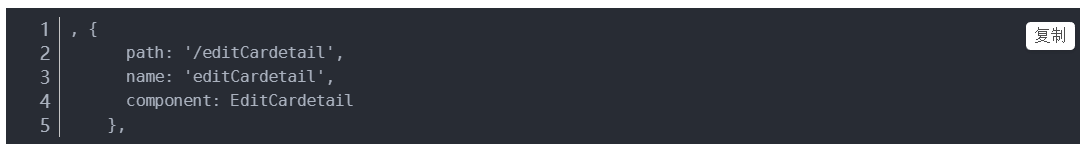
对应的路由配置模块

1、使用
router.push(’/editCardetail?editType=add’)
2 当点击 时,这个方法会在内部调用,即点击 等同于调用 router.push(…)
a) 声明式:
b) 编程式:router.push(…)
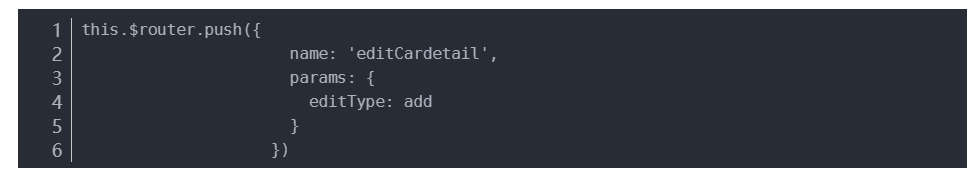
3 使用name来确定匹配的路由,通过params来传递参数

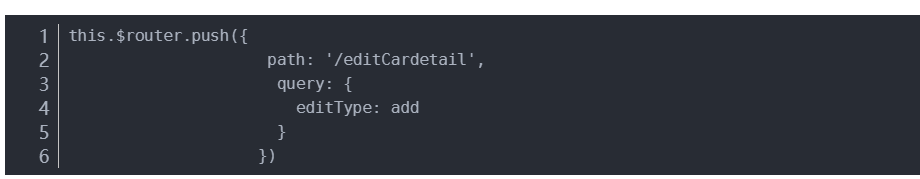
4使用path来匹配路由,然后通过query来传递参数

注意path不能与params一起使用,需要通过path来匹配路由的时候,使用query来传参。
query要用path来引入,params要用name来引入,接收参数都是类似的,分别是this.route.query.name和this. route.query.name和this.route.query.name和this.route.params.name。
query更加类似于我们ajax中get传参,params则类似于post,前者在浏览器地址栏中显示参数,后者则不显示