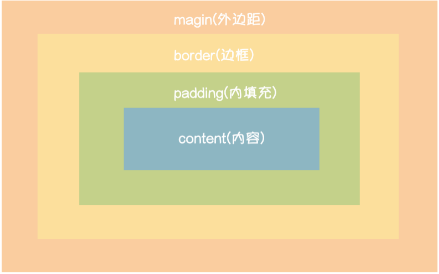
一. 盒子模型
margin:用来调节盒子与盒子之间的距离(标签与标签之间距离)
border:盒子的包装厚度(边框)
padding:内部物体与盒子之间距离(文本与边框之间的距离)
content:物体大小(文本内容)

补充知识:去除ul中自带的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { list-style-type: none; padding-left: 0; } </style> </head> <body> <ul> <li>书籍1</li> <li>书籍2</li> </ul> </body> </html>
相对浏览器页面margin设置为0 (可简写 margin:0;)
body { margin-top: 0; margin-left: 0; margin-right: 0; margin-bottom: 0; }
margin参数的个数不同分别对应的位置:
width: 20px; height: 20px; border: 3px solid black; margin: 10px 20px 30px 40px; /* !*上右下左*!*/ /*第一个参数是上下,第二个参数是左右, auto水平居中*/ margin: 10px 20px;
margin: 20px auto;
padding参数的个数不同分别对应的位置 (与margin相同):
width: 200px; height: 200px; border: 3px solid green; /*padding-top: 50px;*/ padding: 10px 20px 30px 40px; /*!*上右下左*!*/ /*第一个参数是上下,第二个参数是左右*/
padding: 10px 20px;
二. 浮动
1.float
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
.c1 { width: 50px; height: 50px; background-color: red; float: left; } .c2 { width: 50px; height: 50px; background-color: green; float: left; }
可用left,right,none三种取值, 存在父标签塌陷问题(边框内无任何内容):

2.浮动页面布局(2,8开):
body { margin: 0; } .c1 { height: 1000px; width: 20%; float: left; background-color: red; } .c2 { height: 1000px; width: 80%; float: right; background-color: green; }
3.清除浮动的副作用(父标签塌陷问题):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 3px solid black; } .c2 { width: 80px; height: 80px; background-color: red; float: left; } .c3 { width: 80px; height: 80px; background-color: green; float: left; } /*.c4 {*/ /*clear: left; !*规定标签的左边不能有浮动的元素*!*/ /*}*/ .clearfix:after { content: ''; clear: both; display: block; } .c4 { width: 40px; height: 40px; background-color: tomato; } </style> </head> <body> <div class="c1 clearfix"> <span class="c4">span</span> <div class="c2"></div> <div class="c3"></div> </div> </body> </html>
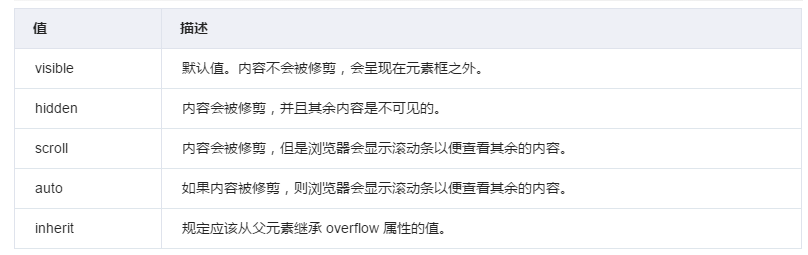
三.overflow溢出属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 50px; width: 50px; border: 3px solid red; overflow: scroll; } </style> </head> <body> <div> fasdfhsfhdlhksdfsdklafklsdafkjsdakfjklsjdafklsjdafkljsdaklfj;skldajfksjdaf </div> </body> </html>
圆形头像示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-color: darkgray; } .c1 { width: 80px; height: 80px; border: 5px solid white; border-radius: 50%; overflow: hidden; } img { width: 100%; } </style> </head> <body> <div class="c1"> <img src="3.png" alt=""> </div> </body> </html>
效果:

四.定位
相对定位(relative): 相对于标签本身原来的位置
width: 100px; height: 100px; background-color: red; top: 100px; left: 100px; position: relative; (static, 默认值,无定位)
绝对定位(absolute): 相对于已经定位过的父标签(小米购物车)
height: 200px; width: 400px; background-color: pink; position: absolute; top: 50px; left: 100px;
固定定位(fix): 相对于浏览器窗口固定在某一个位置 (回到顶部)
border: 3px solid black; width: 80px; height: 80px; position: fixed; right: 20px; bottom: 20px;
是否脱离文档流:
脱离文档流:
1.浮动
2.绝对定位
3.固定定位
不脱离文档流:
1.相对定位
五. 模态框(z-index): 设置对象的层叠顺序。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c2 { background-color: rgba(128,128,128,0.4); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 999; } .c3 { width: 200px; height: 50px; background-color: white; position: fixed; top: 50%; left: 50%; z-index: 1000; margin-top: -25px; margin-left: -100px; } </style> </head> <body> <div class="c1">的大数据科技科技手段</div> <div class="c2"></div> <div class="c3"></div> </body> </html>
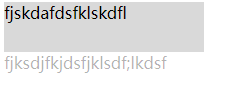
六.透明度参数的区别 (rbga第4个参数是文本内容的透明度,opacity是背景的透明度):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 200px; height: 50px; background-color: rgba(128,128,128,0.3); } .c2 { opacity: 0.3; } </style> </head> <body> <div class="c1">fjskdafdsfklskdfl</div> <div class="c2">fjksdjfkjdsfjklsdf;lkdsf</div> </body> </html>
效果:

