1、原生Ajax
一定要理解Ajax出现的背景
Ajax通过url查询后端接口的数据,在前端做数据的解析和局部更新
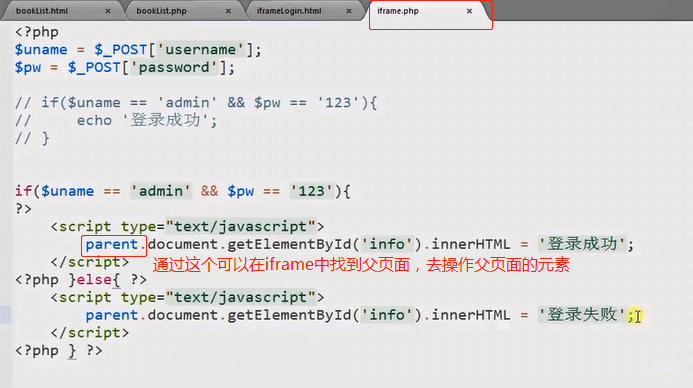
1、隐藏帧iframe方式实现页面局部更新---只是为了比较好的用户体验
访问后台接口数据显示在iframe页面中显示,没有做主页面的刷新,但页面实际上也刷新了 看左上角的转圈圈了



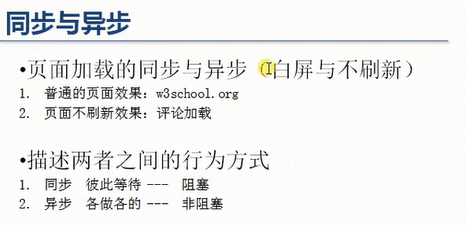
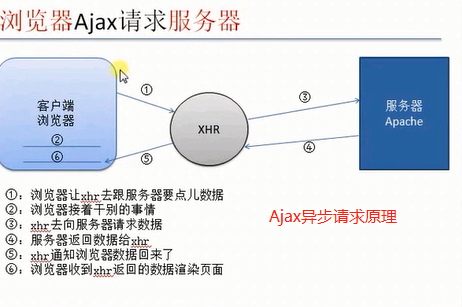
2、Ajax异步请求,真正实现页面局部刷新,没有跳转,坐上角小圈圈没转
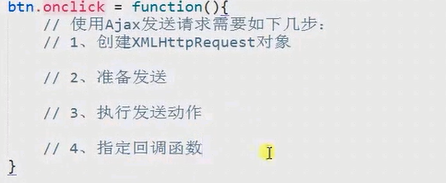
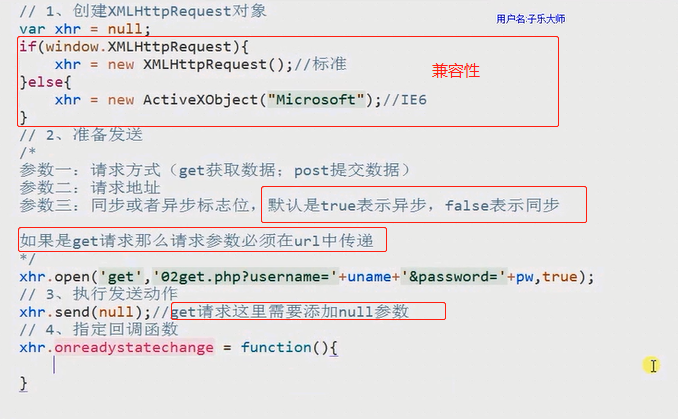
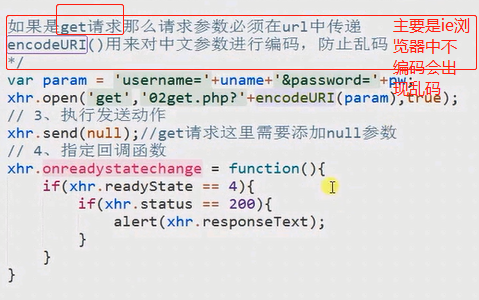
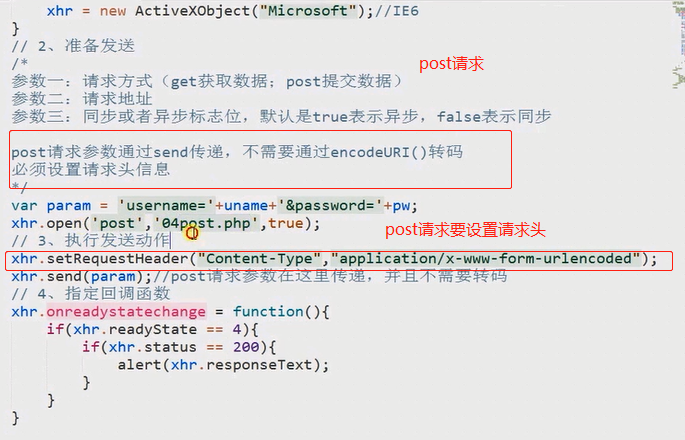
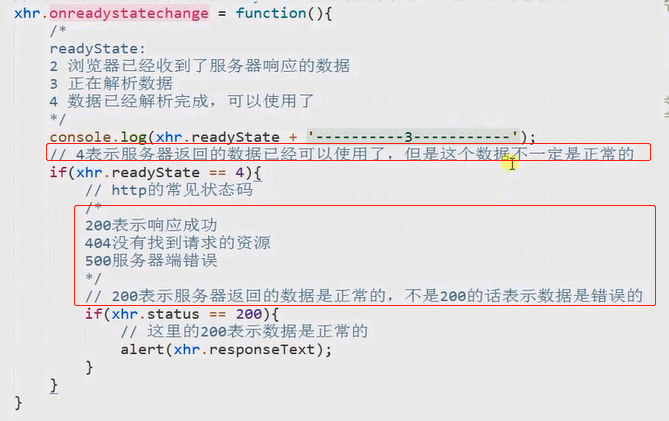
原生Ajax写法---注意ajax的缩写









