实例
VUE中也有很多实例,我们来讲一讲这些实例
VUE2
数据data
我们在组件中会定义数据
data() {
return {
text: "I,dog",
show: true,
post: { name: "代码哈士奇", id: 741741741 },
datas:[{ name: "代码哈士奇", id: 1 },{ name: "哈哈", id: 2 }],
lookData: ""
};
},
一般我们读取的时候 直接this,text就能得到"I,dog"
其实还可以这样写
this.$data.text
效果一样

其实data是通过property引入的
在本文会详细讲下
父子传值props
我们之前用插槽得时候讲过它
传送门 : 组件
同data一样,按照文档的话
组件实例代理了对其 props 对象 property 的访问
调用
比如
props: ["mdshowd"],
console.log(this.$props.mdshowd)或者 console.log(this.mdshowd)
一般使用this.mdshowd
获取元素refs
获取有ref属性的元素或者组件
用法如下
注:model是我们自己定义的组件,详细可看上一篇文章 插槽
<model :mdshowd="show" @close="show = true" ref="modelOne">
</model>
调用方法
this.$refs.modelOne
打印下看看
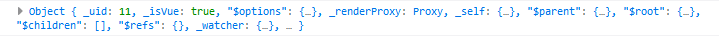
console.log(this.$refs.modelOne)

 使用场景
使用场景
获取文件 或者元素/组件属性
获取元素属性el
是ref获取的其中一个属性

可以理解为
document.getElementById()获取的内容
<model :mdshowd="show" @close="show = true" ref="modelOne" >
</model>
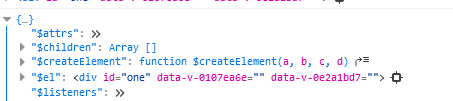
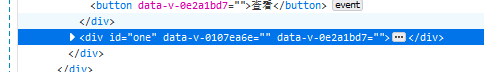
console.log(this.$refs.modelOne.$el)
console.log(this.$refs.modelOne)
console.log(document.getElementById("one"))
这里可以看出和document.getElementById()作用相同

实例属性options
读取实例的属性
data中会写一些数据
但是data外的 比如我们给当前页面加一个属性
data() {
return {
text: "I,dog"
};
},
dmhsq: "dog"//这里没有写在data里面
那么要如何读取呢
this.$options.dmhsq

如果我们直接打印呢
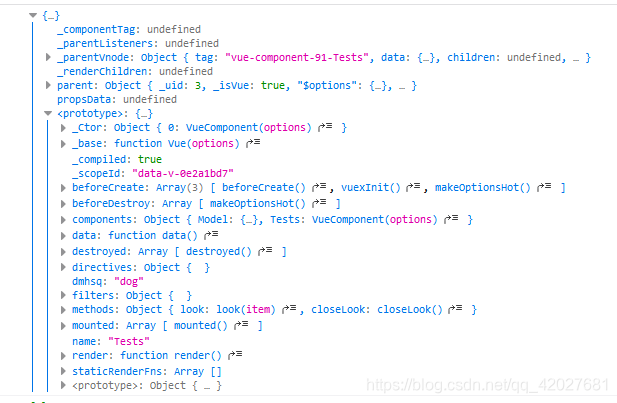
console.log(this.$options)

看到dmhsq了吧 其实是我啦
这里打印了本实例的所有属性
当然我们还看到了parent属性 就是父亲的意思
接着看⬇
父实例parent
获取父实例
比如我在test实例中使用了model,那么test就是model的父实例
而test的父实例就是我们挂载的app $mount("#app");
前提是得有
this.$parent
我们打印它
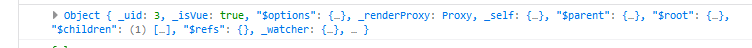
console.log(this.$parent)

展开后
我们发现其实和options里面的parent一模一样 其实parent也是实例的一个属性

根实例root
读取根实例,如果没用父实例,就返回自己
this.$root
比如我在test实例中使用了model,那么test就是model的父实例,app就是根实例
我们在model中打印
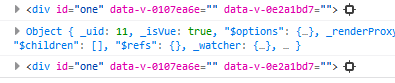
console.log(this.$root)

