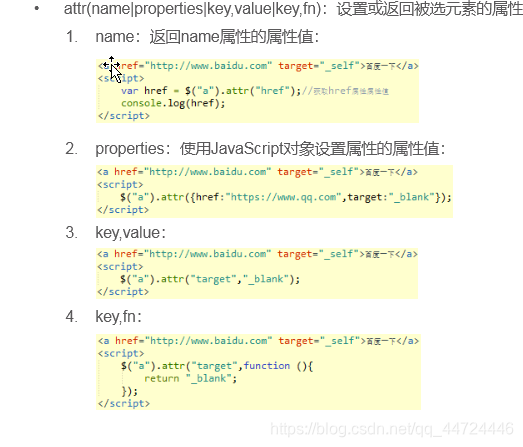
1.attr
设置或返回被选元素的属性值

<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js" ></script>
<style>
</style>
<script>
$(function(){
$("a").attr("href","http://www.baidu.com");
})
</script>
</head>
<body>
<a>百度</a>
</body>
</html>
效果如下

点击后会跳转至http://www.baidu.com
2.removeAttr
删除name属性
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js" ></script>
<style>
</style>
<script>
$(function(){
$("a").attr("href","http://www.baidu.com");
})
//删除href被赋予的属性
$(document).ready(function(){
$("a").removeAttr("href");
})
</script>
</head>
<body>
<a>百度</a>
</body>
</html>
删除后效果,不再能够跳转
需要注意加载顺序的问题

3addClass
为匹配元素设置class属性的属性值,多个属性值使用空格间隔
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js" ></script>
<style>
.changeColor{
color: red;
}
</style>
</head>
<body>
<span>addClass方法</span>
</body>
<script>
$("span").addClass("changeColor");
</script>
</html>
效果如下

给span标签元素添加了类选择器.changeColor的属性,文字变成了红颜色
html和text
设置内容
html方法获取或设定匹配元素的html内容,text获取或设置匹配元素的内容,结果是匹配元素包含的文本内容组合起来的文本,两种方法都可以设置获取或者设置需要主要的区别是html会解析html标签,而text不会进行解析,把两个放在一起进行对比。
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js" ></script>
</head>
<body>
<span id="html_demo"></span>
<span id="text_demo"></span>
<script>
$("#html_demo").html("<h1>html方法</h1>");
$("#text_demo").text("<h1>text方法</h1>");
</script>
</body>
</html>
注意对比,效果如下