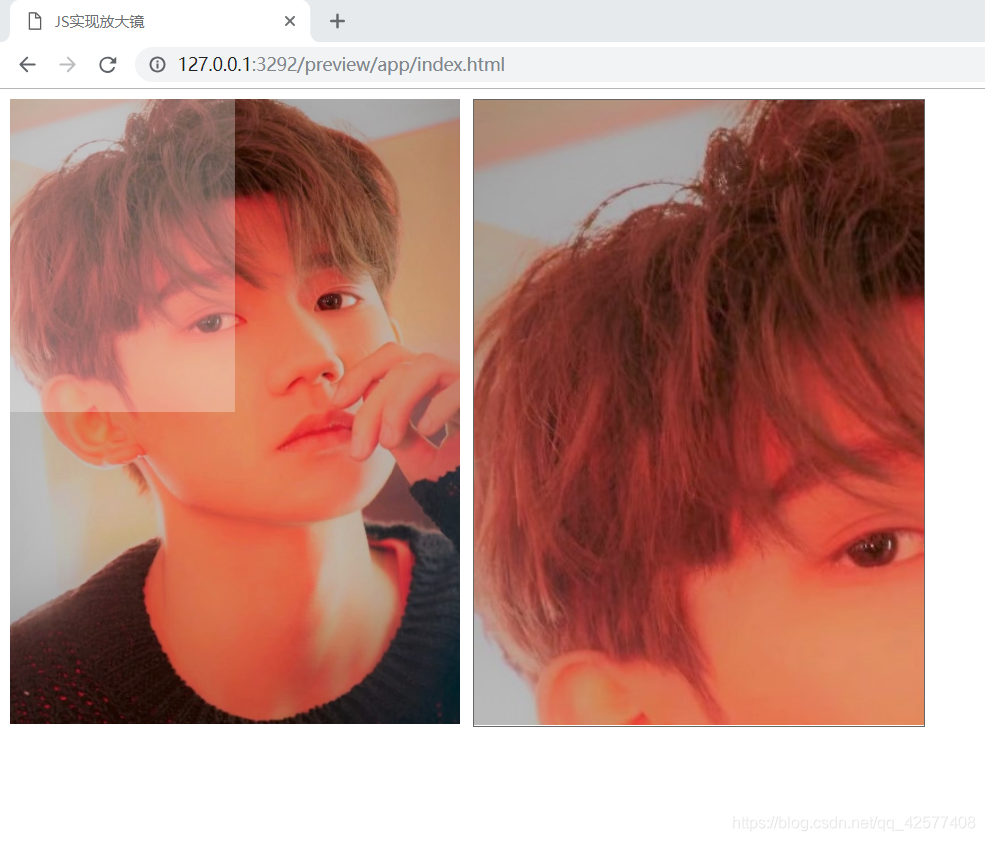
JS无死角实现八倍镜
猜你喜欢
转载自blog.csdn.net/qq_42577408/article/details/86999447
今日推荐
周排行