HTMl5语义:

hr 元素
- 原意为「horizontal rule」(水平分隔线)
- HTML5 中重定义为不同主题内容间的分隔符
(eg. 故事场景的转换) - 区块内容之间不需要用
hr元素分隔
pre 元素
- 表示已排版的内容
- 代码片段 / ASCII art / ...
blockquote 元素
- 引用的来自其他来源的内容
cite属性表示该来源的 URL- 署名必须放在
blockquote外
<p>His next piece was the aptly named <cite>Sonnet 130</cite>:</p> <blockquote cite="http://quotes.example.org/s/sonnet130.html"> <p>My mistress' eyes are nothing like the sun,<br> Coral is far more red, than her lips red,<br> [...]</p> </blockquote>
dl, dt, dd 元素
- 名值对的集合
- 术语定义表 / 元数据 / FAQ / ...
<dl>
<dt><dfn>happiness</dfn></dt> <dd class="part-of-speech"><i><abbr>n.</abbr></i></dd> <dd>The state of being happy.</dd> <dd>Good fortune; success. <q>Oh <b>happiness</b>! It worked!</q></dd> <dt><dfn>rejoice</dfn></dt> <dd><i class="part-of-speech"><abbr>v.intr.</abbr></i> To be delighted oneself.</dd> <dd><i class="part-of-speech"><abbr>v.tr.</abbr></i> To cause one to be delighted.</dd> </dl>figure 元素
- 比较独立的、被主要内容引用的部分
- 插图 / 图表 / 照片 / 代码 / ...
- 通常会有一个标题 (
figcaption)
figcaption 元素
- 图表标题 / 图例 / 代码说明 / ...
main 元素
- 文档的主内容 / 应用的核心功能
- 唯一
- 对应于 ARIA
role="main"(定义)
<main role="main">
<!-- main content --> </main>
s 元素
- 不再只是「带删除线的文字」
- 表示不再准确或不再相关的内容
- 与
del元素含义不同
¥ <strong>76.5</strong> <s>原价79.0</s>¥ 76.5 原价79.0
链接类型
-
外部资源链接
指向用来组成当前文档的外部资源,通常由 UA 自动处理
-
超链接
用来「导航」到其他资源 (可以在 UA 中打开, 下载, ...)
元素:link, a, area
address 元素
代表与最近父级 article 或整个文档关联的联系人信息
<address>
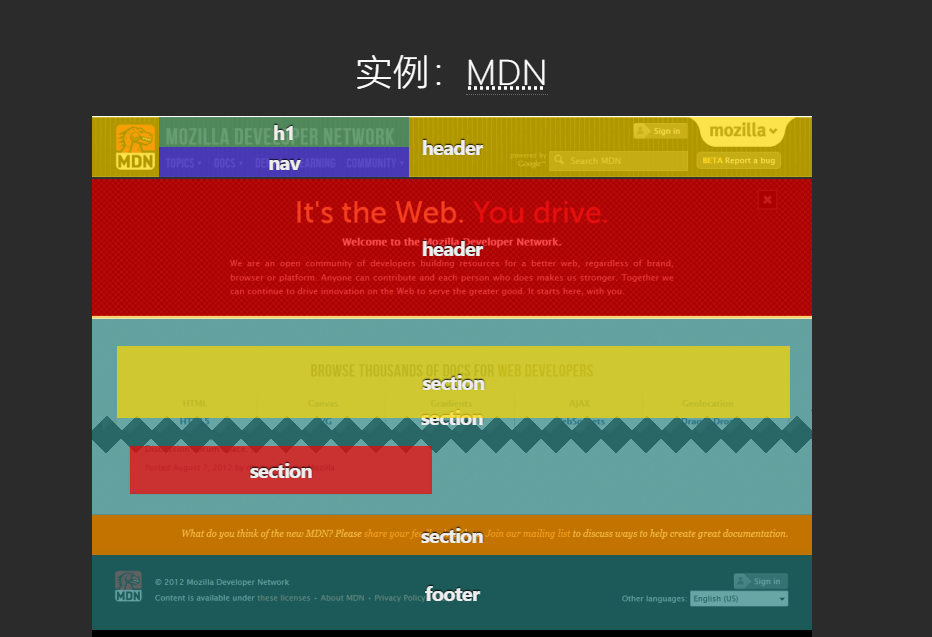
<a href="../People/Raggett/">Dave Raggett</a>, <a href="../People/Arnaud/">Arnaud Le Hors</a>, contact persons for the <a href="Activity">W3C HTML Activity</a> </address>实例:MDN
header
h1
nav
header
section
section
section
section
footer
figure 元素
- 比较独立的、被主要内容引用的部分
- 插图 / 图表 / 照片 / 代码 / ...
- 通常会有一个标题 (
figcaption)
figcaption 元素
- 图表标题 / 图例 / 代码说明 / ...
div 元素
- 本身无语义
- 可以和
class,lang,title等属性结合,为一系列连续的内容增加语义 - 最后考虑的选择
main 元素
- 文档的主内容 / 应用的核心功能
- 唯一
- 对应于 ARIA
role="main"(定义)
<main role="main">
<!-- main content --> </main>small 元素
- 不再只是「小字」
- fine print
- 免责声明 / 许可证声明 / 注意事项 / ...
<small><a rel="license" href="http://creativecommons.org/licenses/by-sa/3.0/">Creative Commons Attribution Share-alike license</a></small> <small>请以实物为准,图片仅供参考</small>small 元素

