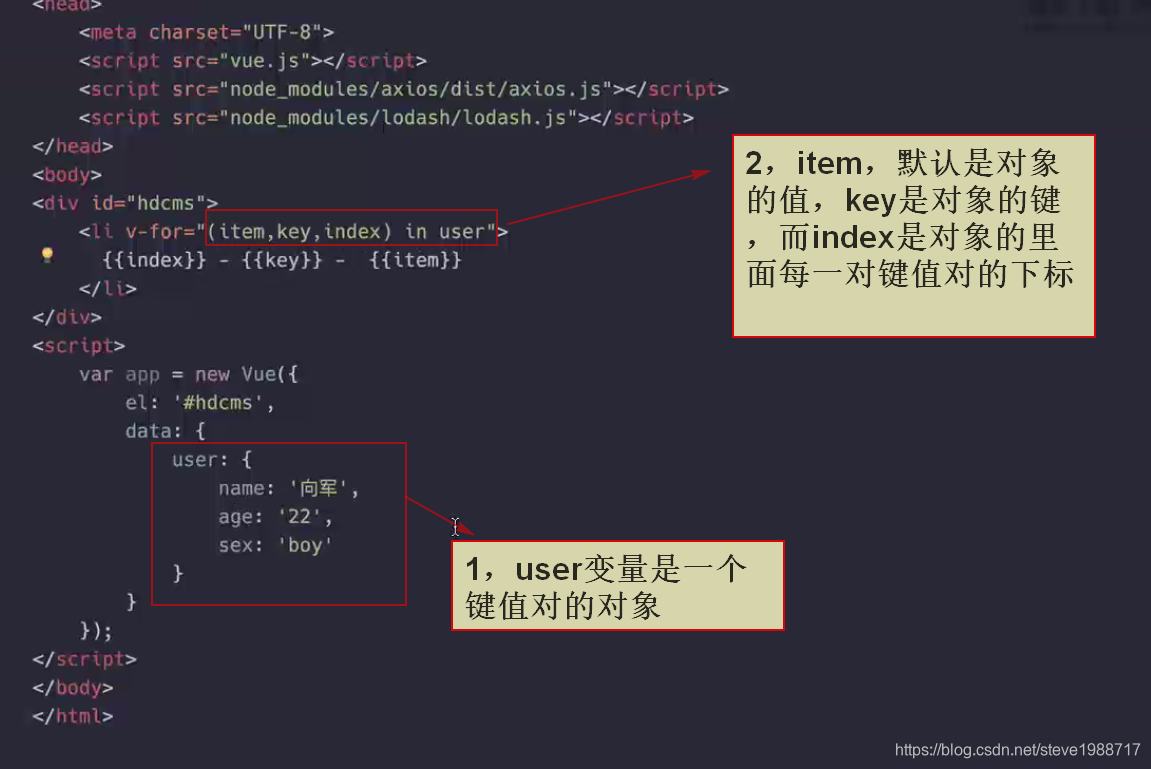
循环遍历对象怎么处理?




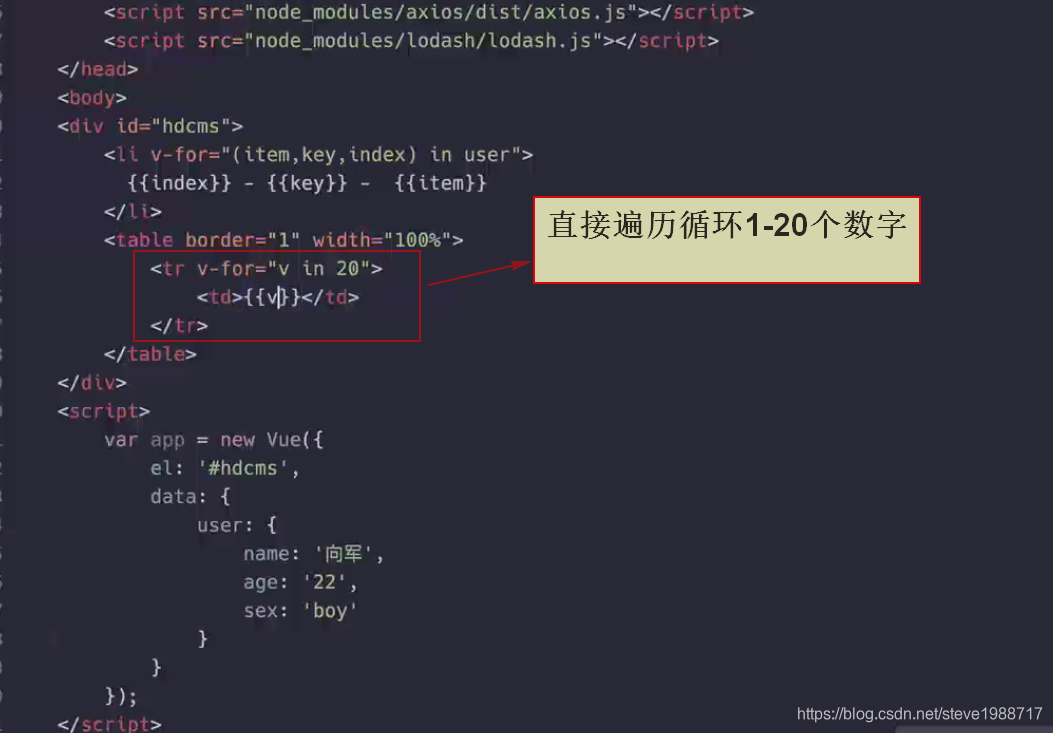
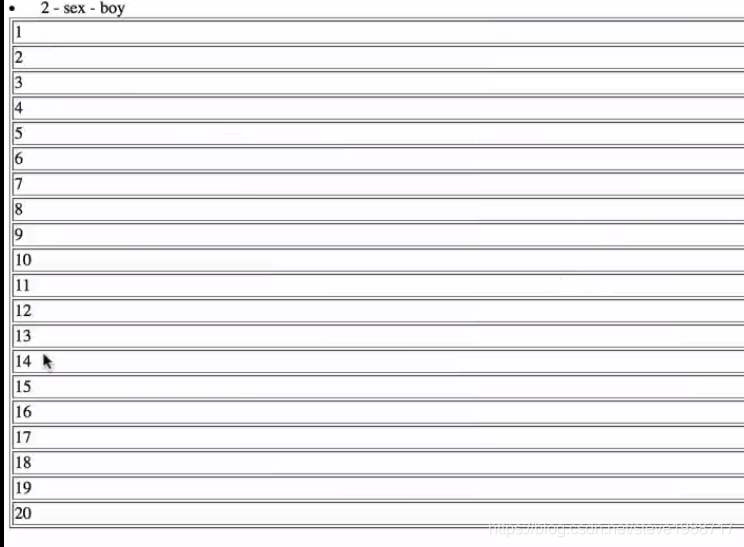
