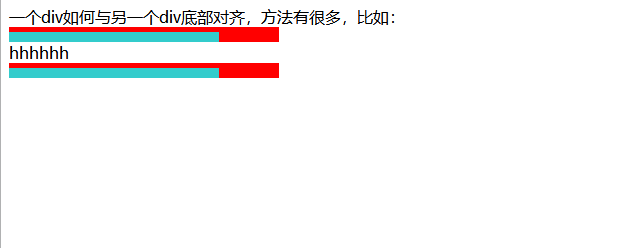
一个div如何与另一个div底部对齐,方法有很多,比如使用绝对定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .div1 { position:relative; width: 270px; height: 15px; background-color:#F00; margin:0px; padding:0px; } .div2 { position:absolute; bottom:0px; width: 200px; border:5px solid #3CC; background:#000; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </div> </body> </html>