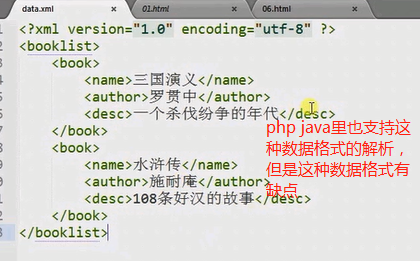
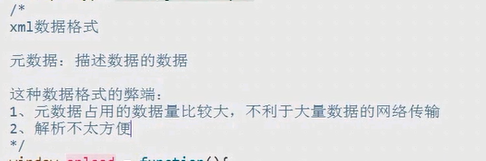
3、服务器放回了xml数据格式



解析过程还是很麻烦的,所以这种数据格式很少用了。
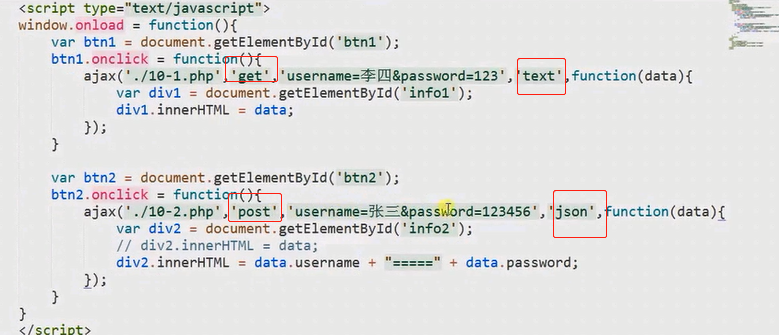
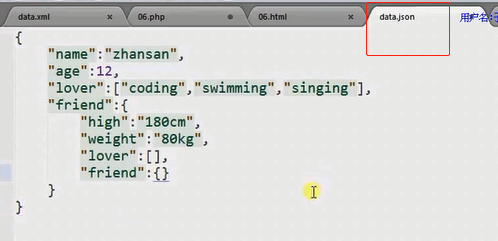
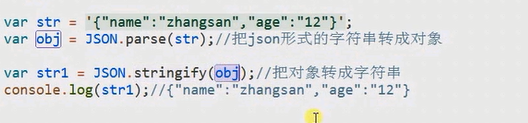
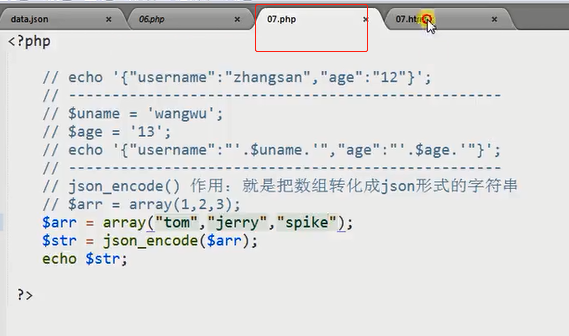
4、后台返回数据主流数据风格:json格式数据





