1 设置字体颜色
<script>
var template = '<span style="color:{0};">{1}</span>';
var change = function (value) {
return Ext.String.format(template, (value > 0) ? "green" : "red", value);
};
var pctChange = function (value) {
return Ext.String.format(template, (value > 0) ? "green" : "red", value + "%");
};
</script>
<ext:GridPanel ID="GridPanel1" runat="server" Title="Grouped Header Grid" Width="600" ColumnLines="true" Height="350"> <Store> <ext:Store ID="Store1" runat="server"> <Model> <ext:Model runat="server"> <Fields> <ext:ModelField Name="company" /> <ext:ModelField Name="price" Type="Float" /> <ext:ModelField Name="change" Type="Float" /> <ext:ModelField Name="pctChange" Type="Float" /> <ext:ModelField Name="lastChange" Type="Date" DateFormat="M/d hh:mmtt" /> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel runat="server"> <Columns> <ext:Column runat="server" Text="Company" DataIndex="company" Flex="1" Sortable="false" /> <ext:Column runat="server" Text="Stock Price"> <Columns> <ext:Column runat="server" Text="Price" DataIndex="price" Width="75" Sortable="true"> <Renderer Format="UsMoney" /> </ext:Column> <ext:Column runat="server" Text="Change" DataIndex="change" Width="75" Sortable="true"> <Renderer Fn="change" /> </ext:Column> <ext:Column runat="server" Text="Change %" DataIndex="pctChange" Width="75" Sortable="true"> <Renderer Fn="pctChange" /> </ext:Column> </Columns> </ext:Column> <ext:DateColumn runat="server" Text="Last Updated" DataIndex="lastChange" Width="85" Sortable="true" Format="dd/MM/yyyy" /> </Columns> </ColumnModel> </ext:GridPanel>

2 设置cell背景色
<script>
var myRenderer1 = function (value, metadata) {
metadata.style = "background-color: green;";
return value;
};
var myRenderer2 = function (value, metadata) {
metadata.style = "background-color: yellow;";
return value;
};
</script>
<ext:GridPanel ID="GridPanel1" runat="server"> <Store> <ext:Store runat="server"> <Model> <ext:Model runat="server"> <Fields> <ext:ModelField Name="test1" /> <ext:ModelField Name="test2" /> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel runat="server"> <Columns> <ext:Column runat="server" Text="Test 1" DataIndex="test1"> <Renderer Fn="myRenderer1" /> </ext:Column> <ext:Column runat="server" Text="Test 2" DataIndex="test2"> <Renderer Fn="myRenderer2" /> </ext:Column> </Columns> </ColumnModel> </ext:GridPanel>

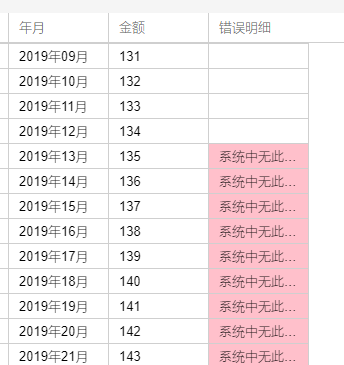
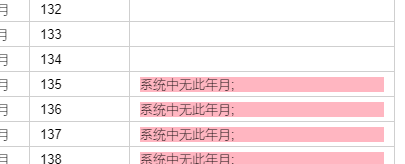
注意如果使用 var template = '<div style="background:{0};">{1}</div>';
<script> var template = '<div style="background:{0};">{1}</div>'; var change = function (value, metadata, record, rowIndex, colIndex) { return Ext.String.format(template, "lightpink", value); }; </script>
只会让字体所在的背景变色,不会让整个CELL变色。

如果让整个CELL变色,要使用 metadata.style = "background-color: pink;";