利用计算和循环制作可选择遍历循环




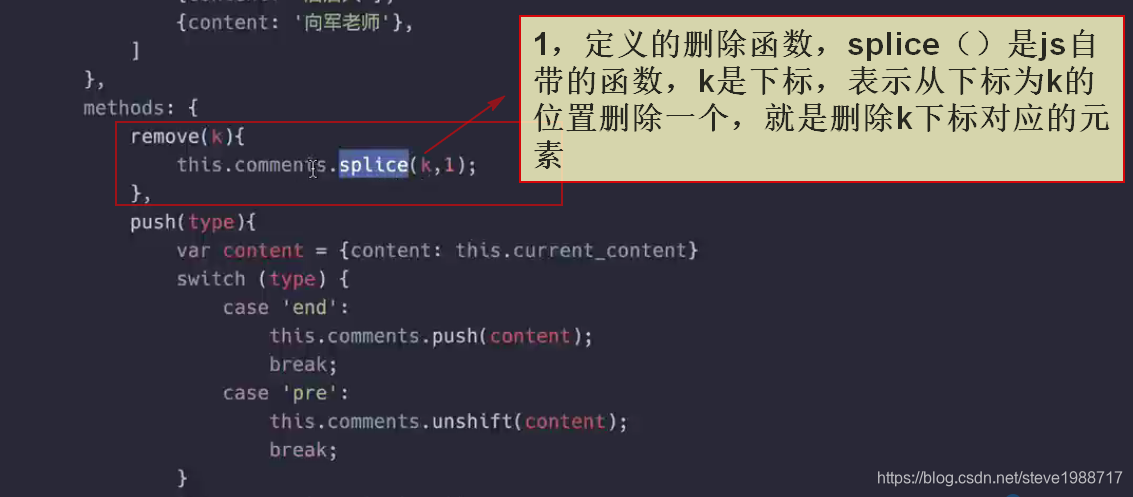
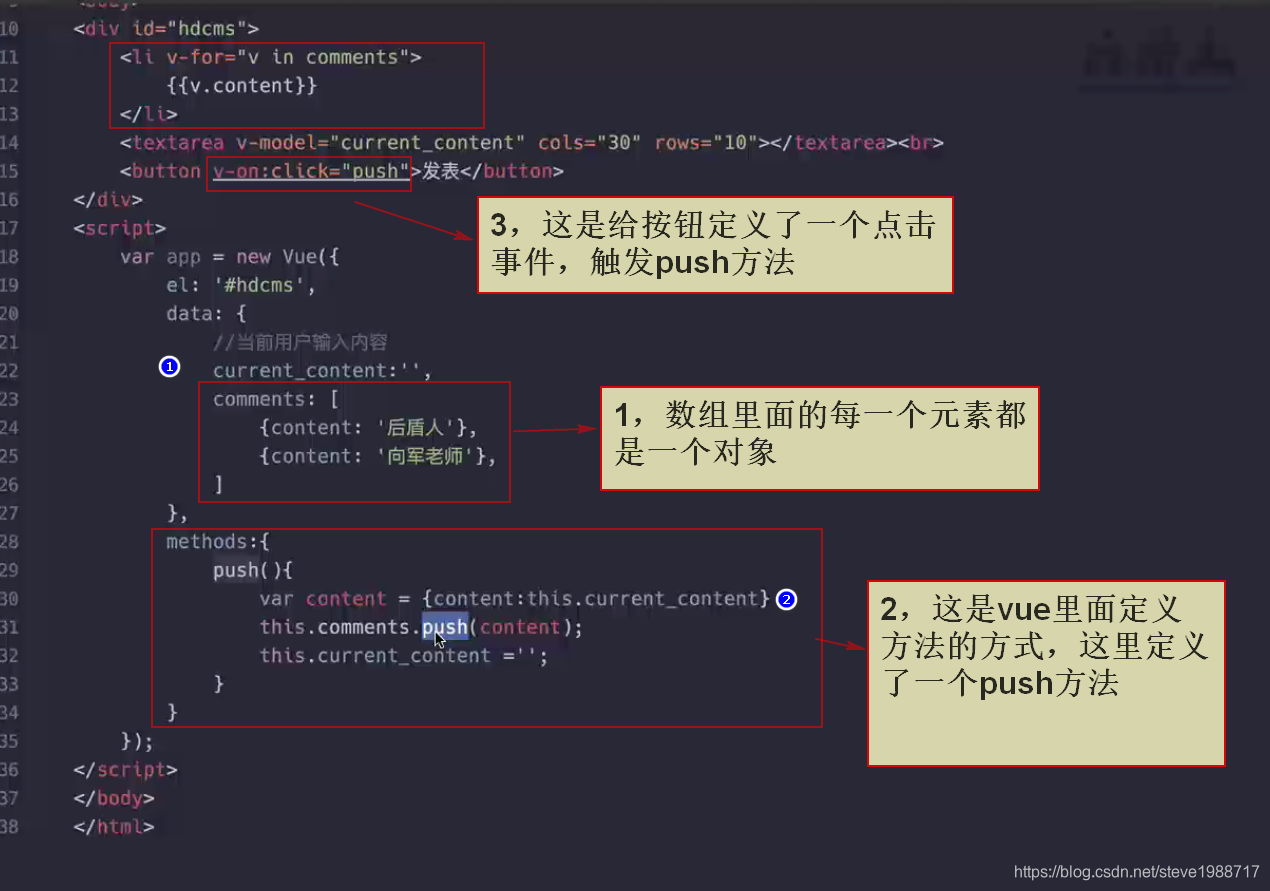
如何实现以下的方法,js中给数组添加数据,可以使用push方法来完