API在这里 https://router.vuejs.org/guide/essentials/navigation.html
第一种传参
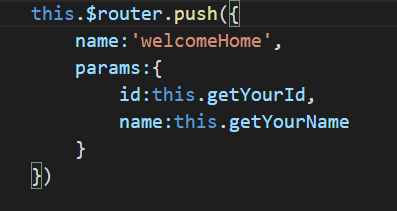
通过路由属性中的name来确定匹配的路由,通过params来传递参数。
如果你用params这种方式来传的话,就不要用path了


获取参数

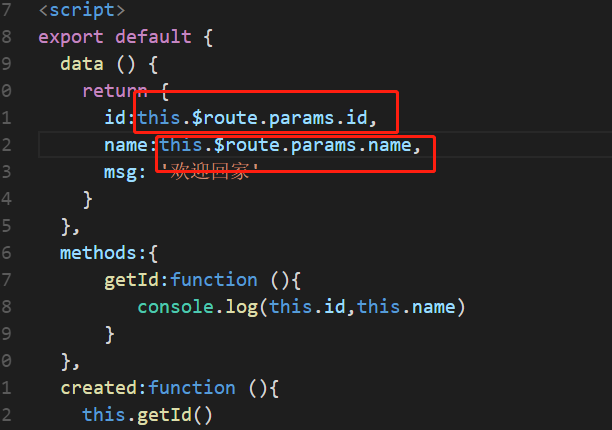
用 this.$router.params.参数名来获取参数
这种在地址栏上是不会显示参数的
第二种
用path和query来传

获取参数

url上面是带参数的
第三种
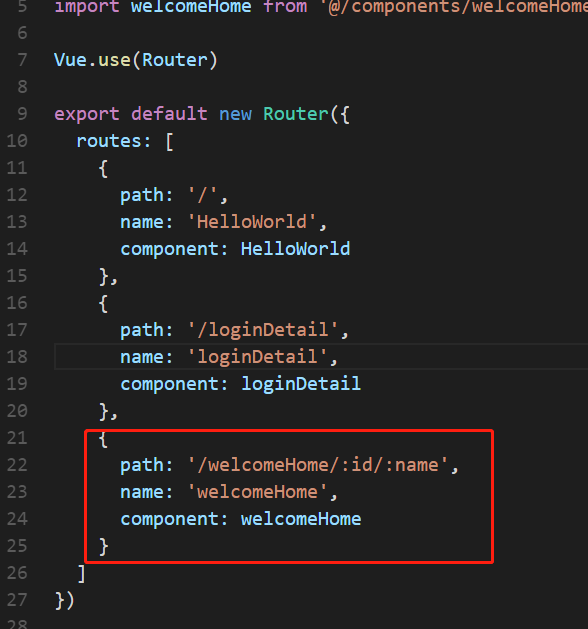
直接在路由中的path里面去设置
假如要传两个参数 ,先去router/index.js里面去设置,这是跳转后的页面设置

下面是要带过去的参数值

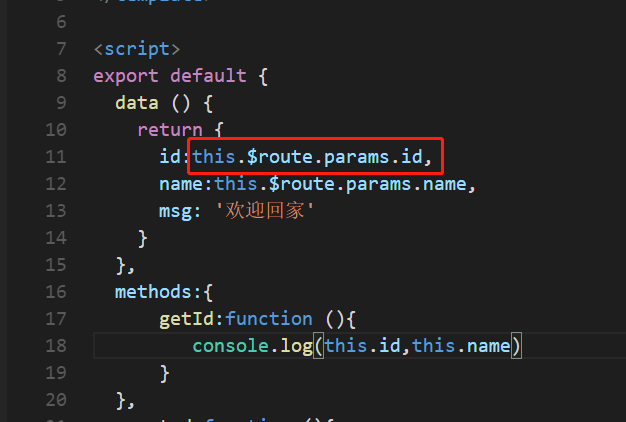
获取参数

这里的id和name就是在path里面配置的参数名.