一、背景颜色:
1. 如何设置标签的背景颜色?
在CSS中有一个backgroud-color 属性,就是专门用来设置标签的背景颜色的
取值:
具体单词:
rgb
rgba
十六进制
2. 语法格式:



二、背景图片
1.如何设置背景图片:

在CSS中有一个叫做backgroud-image:url();的属性,就是专门用于设置背景图片的。
注意点:
1.图片的地址必须放在url()中,图片的地址可以是本地的地址,也可以是网络的地址。
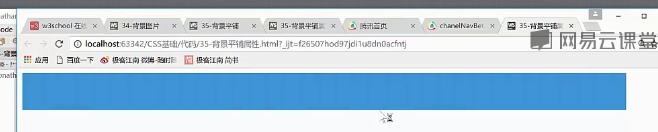
2.如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充。
3. 如果网页上出现了图片,那么浏览器会再次发送请求获取图片。

访问网页的步骤:

3.背景平铺(掌握)
1. 如何控制背景图片的平铺方式?
在CSS中有一个backgroud-repeat属性,就是专门用于控制背景图片的平铺方式的。
(1)取值方式:
backgroud-repeat:repeat 默认,在水平和垂直都需要平铺
backgroud-repeat:no-repeat 在水平和垂直都不需要平铺
backgroud-repeat:repeat-x 只在水平方向平铺
backgroud-repeat:repeat-y 只在垂直方向平铺
(2) 应用场景
可以通过背景图片的平铺来降低图片的大小、提升网页的访问速度。



4.背景定位属性:

注意点:
同一个标签可以同时设置背景颜色和背景图片,如果颜色和图片同时存在,那么图片会覆盖颜色。
1. 如果控制背景图片的位置:
在CSS中有一个叫做backgroud-position:属性,就是专门用于控制背景图片的位置。
2.格式:
backgroud-position: 水平方向 垂直方向 backgroup-position: 0 0
2. 取值:
2.1 具体的方位名词
水平方向: left center right
垂直方向:top center bottom
2.2 具体的像素
例如:5px,15px,25px

记住:具体的像素是可以接收负数的。

5.背景关联和缩写
(1) 背景属性缩写的格式
background :背景颜色、背景图片、平铺方式、关联方式、定位方式;(注意保存顺序) 连写(缩写)格式
<body>
<div> </div>
</body>

背景可以缩写成:

(2)注意点:
background 属性中,任何一个属性都可以被省略。
(3)什么是背景关联方式:
默认情况下,背景图片会随着滚动条的滚动而滚动,如果不想让背景图片随着滚动条的滚动而滚动。我们就可以修改背景图片和滚动条的关联方式。

(4)如何修改背景关联方式?
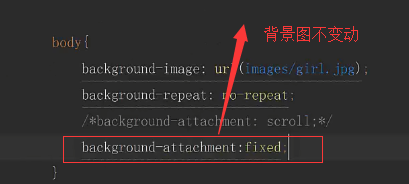
在CSS中有一个叫做background-attachment的属性,这个属性就是专门用于修改关联方式的。
格式:
background-attachment: scroll;
取值:
scroll: 默认值,会随着滚动条的滚动而滚动
fixed 不会随着滚动条的滚动而滚动
6、背景图片和插入图片的区别:
(1) 背景图片和插入图片区别?
![]()



1.1 背景图片仅仅是一个装饰,不会占用位置。插入图片会占用位置。
1.2 背景图片有定位属性,可以很方便的控制图片位置;
插入图片没有定位属性,所有控制图片的位置不太方便。
1.3 插入图片的语义比背景图片的语义要强,所以在企业开发中如果你的
图片想被搜索引擎收录,那么推荐使用插入图片。
7. 背景图片的练习:

8.CSS精灵图
1. 什么是CSS精灵图
CSS精灵图是一种图像合成技术
2.CSS精灵图作用:
可以减少请求的次数,以及可以降低服务器处理的压力
3.如何使用CSS精灵图:
CSS精灵图需要配合背景图片和背景定位来使用



