一、说明

- 通过编程式导航实现路由的切换显示($router)
- 通过动态 class 和$route.path 来实现 tab 样式切换
- 通过阿里图标库, 显示导航图标
二、编码
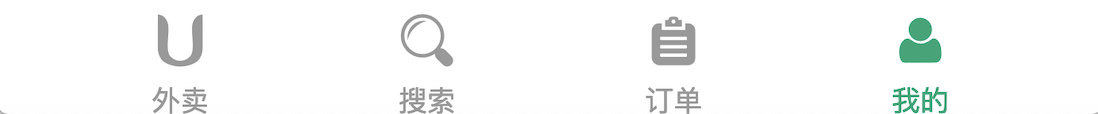
2.1 静态页面
<footer class="footer_guide border-1px"> <a href="javascript:;" class="guide_item on"> <span class="item_icon"> <i class="iconfont icon-waimai"></i> </span> <span>外卖</span> </a> <a href="javascript:;" class="guide_item"> <span class="item_icon"> <i class="iconfont icon-search"></i> </span> <span>搜索</span> </a> <a href="javascript:;" class="guide_item"> <span class="item_icon"> <i class="iconfont icon-dingdan"></i> </span> <span>订单</span> </a> <a href="javascript:;" class="guide_item"> <span class="item_icon"> <i class="iconfont icon-geren"></i> </span> <span>我的</span> </a> </footer>
2.2 style
<style lang="stylus" rel="stylesheet/stylus"> @import "../../common/stylus/mixins.styl" .footer_guide //footer top-border-1px(#e4e4e4) position fixed z-index 100 left 0 right 0 bottom 0 background-color #fff width 100% height 50px display flex .guide_item display flex flex 1 text-align center flex-direction column align-items center margin 5px color #999999 &.on color #02a774 span font-size 12px margin-top 2px margin-bottom 2px .iconfont font-size 22px </style>
2.3 template
<template> <footer class="footer_guide border-1px"> <div href="javascript:;" @click="goto('/msite')" class="guide_item" :class="{on: $route.path === '/msite'}"> <span class="item_icon"> <i class="iconfont icon-waimai"></i> </span> <span>外卖</span> </div> <div href="javascript:;" @click="goto('/search')" class="guide_item" :class="{on: $route.path === '/search'}"> <span class="item_icon"> <i class="iconfont icon-search"></i> </span> <span>搜索</span> </div> <div href="javascript:;" @click="goto('/order')" class="guide_item" :class="{on: $route.path === '/order'}"> <span class="item_icon"> <i class="iconfont icon-dingdan"></i> </span> <span>订单</span> </div> <div href="javascript:;" @click="goto('/profile')" class="guide_item" :class="{on: $route.path === '/profile'}"> <span class="item_icon"> <i class="iconfont icon-geren"></i> </span> <span>我的</span> </div> </footer> </template>
2.4 script
<script> export default { name: 'FooterGuide', methods: { goto (url) { this.$router.replace(url) } } } </script>