做一个json格式的接口(其实就是调用url后返回的是数据、json格式的数据,不是完整的页面)


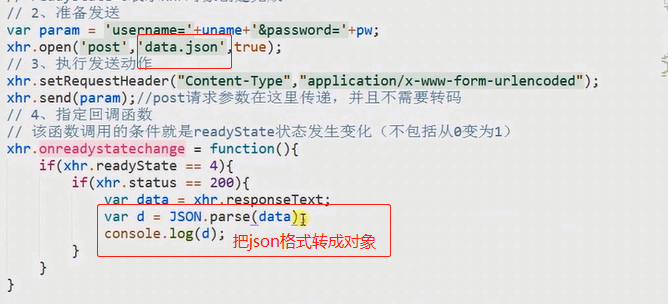
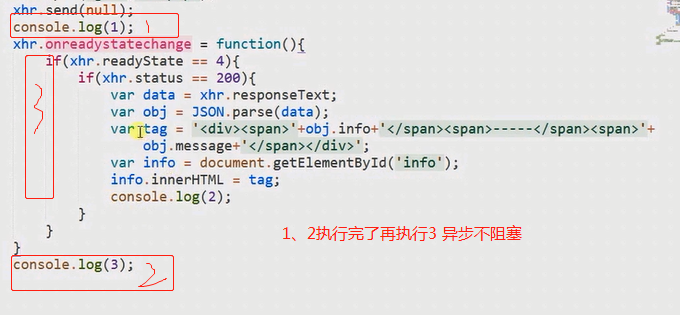
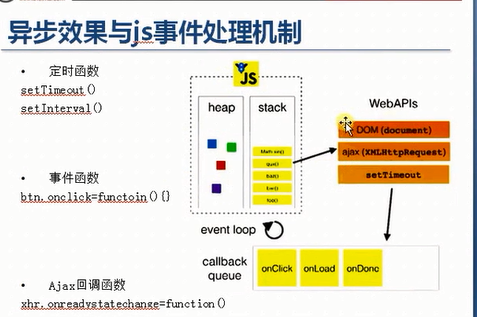
5、ajax异步请求

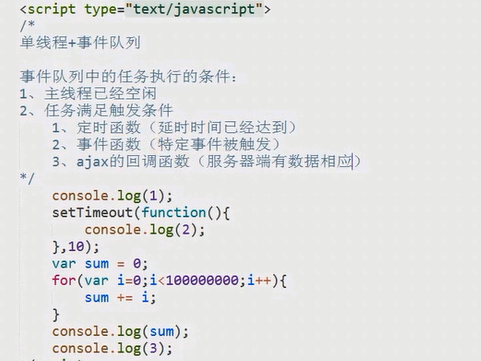
js的执行: 单线程(从上往下一行行解析执行) + 事件队列(代码从上往下执行完后,事件队列里的方法是再右浏览器处理的)




6、Ajax原生封装