Vue的一个简单实例
Vue的简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
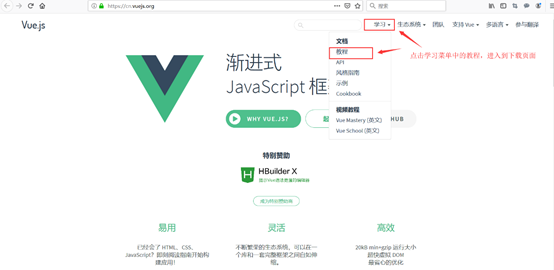
1、 首先我们需要去vue官网下载vue.js文件https://cn.vuejs.org/

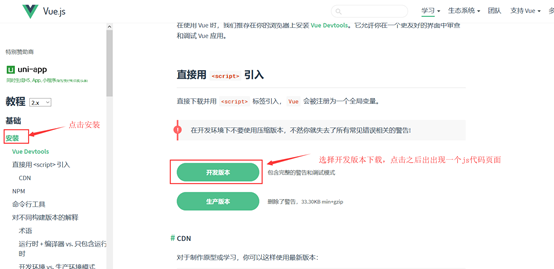
进入到教程中—选择安装—选择开发版本

进入之后是一堆JS代码,我们全选复制

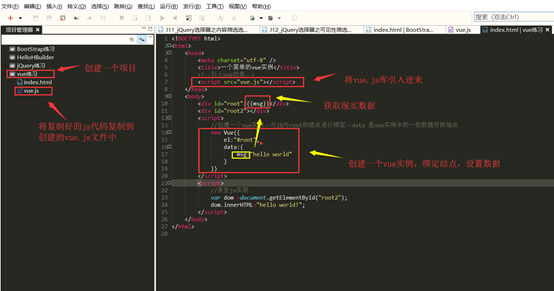
2、 创建一个vue练习项目,项目下创建一个vue.js文件,将官网复制的代码粘贴进去,在index页面之中引入vue.js库包,创建一个vue实例,绑定结点,设置数据。{{msg}}是获取data中的数据值。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一个简单的vue实例</title>
<!--引入vue的库-->
<script src="vue.js"></script>
</head>
<body>
<div id="root">{{msg}}</div>
<div id="root2"></div>
<script>
//创建一个vue实例--与ID为root的结点进行绑定--data 是vue实例中的一些数据存放地点
new Vue({
el:"#root",
data:{
msg:"hello world"
}
})
</script>
<script>
//原生js实现
var dom =document.getElementById("root2");
dom.innerHTML="hello world!";
</script>
</body>
</html>
3、 效果的实现,如果能够成功的获取到data中msg的数据,就表示vue已经成功引用