请以实物为准,图片仅供参考
s 元素
- 不再只是「带删除线的文字」
- 表示不再准确或不再相关的内容
- 与
del元素含义不同
¥ <strong>76.5</strong> <s>原价79.0</s>¥ 76.5 原价79.0
扫描二维码关注公众号,回复:
64466 查看本文章


u 元素
- 不再只是「带下划线的文字」
- 表示用非文本进行的标注的内容
- 中文专名 / 拼写检查的错误内容 / ...
<u class="proper-name">屈原</u>放逐,乃賦<cite class="book-name">離騒</cite>。<u class="proper-name">左丘</u>失明,厥有<cite class="book-name">國語</cite>。(司馬遷《報任安書》)屈原放逐,乃賦離騒。左丘失明,厥有國語。(司馬遷《報任安書》)
专名包括人名、地名、朝代名、国名、机构名等,大陆已较少使用,在英语中通常首字母大写
abbr 元素
abbreviation or acronym
(区别?)- 其
title属性的含义为所写的全称
<p>The <abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr> started working on HTML5 in 2004.</p>建议在用户不熟悉的缩写词汇第一次出现时用 abbr + title 进行语义标注,帮助其理解
dfn 元素
- 用来展现一个术语的定义实例
- 最接近的父级段落、定义列表组或区块内容必须包含
dfn元素指定术语的定义
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p>time 元素
- 为表述的内容增加一个机器可读的时间数据
datetime属性值必须是预定义的几种时间格式之一- 如果不含
datetime属性,则会解析其文本内容值
<div class="vevent">
<a class="url" href="http://www.web2con.com/">http://www.web2con.com/</a> <span class="summary">Web 2.0 Conference</span>: <time class="dtstart" datetime="2005-10-05">October 5</time> - <time class="dtend" datetime="2005-10-07">7</time>, at the <span class="location">Argent Hotel, San Francisco, CA</span> </div>time 元素与 Microformats hCalendar 格式的配合使用
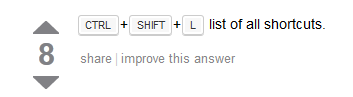
code, samp, kbd 元素
code- 代码片段samp- 计算机程序的输出kbd- 用户输入的内容 / 按键

Stack Overflow 上 kbd 元素的样式让人一目了然
mark 元素
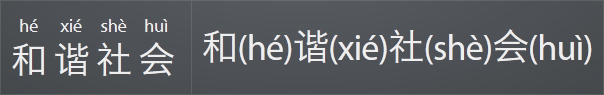
ruby, rt, rp 元素
- 注音标示,「ruby」来自日本印刷业
- 主要于 CJK 文字
<ruby>和<rp>(</rp><rt>hé</rt><rp>)</rp>谐<rp>(</rp><rt>xié</rt><rp>)</rp>社<rp>(</rp><rt>shè</rt><rp>)</rp>会<rp>(</rp><rt>huì</rt><rp>)</rp></ruby>
理想效果 vs. 降级效果
iframe, embed, object, param 元素
iframe- 内嵌的浏览上下文embed- 外部应用或可交互内容的整合入口object- 通用外部资源
根据具体内容可以被处理为图片、内嵌的浏览上下文、供插件调用的资源param- 为object元素传递的参数
source 元素
- 表示所在多媒体元素的可替代资源
(可能不同格式 / 清晰度,读取失败或无法解码时可以依次尝试) type属性中除了 MIME 类型外,可使用codecs=来指定编码
<video controls autoplay>
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'> </video>
track 元素
- 用来为多媒体元素指定「文本轨」
kind属性描述文本轨的类型
可用值包括subtitles,captions,descriptions,chapters,metadata
<video src="brave.webm">
<track kind="subtitles" src="brave.en.vtt" srclang="en" label="English"> <track kind="captions" src="brave.en.hoh.vtt" srclang="en" label="English for the Hard of Hearing"> <track kind="subtitles" src="brave.fr.vtt" srclang="fr" lang="fr" label="Français"> <track kind="subtitles" src="brave.de.vtt" srclang="de" lang="de" label="Deutsch"> </video>