发现el中是id=app的实例 就是根实例
我们也可以在它的孩子的孩子里面找到我们的model


插槽slots
访问插槽内容
this.$slots
我们使用model做插槽
父实例中如下调用
<template>
<div>
<div v-for="item in datas" :key="item.id">
<div>{
{item.name}}==={
{item.id}}</div>
<button @click="look(item)">查看</button>
</div>
<model :mdshowd="show" @close="show = true" ref="modelOne" id="one">
<template slot="title">{
{lookData.name}}</template>
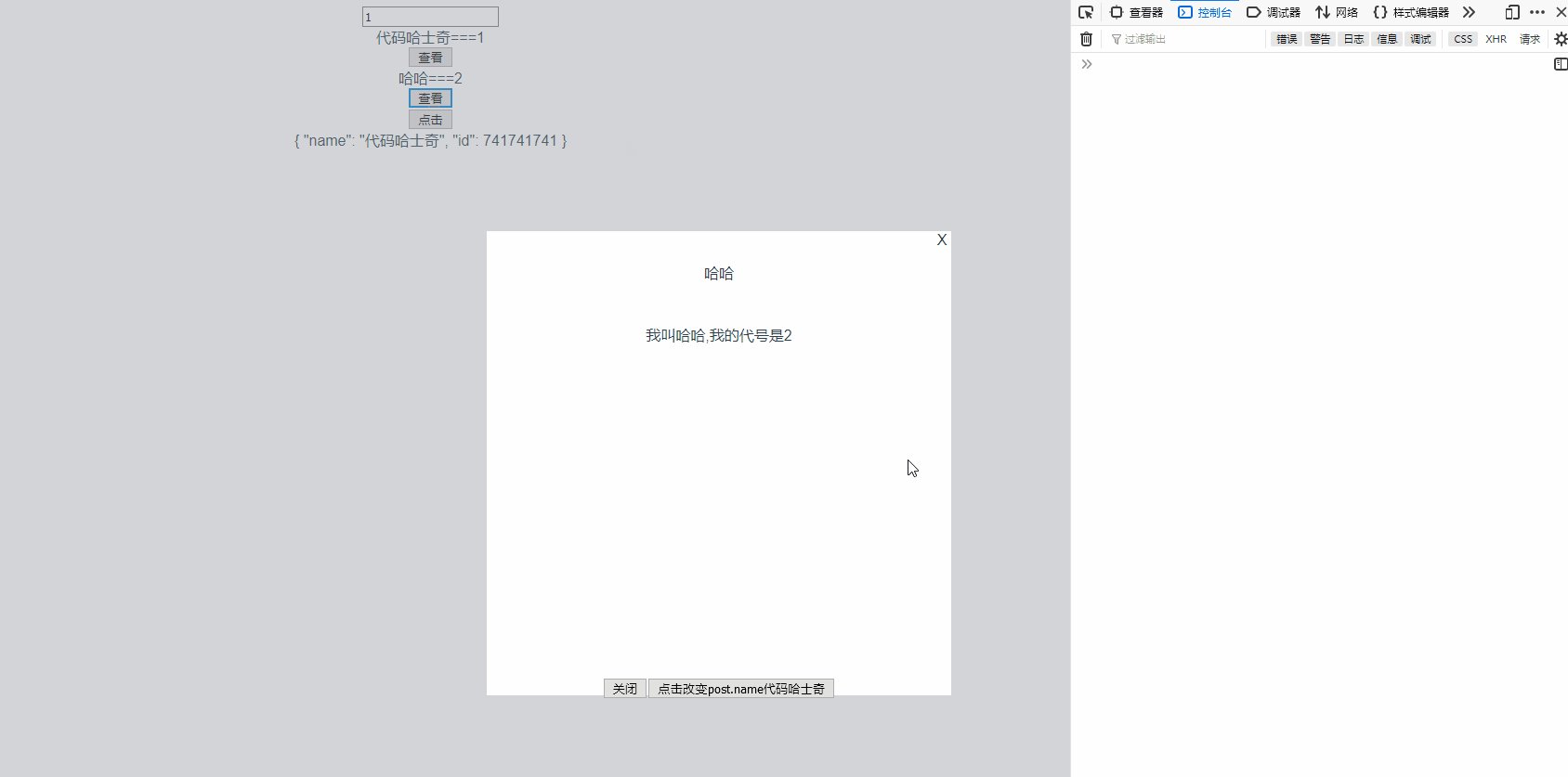
<template slot="message">
我叫{
{lookData.name}},我的代号是{
{lookData.id}}
</template>
<template slot="btnGroup">
<button @click="closeLook">关闭</button>
</template>
</model>
</div>
</template>
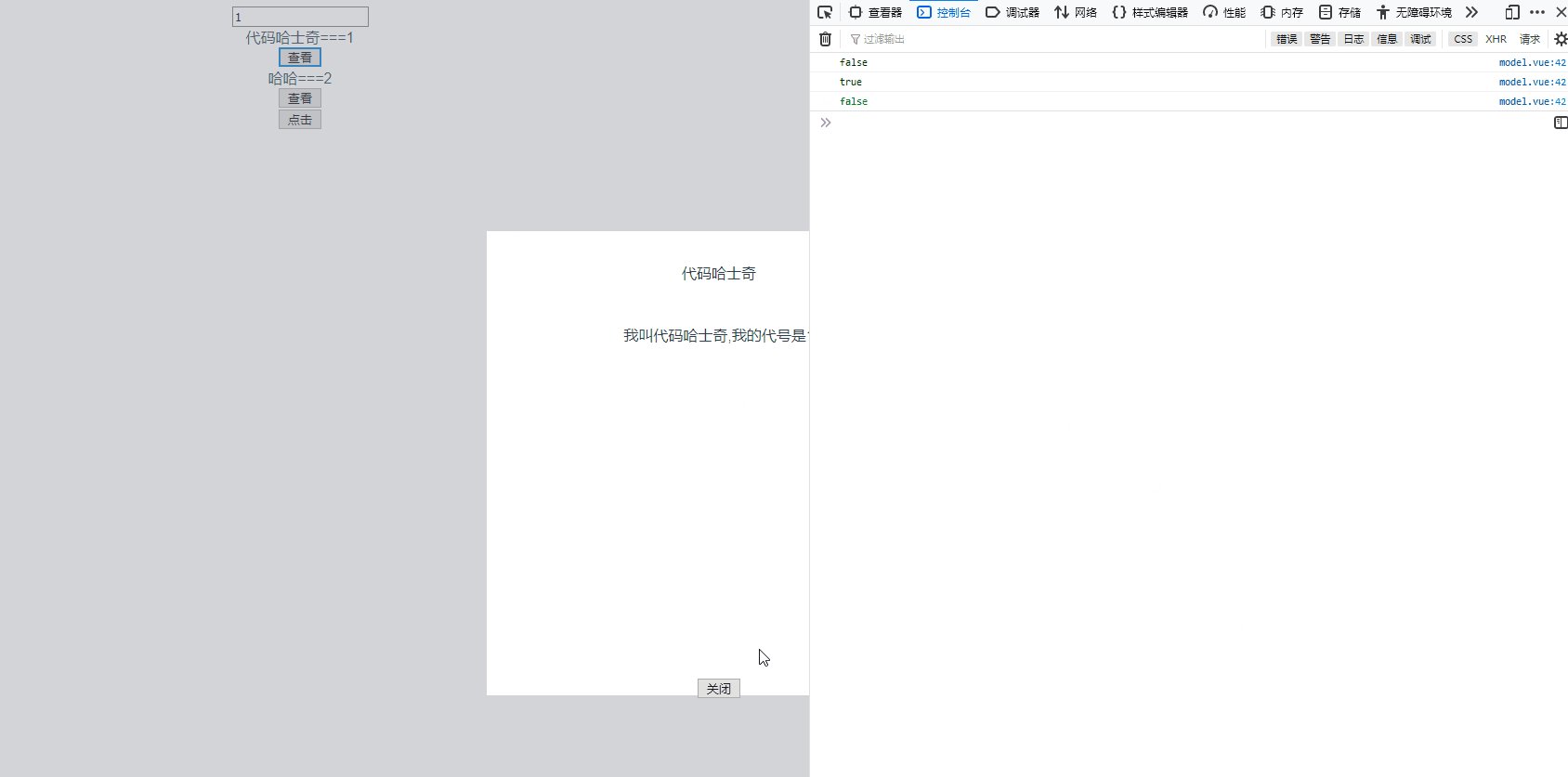
