MVC的框架思想
1、什么是MVC?
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,
它是一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码。
MVC的核心思想:各司其职,也就是各做各的。
2、 MVC结构
M :实体域模型(名词)、过程域模型(动词)
V :jsp/ios/android
C :servlet/action
web 做浏览器请求分发
service 调用dao处理项目业务的
dao 操作数据库
注1:不能跨层调用
注2:只能出现由上而下的调用
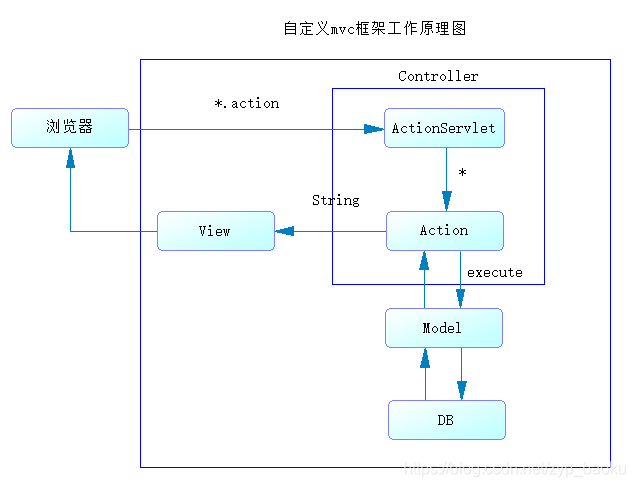
在了解MVC框架思想的前提下先来了解一下它的工作原理图【核心】

中央控制动态调用子控制器调用完成具体的业务逻辑
总结:
中央控制器:查看是否有对应的子控制器来处理用户请求,如果就调用子控制器来处理请求 ;没有就报错,就处理不了请求。
子控制器:就是处理用户请求用的。
案例分析
利用主控制器和子控制器实现基本的计算机功能
实体类Cal
public class Cal {
private String num1;
private String num2;
public String getNum1() {
return num1;
}
public void setNum1(String num1) {
this.num1 = num1;
}
public String getNum2() {
return num2;
}
public void setNum2(String num2) {
this.num2 = num2;
}
public Cal(String num1, String num2) {
super();
this.num1 = num1;
this.num2 = num2;
}
public Cal() {
super();
}
}
主控制器
/**
* 主控制器
* @author zhouyanpeng
*
*/
public class DispatcherServlet extends HttpServlet {
private static final long serialVersionUID = -7094025920085803724L;
private Map<String, Action> actionMap=new HashMap<>();
//初始化方法
public void init() {
//添加子控制器
actionMap.put("/addCal", new AddCalAction());
actionMap.put("/delCal", new DelCalAction());
actionMap.put("/chenCal", new ChenCalAction());
actionMap.put("/chuCal", new ChuCalAction());
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
init();//初始化
String url = req.getRequestURI();//MVC/xxx.action
url = url.substring(url.lastIndexOf("/"), url.lastIndexOf("."));
// 相当于向上转型
Action action = actionMap.get(url);//根据url获取子控制器
action.execute(req, resp);
}
}
子控制器接口
/**
* 子控制器
* 专门用来处理业务逻辑
* @author zhouyanpeng
*
*/
public interface Action {
void execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException ;
}
编写加减乘除类
加法
public class AddCalAction implements Action {
@Override
public void execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
req.setAttribute("res", Integer.valueOf(num1)+Integer.valueOf(num2));
req.getRequestDispatcher("calRes.jsp").forward(req, resp);
}
}减法
public class DelCalAction implements Action {
@Override
public void execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
req.setAttribute("res", Integer.valueOf(num1)-Integer.valueOf(num2));
req.getRequestDispatcher("calRes.jsp").forward(req, resp);
}
}乘法
public class ChenCalAction implements Action {
@Override
public void execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
req.setAttribute("res", Integer.valueOf(num1)*Integer.valueOf(num2));
req.getRequestDispatcher("calRes.jsp").forward(req, resp);
}
}除法
public class ChuCalAction implements Action {
@Override
public void execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
req.setAttribute("res", Integer.valueOf(num1)/Integer.valueOf(num2));
req.getRequestDispatcher("calRes.jsp").forward(req, resp);
}
}配置web
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>com.zyp.framework.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>测试
<script type="text/javascript">
function doSub(value){
if(value==1){
calForm.action="${pageContext.request.contextPath}/addCal.action";
}
else if(value==2){
calForm.action="${pageContext.request.contextPath}/delCal.action";
}
else if(value==3){
calForm.action="${pageContext.request.contextPath}/chenCal.action";
}
else{
calForm.action="${pageContext.request.contextPath}/chuCal.action";
}
calForm.submit();
}
</script>
</head>
<body>
<form id="claForm" name="calForm" action="">
num1:<input type="text" name="num1" /><br/>
num2:<input type="text" name="num2" /><br/>
<input type="button" onclick="doSub(1)" value="+" />
<input type="button" onclick="doSub(2)" value="-" />
<input type="button" onclick="doSub(3)" value="x" />
<input type="button" onclick="doSub(4)" value="/" />
</form>输入结算数字

输出结果