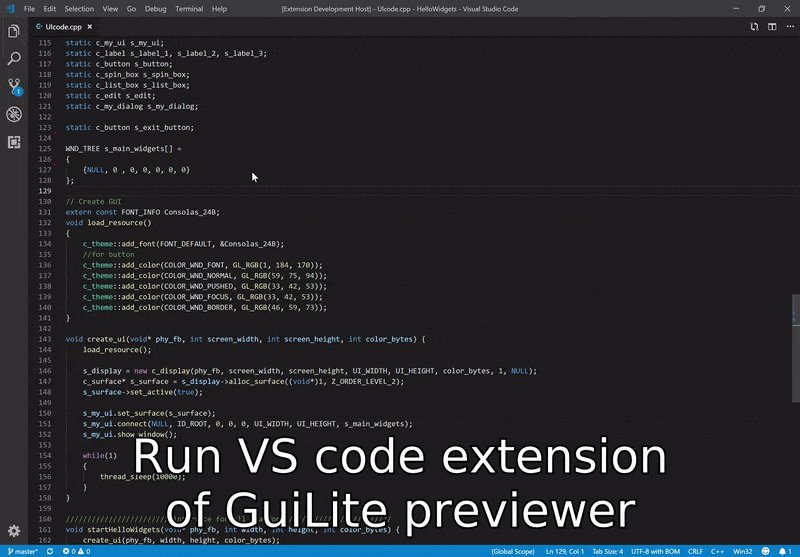
几乎所有的GUI框架都有一个自己特有的IDE,除了编译/调试外,主要功能是通过“拖拽”控件,进行UI设计;也就是所谓的“所见即所得”。例如:Android Studio,Qt designer,MFC资源编辑器
所以,很多开发者也希望GuiLite也出一个类似的IDE;这次,我们出了一个类似的功能,但并没有开发IDE;我们作了一个前所未有的尝试:
1. 不开发IDE,但开发Visual Studio Code的插件
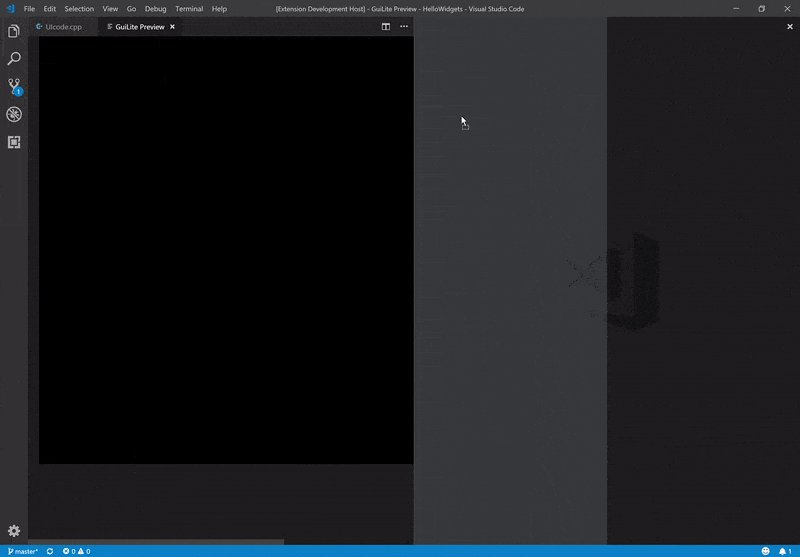
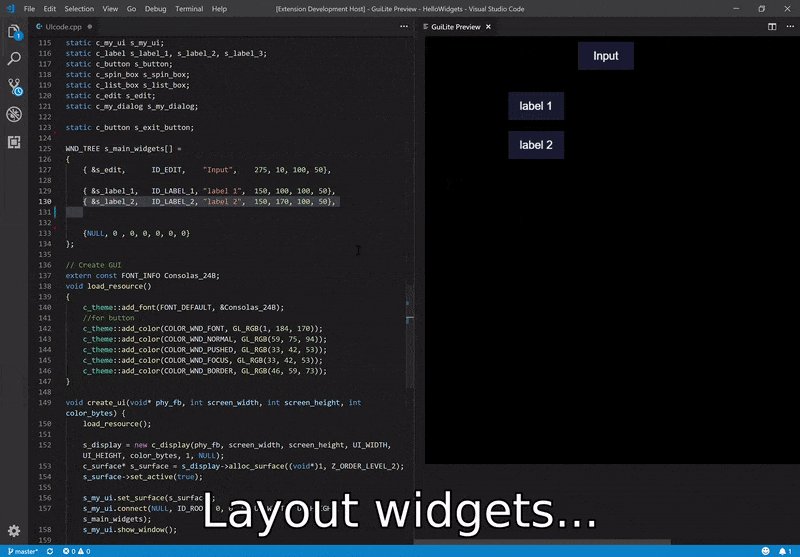
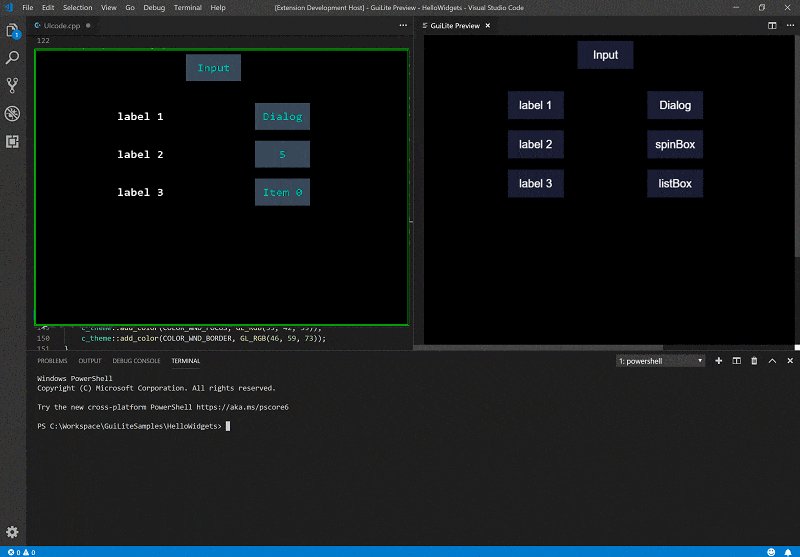
2. 通过插件,直接读取正在编写的源代码文件,并自动分析出GUI布局,并实时显示在“预览”页面上
这种方式有以下特点:
- 取消了新IDE的学习过程;
- 取消了从代码编辑切换到“拖拽控件”的转换过程
- VS Code完成一切,完全沉浸式的coding模式
具体使用过程如下:

最后,欢迎大家给这种开发方式提出宝贵意见,以鞭策我们不断改进,谢谢!