成,但是vue操作的是data里面的变量数据集,这里vue就提供了它自己的push方法,可以快速操作数据里面的变量集




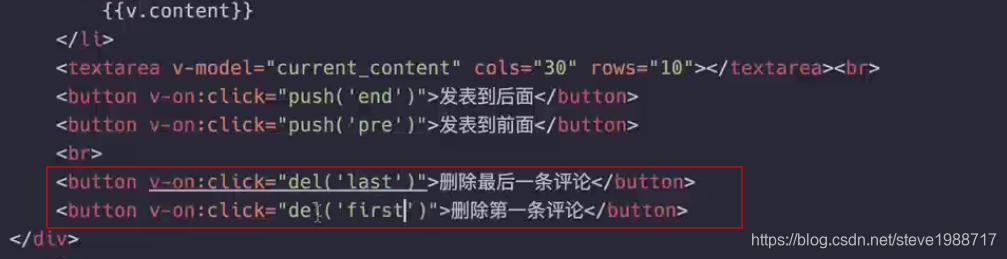
对data里面的数据前后添加的方法


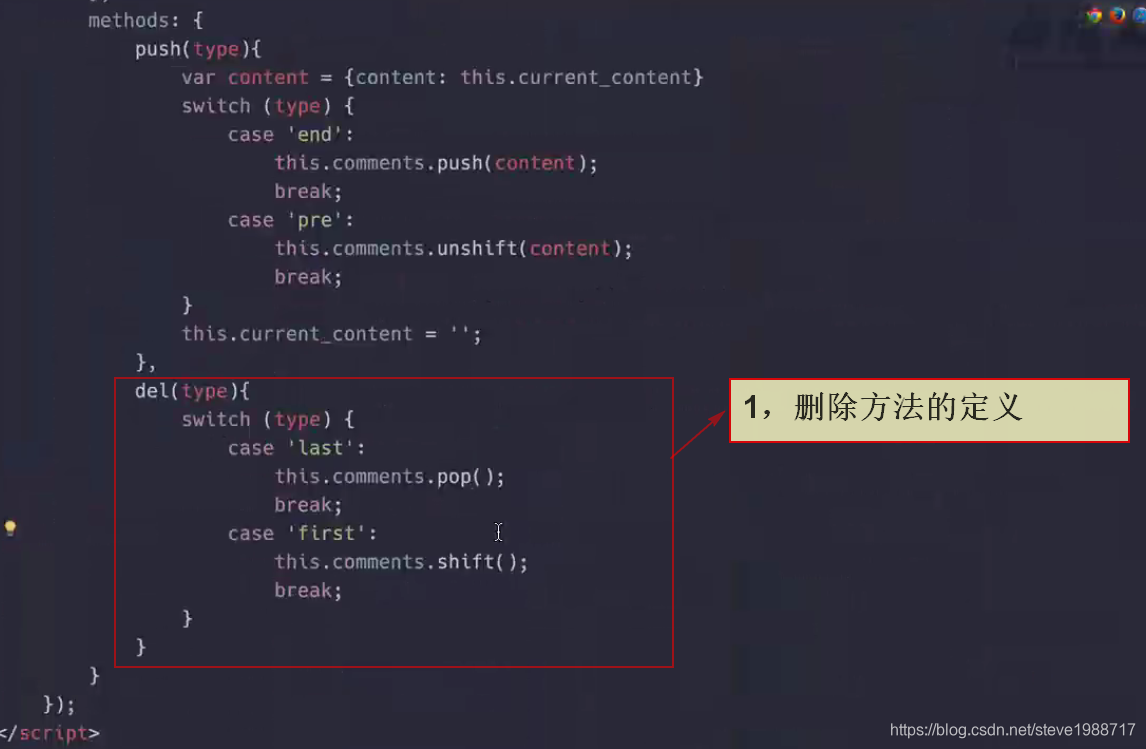
判断从数据的前端删除还是后端删除


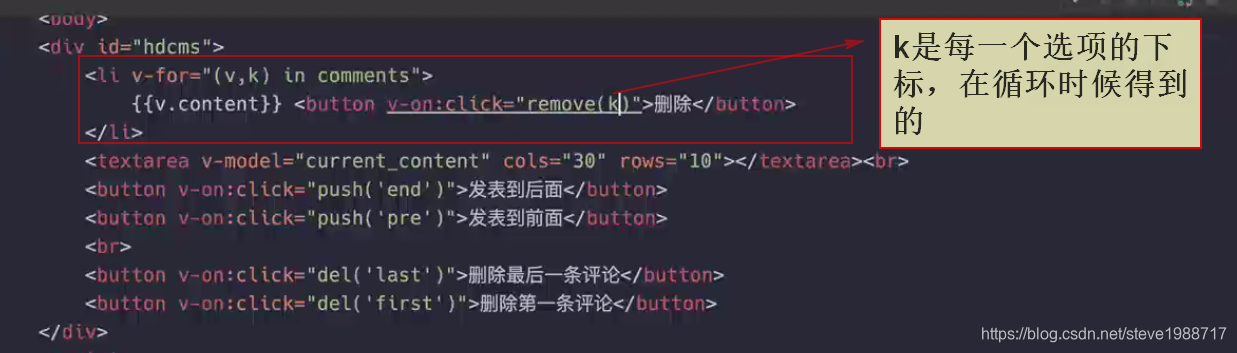
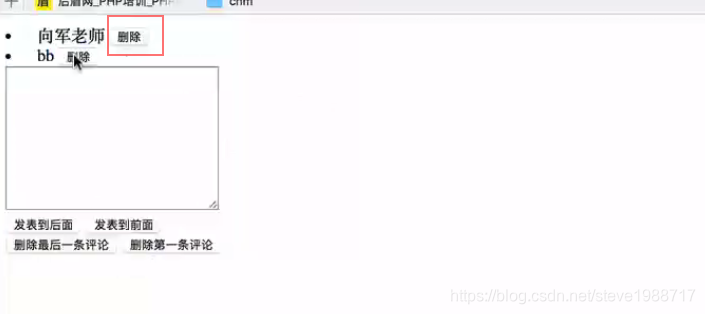
任意删除某一个选项