1 什么是CSS,CSS是如何工作的?
CSS(层叠样式表 Cascading Style Sheet)是决定了如何显示HTML元素的,如HTML内容的字体大小颜色等
CSS的工作原理是
浏览器将css的规则应用在html,前置条件是html中已经引用了css文件
a. 浏览器加载html
b. 浏览器解析html,同时加载css
c. 浏览器解析css,并使css结合html,生成DOM(Document Object Model,文档对象模型)
d. 浏览器展示DOM
2 CSS的基本语法是怎样的?
CSS规则由两个部分构成的:选择器以及一条或者多条声明
selector {declaration1; declaration2; … declarationN }
选择器是你需要添加样式的HTML元素,声明是由一个属性和一个值组成的。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
3 CSS选择器是什么概念,简单选择器和属性选择器是什么?
选择器是一种模式,可以匹配页面的元素
简单选择器可以分为以下三类:
a:元素选择器,利用html的标签选择元素(例如p, div, h1)
b:类选择器,由一个点“.”和类名组成。类名是在HTML由 class定义的名称。
c:id选择器,#和给定元素的id名称组成。 id是在HTML由 id定义的名称,任何元素都可以使用id属性设置唯一的id名称。
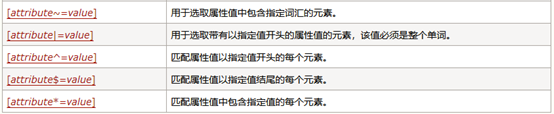
属性选择器可以分别为两类:
属性选择器是一种特殊类型的选择器,它根据元素的 属性和属性值来匹配元素。它们的通用语法由方括号([]) 组成,其中包含属性名称,后跟可选条件以匹配属性的值。 属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器和子串值属性选择器。
a:和值属性选择器
[title] { color:red;}
[title=W3Cschool] { color:red;}
b:子串值属性选择器

4 文本样式都有哪些相关属性,对应哪些值?
缩进文本
text-indent属性 所有元素的第一行可以缩进一个给定的长度,可以取正值,负值以及百分比
p {text-indent: 5em}
p {text-indent: -5em}
p {text-indent: 20%}
水平对齐
text-align属性,会影响一个元素文本行互相之间的对齐方式
left right center分别代表左对齐,右对齐,和居中对齐
CENTER不仅影响文本,还会把整个元素居中
字间隔
word-spacing属性可以改变字(单词)之间的标准间隔
字母间隔
letter-spacing可以改变字母之间的间隔增加或者减少
字符转换
text-transform 属性处理文本的大小写
none 默认值对文本不做任何改动
uppercase 转化为大写
lowercase 转化为小写
capitalize 只对首字母进行大写
6 文本装饰
text-decoration属性
none:默认值
underline:对元素加下划线
overline:对元素加上划线
line-through:在文本中间画一个贯穿线
blink:让文本闪烁
7 处理空白符
white-space属性
normal:浏览器按照正常做法处理。丢掉多余的空白符
pre: 浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。
pre-wrap和pre-line: 如果元素的 white-space 设置为 pre-wrap,那么该元素中的文本会保留空白符序列,但是文本行会正常地换行。如果设置为这个值,源文本中的行分隔符以及生成的行分隔符也会保留。pre-line 与 pre-wrap 相反,会像正常文本中一样合并空白符序列,但保留换行符。