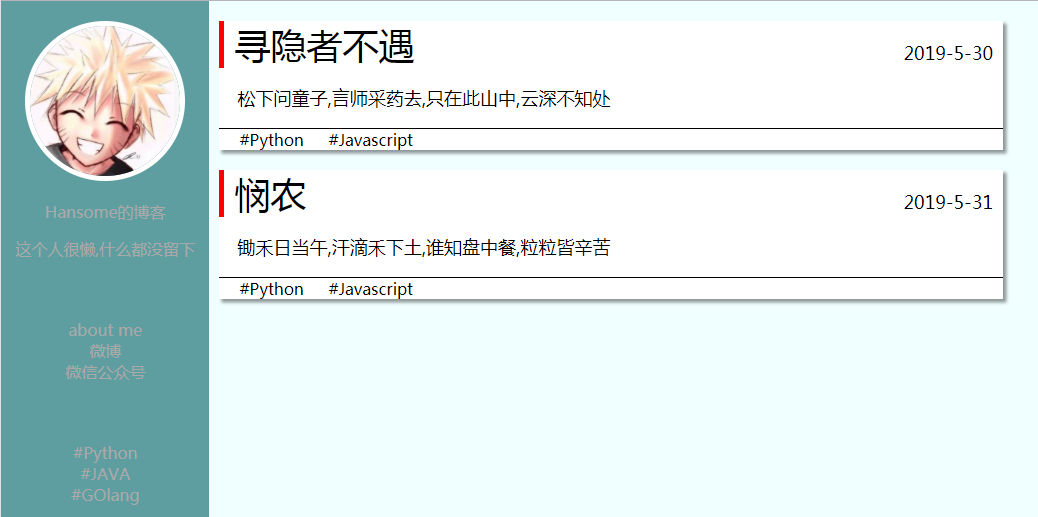
七 . cnblog页面html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cnblog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left" > <div class="blog-avatar"> <img src="3.png" alt=""> </div> <div class="blog-title"> <p>Hansome的博客</p> </div> <div class="blog-info"> <p>这个人很懒,什么都没留下</p> </div> <div class="blog-link"> <ul> <li><a href="">about me </a></li> <li><a href=""> 微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Python </a></li> <li><a href="">#JAVA </a></li> <li><a href="">#GOlang </a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">寻隐者不遇</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>松下问童子,言师采药去,只在此山中,云深不知处</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">悯农</span> <span class="date">2019-5-31</span> </div> <div class="article-body"> <p>锄禾日当午,汗滴禾下土,谁知盘中餐,粒粒皆辛苦</p> </div> <div class="article-bottom"> <span>#Python </span> <span>#Javascript</span> </div> </div> </div> </body> </html>
css代码:
/*这是博客页面的css样式表*/ /*通用样式*/ body { margin: 0; background-color: azure; } a {text-decoration: none;} ul { list-style-type: none; padding-left:0 ; } .clearfix:after { content: ""; clear: both; display: block; } /*博客左侧样式*/ .blog-left { float:left; position:fixed; left:0; width: 20%; height:100%; background-color: cadetblue; } .blog-avatar{ width: 150px; height:150px; border:5px solid white; border-radius: 50%; margin: 20px auto; overflow: hidden; } .blog-avatar img { width: 100%;} .blog-title,.blog-info{ color:darkgray; text-align: center; } .blog-link a,.blog-tag a { color: darkgray; } .blog-link a:hover,.blog-tag a:hover { color: white; } .blog-link ul,.blog-tag ul { text-align: center; margin-top: 60px; } /*博客右侧样式*/ .blog-right { float: right; width: 80%; } .article-list { background-color: white; margin: 20px 40px 20px 10px; box-shadow: 3px 3px 3px rgba(0,0,0,0.4); } .article-title { border-left: 5px solid red; } .title { font-size: 36px; margin-left: 10px; } .date { float: right; font-size: 18px; margin-top: 20px; margin-right: 10px; } .article-body { border-bottom: 1px solid black; } .article-body p { font-size: 18px; text-indent: 18px; } .article-bottom span{ margin-left: 20px; }
效果: