文章目录
HTML
一. img–单标签
src属性 图片的路径
alt属性 替换文本 当图片加载失败时 看到的文本
title属性 鼠标悬停在图片上时显示的文本
height wight:用于控制图片的大小
二.a–链接标签
称呼:a链接 超链接 锚链接
<a href="./目标网页.html" target="_blank">超链接</a>
target 属性作用:目标网页的打开方式
_self 默认值 在当前窗口中跳转(覆盖原窗口)
_blank 在新窗口中跳转(保留原网页)
三.标题html5的新特性
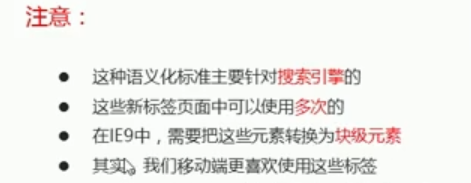
1.语义化标签
对比之前HTML没有体现结构语义化的标签,
如: <div id="header"></div> 表头的声明
HTML5提供语义化标签,如:
<header><article><footer><nav><aside><section>等

 转化为块级元素(css中的display:block)
转化为块级元素(css中的display:block)
移动端没有兼容性问题(低版本也支持)
2.增强型表单
多个新的表单 Input 输入类型,如:
color,url,date等

这些新特性提供了更好的输入控制和验证。
新增表单元素,如:

<output>,用于用于不同类型的输出,比如计算或脚本输出。
新增表单属性,如:
placehoder 属性,简短的提示在用户输入值前会显示在输入域上。即我们常见的输入框默认提示,在用户输入后消失。
required 属性,是一个 boolean 属性。要求填写的输入域不能为空
pattern 属性,描述了一个正则表达式用于验证<input> 元素的值。
min 和 max 属性,设置元素最小值与最大值。
step 属性,为输入域规定合法的数字间隔。
height 和 width 属性,用于 image 类型的 标签的图像高度和宽度。
autofocus 属性,是一个 boolean 属性。规定在页面加载时,域自动地获得焦点。
multiple 属性 ,是一个 boolean 属性。规定<input> 元素中可选择多个值。
3.新增视频 <video> 和音频 <audio> 标签 同上媒体标签
<video src="/i/movie.ogg" controls="controls">
your browser does not support the video tag
</video>
<audio src="someaudio.wav">您的浏览器不支持 audio 标签。
</audio>
<!--因为不同浏览器支持不同格式,我们才去的解决方案是 我们为这个音频准备多个格式-->
<audio controls="controls">
<source src="media/snow.mp3" type="audio/mprg">
<source src="media/snow.ogg" type="audio/ogg">
</audio>


4.Canvas绘图
5.SVG绘图
6.地理定位
7.拖放API
8.Web Worker
9.Web Storage
10.WebSocket
CSS
一.css的引入方式

二.重点:水平居中方法总结


三.垂直居中
行高:可以让单行文本垂直居中

四.元素显示模式(块、行内、行内块…)
1.块级元素
display:block
特点:
1.独占一行
2.可以设置宽高
3.宽度默认父元素的宽度 高度默认由内容撑开
代表标签:div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer…
2.行内元素
display:inline
显示特点:
1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:
a、span、b、u、i、s、strong、ins、em、del、
3. 行内块元素
display:inline-block
显示特点:
1.一行可以设置多个
2.可以设置宽高
代表标签:
input、textarea、button、select…
五.css的三大特性(继承性 层叠性 优先级)
1.继承性

 扩展:
扩展:
常见应用场景:
1.可以直接给ul设置list-style:none属性,从而去除列表默认的小圆点样式
2.直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
继承失效的特殊情况:如果浏览器有默认样式 此时继承依然存在 但是优先显示浏览器默认样式
1.a标签的文字颜色会继承失效
2.h系列标签font-size会继承失效
3.div标签的高度不能继承 但是宽度有类似于继承的效果
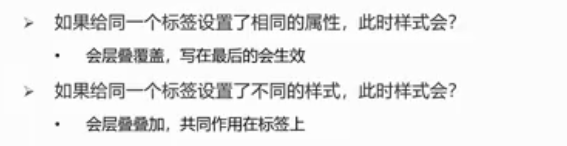
2.层叠性

3.优先级

六、css盒模型的介绍
1.标准盒子模型
 width 和height 设置为content的宽高
width 和height 设置为content的宽高
盒子的实际宽度:(左右)margin+(左右)border+(左右)padding+width
(margin、border、padding都会撑大盒子)
box-sizing:content-box;固定盒子宽度

width 和height 设置为content+(左右)padding+(左右)border的宽高
盒子的实际宽度:margin+width
(margin都会撑大盒子)
box-sizing:border-box;固定盒子宽度
七.BFC解决外边距合并问题
如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
BFC应用:
1.解决外边距合并问题
2.自适应两栏布局
3.清楚浮动
BFC–详细讲解
八、解决常见的浏览器兼容性问题
1.不同的浏览器默认有margin padding值
使用*{
margin:0px;
padding:0px;
}
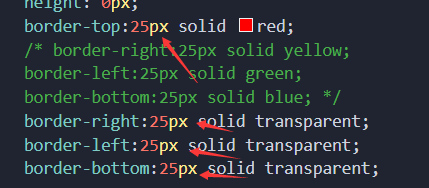
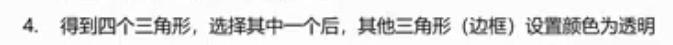
九、用css画三角形技巧





就是任意改变这四个值调试三角型形状 可以使用f12 调试玩一玩