版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/duola8789/article/details/82780944
简介
一个很方便的用来在JS中控制元素类的方法,完全可以取代jQuery中对class的操作
classList属性返回元素的类名,作为DOMTokenList对象。该属性用于在元素中添加,移除及切换 CSS 类。
classList属性是只读的,但你可以使用add()和remove()方法修改它。
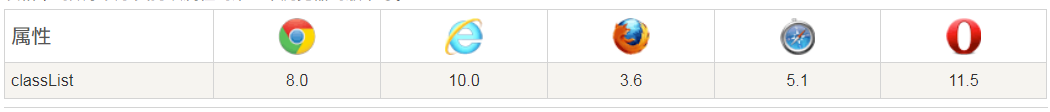
兼容性:

方法
add(class1, class2, ...):在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加contains(class):返回布尔值,判断指定的类名是否存在。item(index):返回类名在元素中的索引值。索引值从0开始。如果索引值在区间范围外则返回nullremove(class1, class2, ...):移除元素中一个或多个类名。注意:移除不存在的类名,不会报错。toggle(class, true|false):在元素中切换类名。- 第一个参数为要在元素中移除的类名,并返回
false。如果该类名不存在则会在元素中添加类名,并返回true。 - 第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。例如:移除一个class:
element.classList.toggle("classToRemove", false); 添加一个class:element.classList.toggle("classToAdd", true);
- 第一个参数为要在元素中移除的类名,并返回
例子
const classList = document.getElementById("myDIV").classList
// 添加多个类
classList.add("mystyle", "anotherClass", "thirdClass");
// 移除多个类:
classList.remove("mystyle");
// 切换类
classList.toggle("newClassName");
// 有多少个类名
classList.length;
// 是否存在 "mystyle" 类
classList.contains("mystyle");