表格标签
表格标签:<table></table>
行标签:<tr></tr>
单元格标签:<td></td>
表头:<thead></thead>--<th>
主体:<tbody></tbody>
注脚:<tfoot></tfoot>
<table> <thead> <th><th> </thead> <tbody> <tr><td></td></tr> </tbody> <tfoot> <tr><td></td></tr> </tfoot> </table>
对应可添加属性
<table>
1. Border 边框
2. Width/height 宽 高
3. Align 水平对齐方式
4. Bgcolor 背景色
5. Background 背景图片
6. Cellspacing 单元格与单元格之间的距离
7. Cellpadding 内容与单元格之间的距离
<tr>
1. Height 高
2. Align 水平对方式
3. Bgcolor 背景色
4. Background 背景图片
5. Valign 垂直对齐方式 top 顶部 middle 中间 bottom底部
<td>
1. Width/Height 宽 高
2. Align 水平对方式
3. Bgcolor 背景色
4. Background 背景图片
5. Valign 垂直对齐方式 top 顶部 middle 中间 bottom底部
6. Colspan 跨列
7. Rowspan 跨行
单元格跨越属性
colspan(跨列)
rowspan(跨行)
*当前单元格占用几列、几行
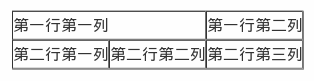
例:跨列

<table border="1" cellspacing="0"> <tr> <td colspan="2">第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> </table>
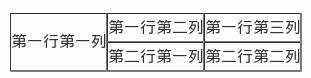
跨行

<table border="1" cellspacing="0"> <tr> <td rowspan="2">第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> </table>
*细线表格制作方法
Table属性
<border="0">
<cellspacing="1">
<bgcolor="边框颜色">
Tr属性
<bgcolor="浏览器背景颜色">