我们的插槽分发了内容
因为lookData是[{ name: “代码哈士奇”, id: 1 },{ name: “哈哈”, id: 2 }]中的其中一个详细可以看上篇
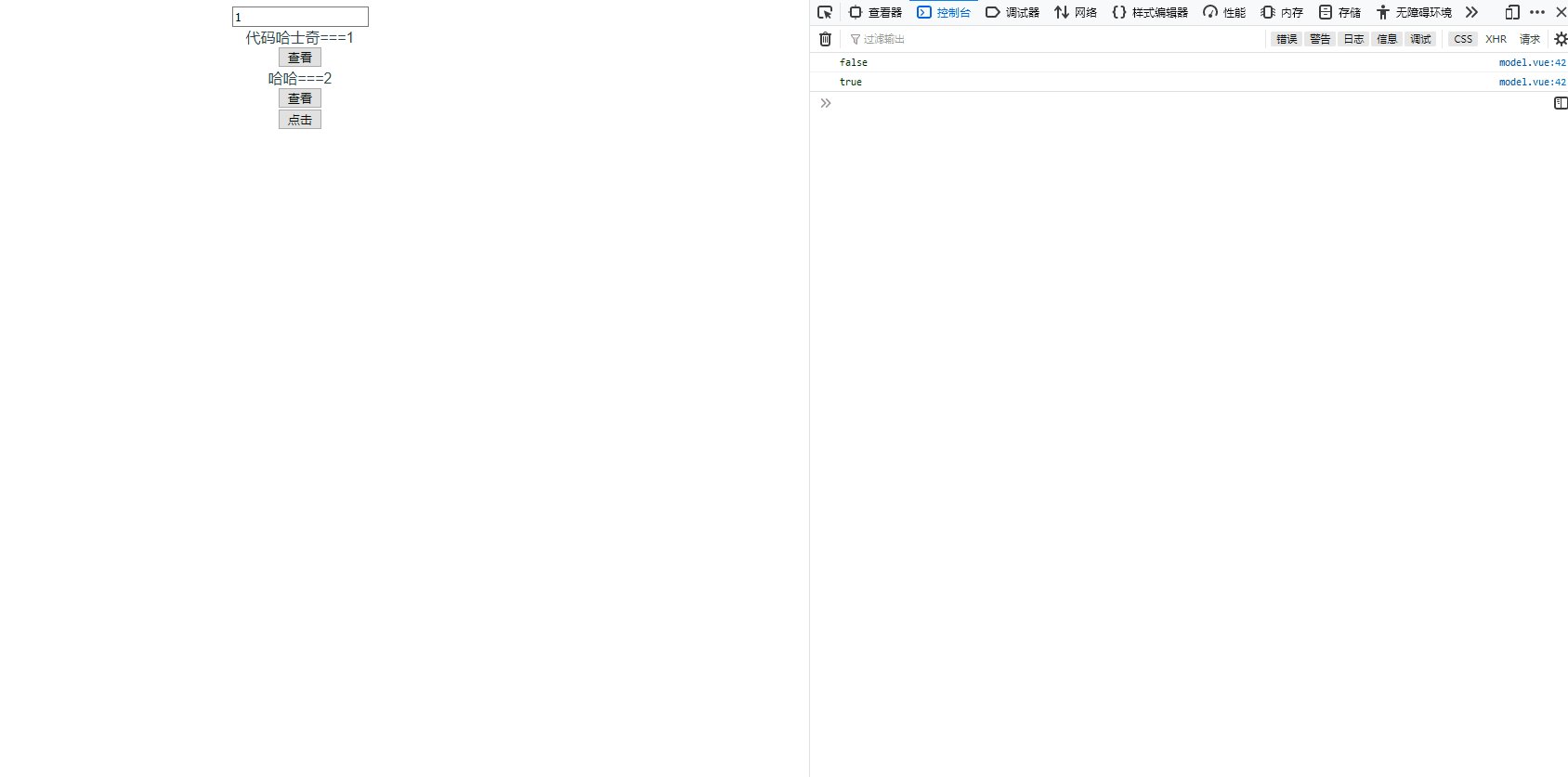
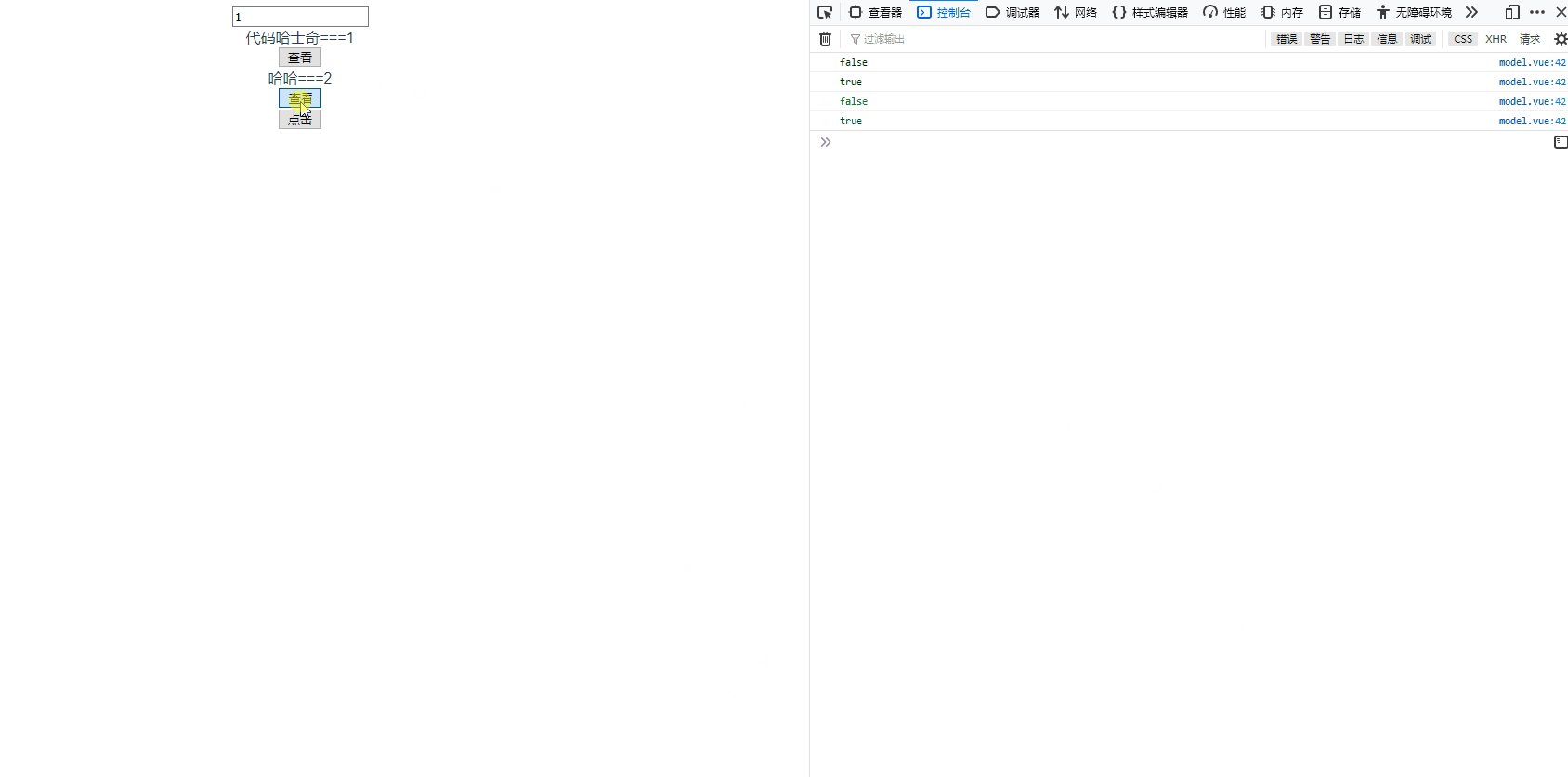
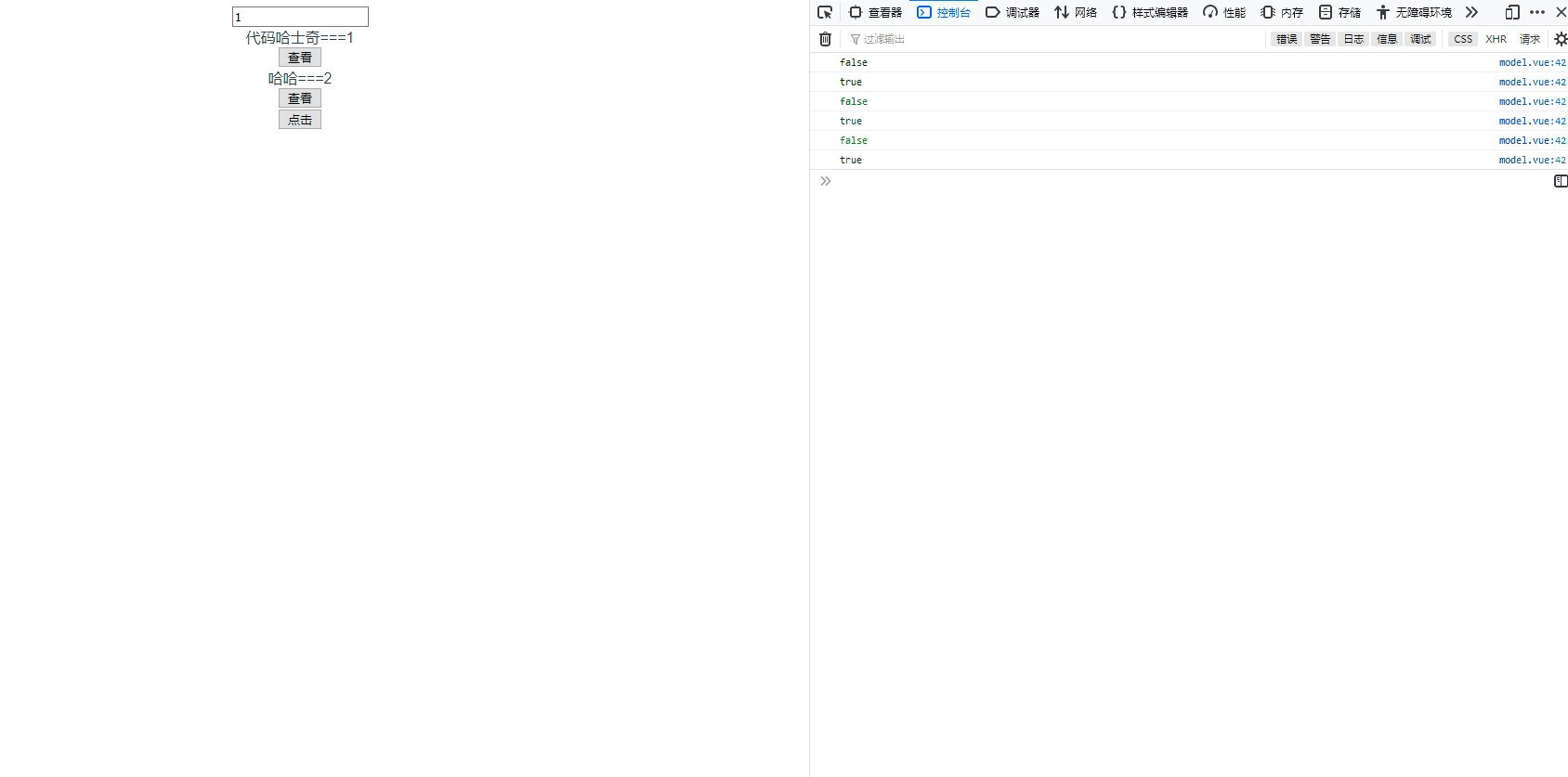
我们在插槽中打印
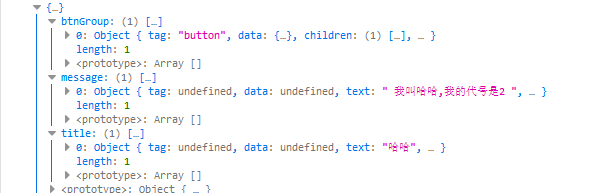
console.log(this.$slots)
可以看到,两次的内容不一样
而这些内容的获取就是通过 this.$slots


