步骤:
1、建好项目目录(html、css、js分离)
2、设置视口,不允许缩放
3、设置公共样式(样式重置 + 添加新的样式)
4、为大部分标签设置盒模型(避免之后设置宽度再设置border啥的再去额外计算)
5、添加新样式(清除浮动啥的)
6、布局整个页面(从大到小,从上往下,注意:浮动的元素,一行都要浮动,浮动后要清除浮动,同时浮动的元素最后要用一个块级非浮动元素包起来)
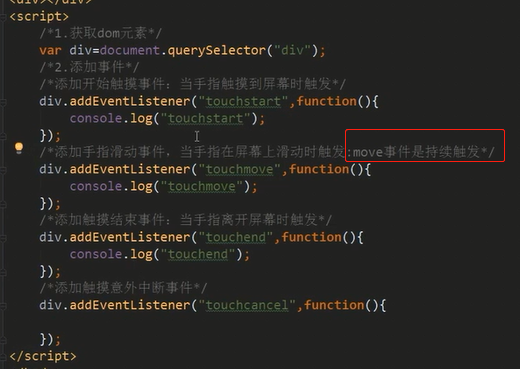
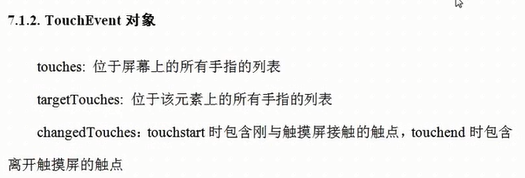
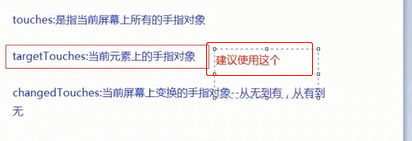
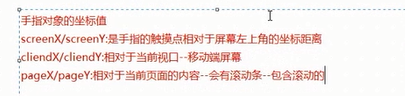
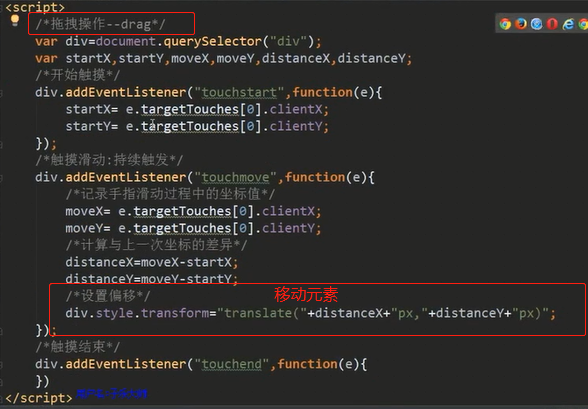
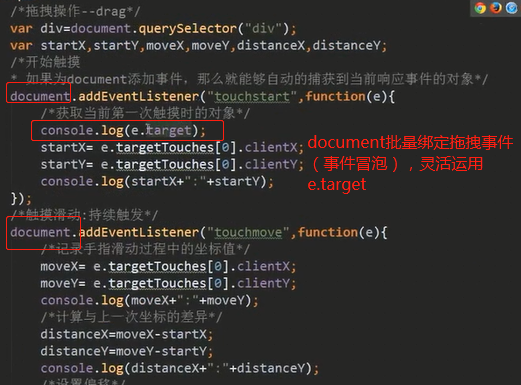
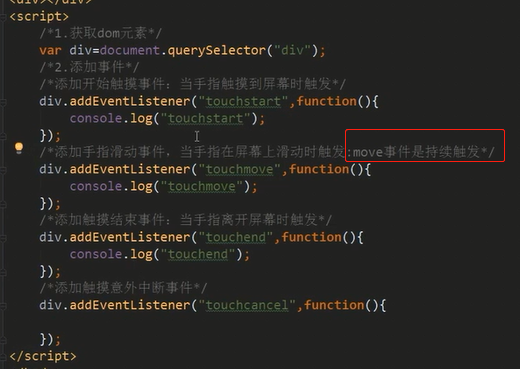
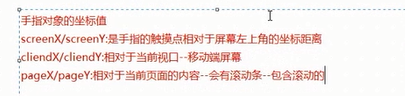
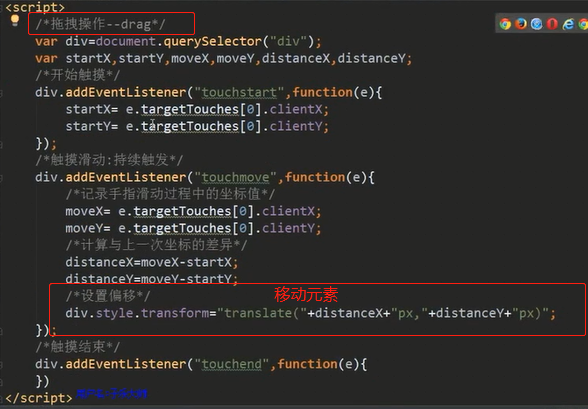
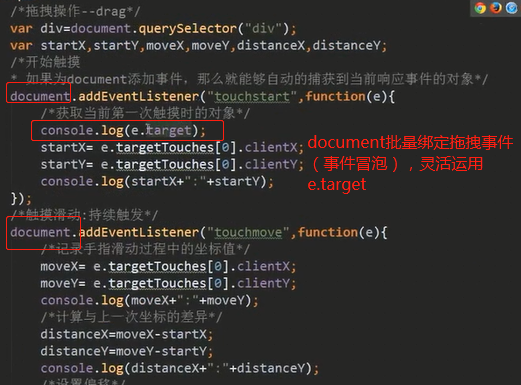
移动端的触屏事件
在手机端建议用事件监听的方式来添加事件








步骤:
1、建好项目目录(html、css、js分离)
2、设置视口,不允许缩放
3、设置公共样式(样式重置 + 添加新的样式)
4、为大部分标签设置盒模型(避免之后设置宽度再设置border啥的再去额外计算)
5、添加新样式(清除浮动啥的)
6、布局整个页面(从大到小,从上往下,注意:浮动的元素,一行都要浮动,浮动后要清除浮动,同时浮动的元素最后要用一个块级非浮动元素包起来)
移动端的触屏事件
在手机端建议用事件监听的方式来添加事件