爷孙传值attrs
获取父组件中的非props内容
$attrs
如果在子实例中调用打印
console.log(this.$attrs)
可以看到如下

我们来个隔代传值
爷爷组件为test
父组件为model
孩子为easy-model
easy-model代码如下
<template>
<div>
<button @click="onDo">点击</button>
</div>
</template>
<script>
export default {
name: "EasyModel",
methods:{
onDo(){
console.log(this.$attrs)
}
}
};
</script>
在model中引入 传递$attrs其实就是将父亲给孩子 就是爷爷给孙子
就是model将tes的t给easy-model
<easy-model v-bind="$attrs"></easy-model>
test中
<model :mdshowd="show" @close="show = true" ref="modelOne" id="one" msg="haha" >
</model>
然后我们看看打印结果

完成隔代遗传
重点★★★property
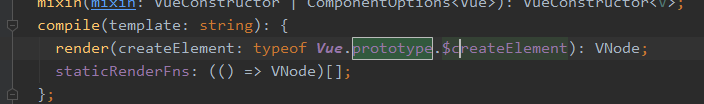
我们先来看看vue的代码
在ode_modules\vue\types\options.d.ts中定义了包括声明周期的引用在这里插入图片描述
当然深入挖掘我没用那个能力和时间
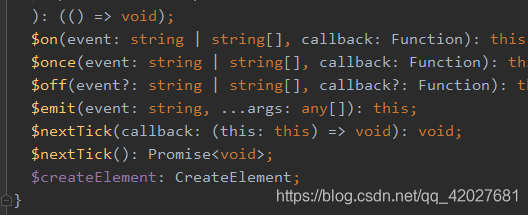
我们发现vue.d.ts中发现



我们在控制台打印下property

发现了什么吗,常用的实例都在这里,我们引用创建页面的时候都已经挂载了
自定义实例
在main.js中
Vue.prototype.dmhsq = "I,dog"
在我们的组件中
console.log(this.dmhsq)

使用场景
可以定义一些全局的变量去使用
自定义实例方法
在main.js中
function myTest(){
console.log("我是可爱的狗子")
}
Vue.prototype.myTest = myTest;**加粗样式**
在任意页面调用

使用场景
全局引入js文件的某个方法
在自己创建的js中 比如util.js中写入

function myTest(){
console.log("我是可爱的狗子")
}
export {myTest}
在main.js中
import {myTest} from "./util/util";
Vue.prototype.myTest = myTest;
全局引入整个js文件
这样写util.js
export default {
myTest(){
console.log("嘿,I,dog");
}
}
在main.js中
import util from "./util/util";
Vue.prototype.util = util;
在实例中
this.util.myTest()

实例方法
监听$watch
监听变化 可以是表达式 也可以是单个值 也可以是property
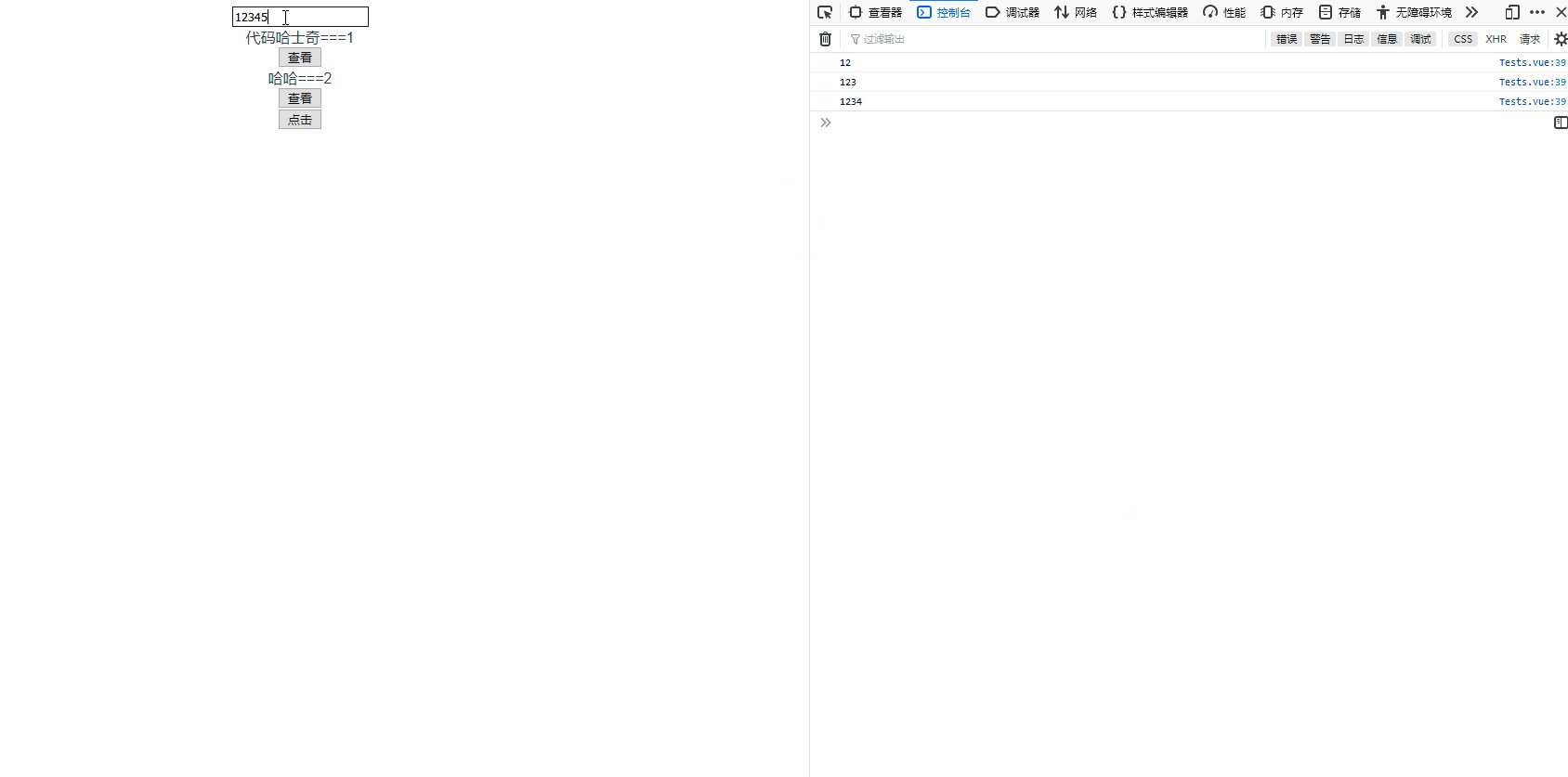
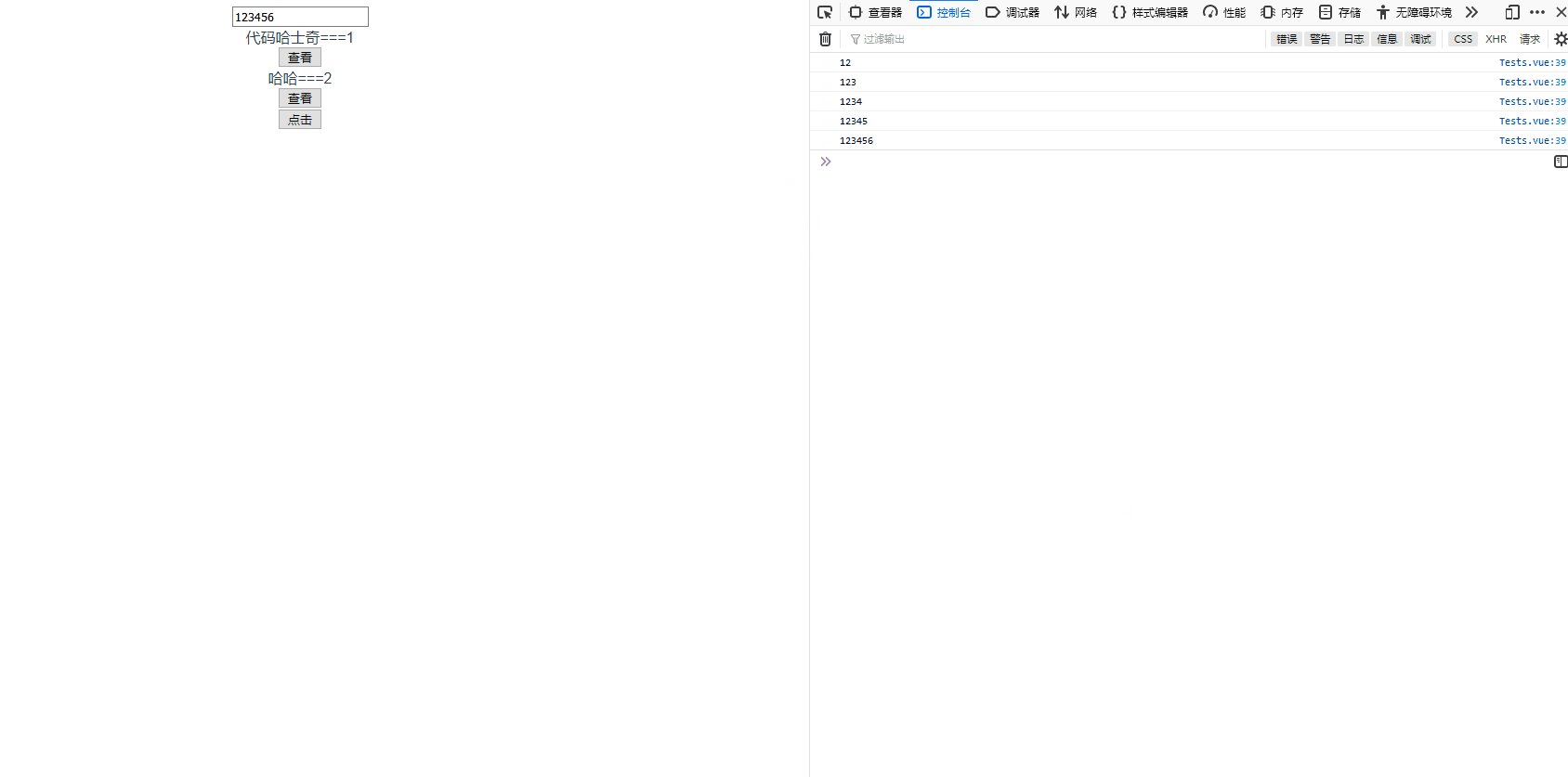
<input v-model="testData" />
this.$watch(()=>this.testData,()=>{
console.log(this.testData)
})

我们还可以监听子组件的变化 比如我们监听model的props: [“mdshowd”]
this.$watch(()=>this.mdshowd, () => {
console.log(this.mdshowd);
})

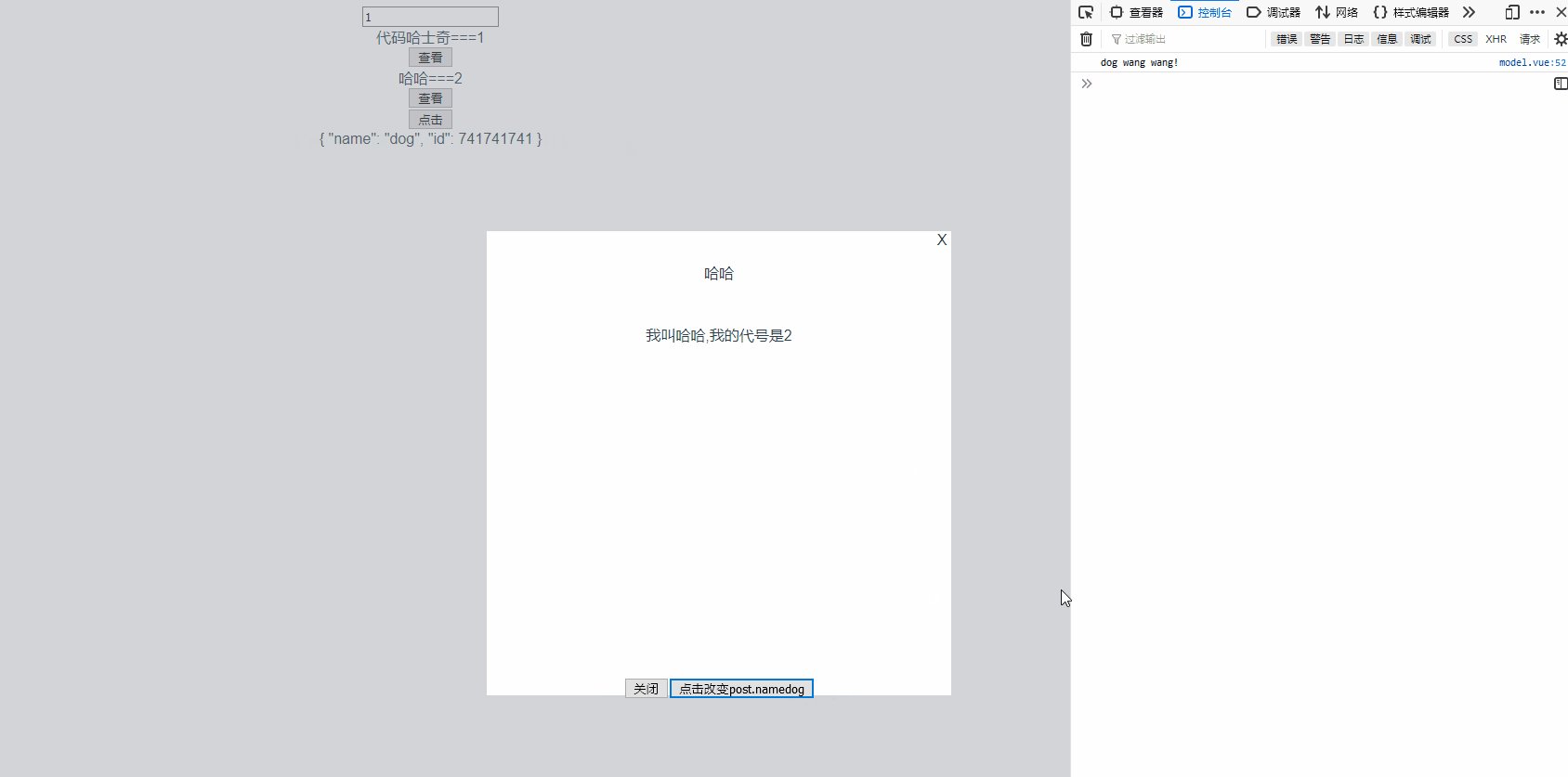
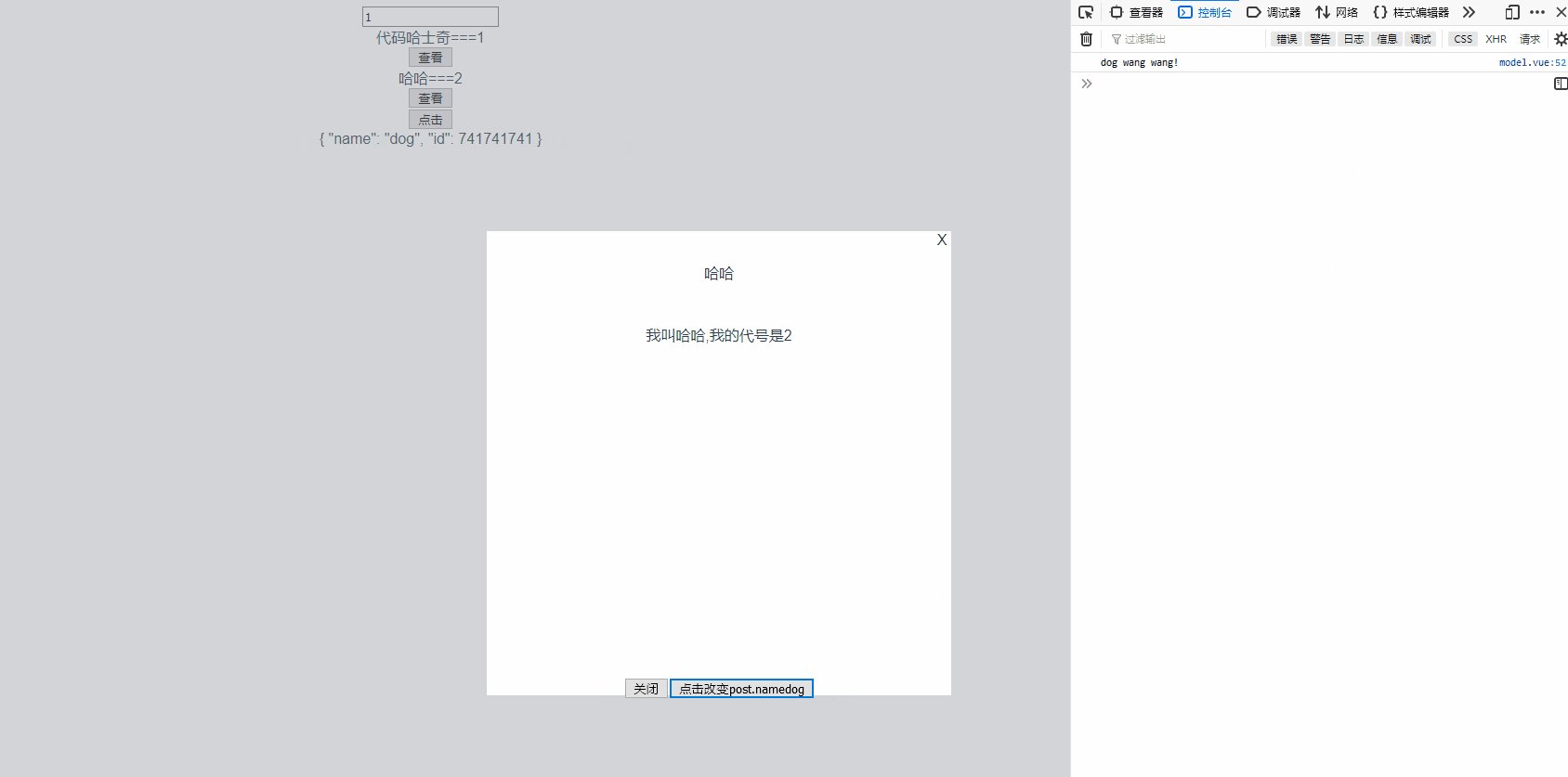
监听对象或者数组内部变化不会触发
我们点击改变post.name的值但是post没用被监听到改变

如果要监听内部变化就要deep
deep
将post的值传递给model子实例
<model :mdshowd="show" @close="show = true" ref="modelOne" id="one" msg="haha" :d-list=post >
</model>
在子实例中监听变化
this.$watch(
() => this.dList,
() => {
console.log("dog wang wang!");
},
{ deep: true }
);
}
效果如下

取消监听
如下
const haha = this.$watch(
() => this.dList,
() => {
console.log("dog wang wang!");
},
{ deep: true }
);
haha();//在你需要监听的地方掉用,就只会监听一次
console.log(haha())
}

immediate
同deep开启方法相同,加入可立即返回回调函数执行结果
加入 immediate会让取消监听失效
调用haha监听
如果我们在haha内部调用haha
const haha = this.$watch(
() => this.dList,
() => {
haha();
console.log("dog wang wang!");
},
{ deep: true,
immediate:true}
);
haha();
就会报错

文档给出方案是 检测函数可用性
let haha = null
haha = this.$watch(
() => this.dList,
() => {
if (haha){
haha();
}
console.log("dog wang wang!");
},
{ deep: true,
immediate:true}
);
emit
触发当前实例上的事件,常用于子组件监听父组件的事件或自定义事件
在子组件中
this.$emit("close");
父组件中
<model :mdshowd="show" @close="show = true" ref="modelOne" id="one" msg="haha" :d-list=post >
</model>
相当于调用了自定义事件
forceUpdate
this.$forceUpdate();
强制重新渲染,只影响本身和插槽
触发update
shuaxin() {
this.$forceUpdate();
},
updated() {
console.log("我更新了哈哈")
},

如果请求获得的数据没有及时渲染,就要调用它去
如果我们从后台获取了数据需要v-for里面套v-if
当item数据改变时 不能及时触发v-if需要用到
forceUpdate
$nextTick
数据没有及时更新时使用
比如
<button @click="shuaxin">shuaxin</button>
shuaxin() {
this.testData = 2;
console.log(this.$refs.pp.innerText);
this.$nextTick(()=>{
console.log(this.$refs.pp.innerText);
})
},

用在一些数据请求后,不能立马得到新数据,比如请求后台得到新数据,不能及时拿到新的去做一些处理,就要调用它
VUE3新特性
设置全局属性的时候
不再使用Vue.property.
app.config.globalProperties.
记得练习哦
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